Диаграммы в Индизайне
Мы уже рассказывали о скриптах, рисующих диаграммы в Индизайне. Сейчас же будет рассмотрен еще один метод решения этой задачи, метод необычный, так как для рисования используются специально разработанные шрифты. Не являясь специалистом в построении OpenType шрифтов трудно понять, как там всё внутри устроено, хотя пользоваться легко и просто. Это сродни электрическому току — никто из ученых точно не знает, что это такое, но все пользуются. Не будем и мы пытаться разъяснить теоретические основы метода, так как дебри OpenType-построений для нас темнее темного леса. А вот рассказать про создание диаграмм этим методом нам вполне по силам.
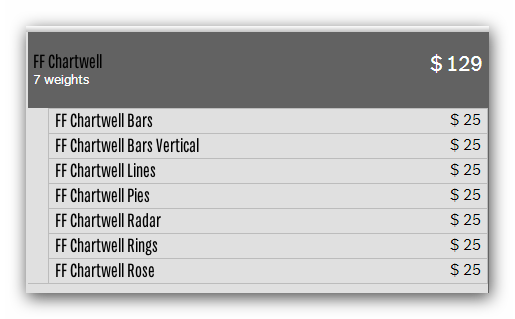
Семейство этих удивительных и загадочных шрифтов с названием FF Chartwell было разработано дизайнером по имени Travis Kochel из Портленда, штат Огайо. Оно состоит из 7 шрифтов. Каждый из них предназначен для определенного типа диаграмм. Стоимость одного шрифта — $25, если покупать весь набор, то это обойдется в $129. Хотя пытливый русский пользователь, привыкший к халяве, может его найти на просторах интернета и бесплатно скачать.
1. Построение и редактирование круговых диаграмм
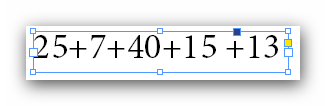
Создаем новый текстовый фрейм, в котором, например, пишем 25+7+40+15 +13. Для простоты дальнейшего изложения будем называть это выражение формулой.
Сумма чисел этой формулы для круговой диаграммы должна равняться 100. Это обязательное условие. Если сумма будет больше, то получим в качестве хвоста часть второй диаграммы. Если сумма меньше 100, то один сектор диаграммы будет пустым. И еще очень важное условие: между всеми знаками этой формулы не должно быть никаких пробелов!
Покрасим числа и применим ко всему тексту шрифт Chartwell Pies
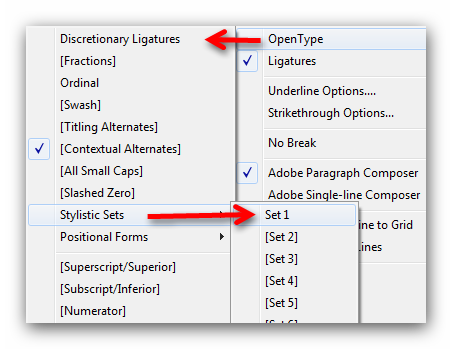
А теперь начинается магия. Выделим весь текст во фрейме и применим к нему OpenType Stylistic Set 1.
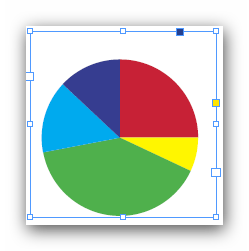
Волшебство свершилось! Вместо цифр и плюсов появилась маленькая круговая диаграмма.
Поскольку она есть по сути текст, то за счет увеличения кегля можно увеличить ее размер (не забываем вертикальный размер фрейма тоже увеличить). Вот что получилось:
Продолжаем шаманить. Поставим текстовый курсор во фрейм с диаграммой и загрузим Story Editor (Ctrl+y)
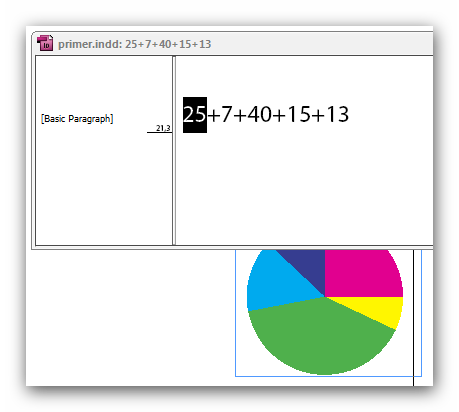
В нем мы увидим нашу первоначальную формулу 25+7+40+15+13
Выделим в Story Editor число 25 и зададим ему другой цвет из панели образцов, например, малиновый. Одновременно с этим изменится цвет сектора на диаграмме
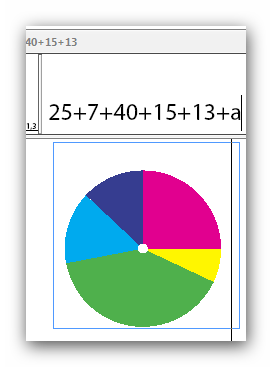
Таким приемом можно изменять цвета диаграммы. Но продолжаем колдовать. Теперь к нашей формуле прибавим букву ‘A’ белого цвета. Что получилось?
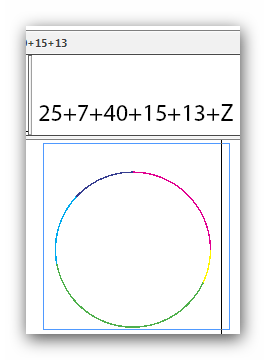
Получилась диаграмма в виде бублика! В зависимости от того, какую букву поставите, такой величины и будет дырка в бублике. Самая большая дырка будет с буквой ‘Z’, а самая маленькая — с буквой ‘a’. Цвет дырки красится точно так же, как и сектора.
На этом всё про круговые диаграммы.
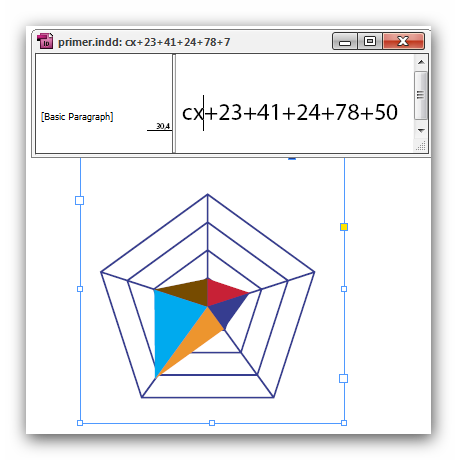
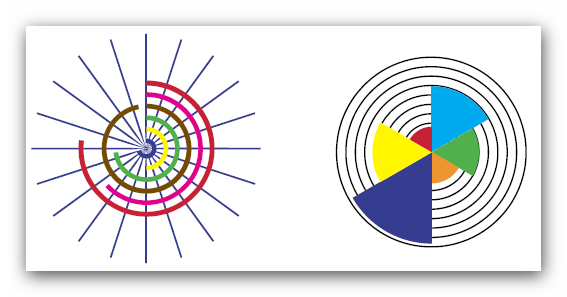
2. Построение и редактирование диаграмм в виде радара
Последовательность построения такая же как и в предыдущем случае. Но требуется использовать другой шрифт — Charwell Radar. Каждое число в формуле должно быть меньше чем 100. Перед формулой ставится одна или две буквы, которые отвечают за цвет и конфигурацию сетки, см. рис. ниже.
3. Другие диаграммы
Для создания других диаграмм с использованием семейства шрифтов Charwell скачайте инструкцию. Они строятся аналогично описанным и разобраться с ними вам не составит труда. И еще, говорят, что такие диаграммы можно делать не только в Индизайне, но и в Иллюстраторе.
Видео с процессом создания диаграммы Вы можете посмотреть на немецком сайте ulrich-media (и соответственно с комментариами на немецком языке), пройдя по этой ссылке.



















 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Да в люстре тоже работает, единственное не ту там редактора Story Editor