Таблицы с наклонной головой
При верстке таблиц из большого количества столбцов надписи в головке таблицы приходится располагать вертикально. Горизонтальное расположение приводит к множественным переносам слов, что является не очень хорошим решением. Да и при вертикальном расположении надписей есть свой недостаток — так и хочется при чтении вывернуть голову набок. Не будем сбрасывать со счетов и вариант с наклонным расположением текста. Только создавать такую головку таблиц не так уж и просто. Об этом читайте на нашем сайте материал «Наклонные надписи в шапке таблицы«. Для экономии времени при создании наклонных головок к таблицам Keith Gilbert разработал скрипт Create angled table heads.jsx. Вот он то и будет героем нашего сегодняшнего сообщения.
Таблицу с большим количеством столбцов мне разыскать не удалось, поэтому будем смотреть работу скрипта на том, что есть.
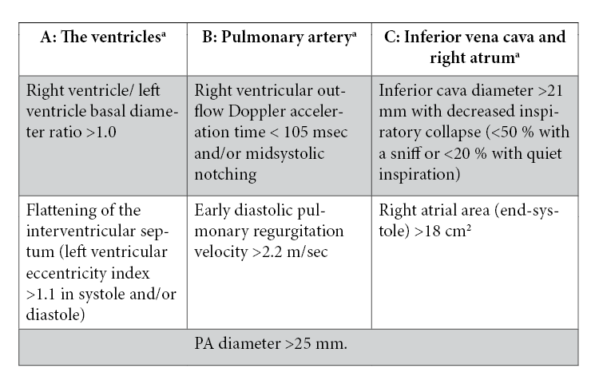
Это исходная таблица, выделим ее инструментом Text и запустим скрипт. Появится диалоговое окно.
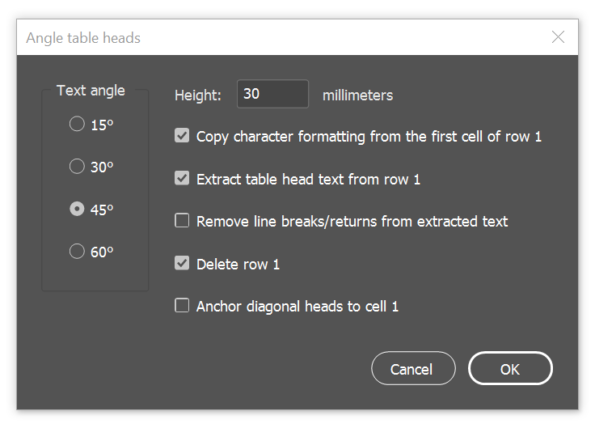
В левой части выбирается угол наклона надписей, а в правой части сначала задается высота шапки, (единицы измерения как у вашей вертикальной линейки) а далее идет блок параметров:
Копировать форматирование символов из первой ячейки строки — выберите этот параметр, чтобы скопировать форматирование символов для текста диагональной надписи из самой левой ячейки первой строки таблицы. В противном случае форматирование символов «по умолчанию» будет применено к головке таблицы.
Извлечь текст заголовка таблицы из строки — выберите этот параметр, чтобы извлечь текст для диагональных заголовков из первой строки таблицы. В противном случае для диагональных надписей будет введен текст-заполнитель.
Удалить разрывы строк (по Enter и Shift+Enter) — если выбраны этот и предыдущий параметры, то любые разрывы строк в извлеченных надписях будут удалены, так что переносы будут появляться по мере необходимости.
Удалить строку 1 — выберите этот параметр, чтобы удалить первую строку таблицы после построения диагональных надписей. Если вы выбрали извлечение текста из заголовка таблицы, то и не зачем оставлять этот заголовок.
Прикрепить диагональные надписи к ячейке 1 — выберите этот параметр, чтобы привязать текстовый фрейм, содержащий новую шапку, как пользовательский закрепленный объект, в точку до первого символа крайней левой ячейки первой строки таблицы. Это полезно при перемещении таблицы, чтобы шапка при этом не терялась.
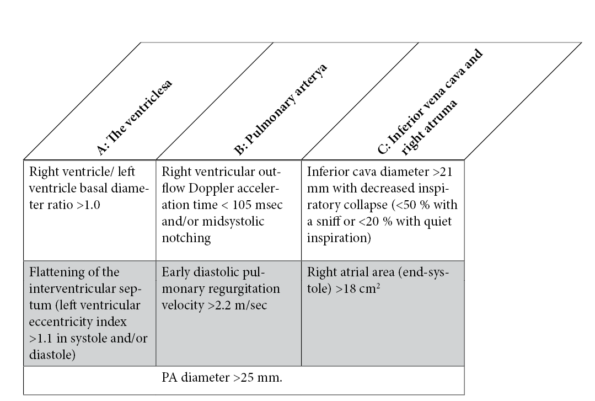
Вот как выглядит таблица после работы скрипта:
Казалось всё бы неплохо, только в шапке исходной таблицы у меня были символы в верхнем индексе, а теперь индекс слетел, и эти символы встали в строку. Если будете пользоваться скриптом — обратите на это внимание. А может быть, такой эффект существует только в моём Индизайне.
Скачать скриптИсточник здесь








 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии