Балансирование невыключенных строк
При задании свойств абзацного стиля на вкладке Indent and Spacing расположен параметр Balance Ragged Lines (Сбалансировать невыключенные строки). Этот параметр обычно используется для стилей заголовков и корректирует длинну его строк, делая их более равными по длине. На следующих рисунках показано действие этого параметра.
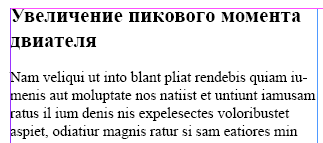
Рис. 1
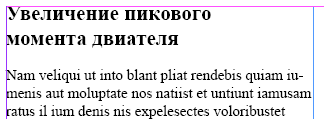
Рис. 2
На верхнем рисунке в стиле заголовка параметр Balanced Ragged Lines выключен, а на нижнем — включен. Как правило, верхняя строка всегда бывает длиннее нижней, и в очень очень редких случаях — наоборот.
В InDesign CS3/CS4 разработчики заложили три типа балансирования невыключенных строк, но в интерфейсе программы оставили доступ только к одному, называемому «Vee Shape». Именно благодаря ему и получается верхняя строка заголовка длиннее нижней. Второй тип балансирования называется «Pyramid Shape» и при балансировании этим способом верхняя строка, как правило, будет короче нижней. Третий тип балансирования — «Fully Balansed», в результате которого InDesign будет стараться делать строки одинаковой длинны.
Как уже было сказано, к последним двум типам балансирования строк нет доступа в параметрах абзацного стиля, но это можно сделать с использованием скриптов. И такие скрипты разработал Keith Gilbert. Один из этих скриптов, BalanceRaggedLines-Specify.jsx позволяет задавать тип балансирования, второй, BalanceRaggedLines-View.jsx, — узнать, какой тип балансирования применен к абзацу.
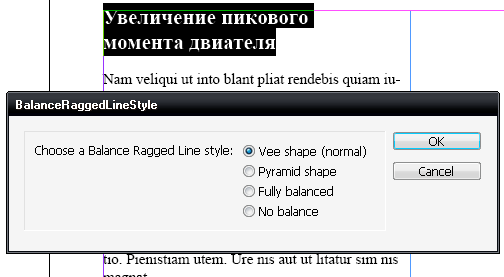
Использование скрипта BalanceRaggedLines-Specify.jsx
Выделите текст и запустите скрипт. В диалоговом окне задайте тип балансирования и нажмите OK.
В панели абзацных стилей рядом с названием стиля появится маленький плюсик.
Если захотите внести данный тип балансирования в свойства абзацного стиля, то из меню панели Paragraph Styles выберите пункт Redefine Style. И тогда уже заданный скриптом способ выравнивания строк будет применен ко всем абзацам, оформленным этим стилем.
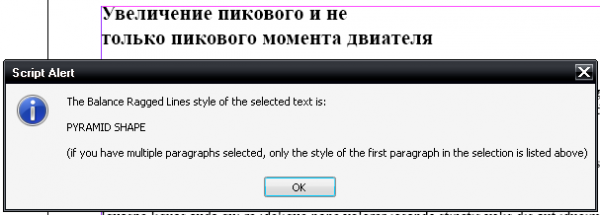
Использование скрипта BalanceRaggedLines-View.jsx
Поставьте текстовый курсор в абзац и запустите скрипт.
Скачать скрипты
Скачать скрипты (*.zip)
Источник здесь
Старый сценарий получил обновление
16 марта 2023 г. автор обновил скрипт. Вот что он по поводу этого пишет:
«Назначение функции InDesign Balance Ragged Lines часто понимается неправильно. Эта функция предназначена для раннего разбиения коротких (2-3 строки) абзацев с целью получения ровной полосы. Лучше всего, если это будет делать человек, понимающий контекст абзацев, и то, как они должны располагаться, но функция Balance Ragged Lines может быть чрезвычайно ценной для больших проектов, таких как каталоги, где у вас нет времени разбивать каждый абзац вручную.
Функция Balance Ragged Lines делает это автоматически. Проблема в том, что эта функция предпочитает делать первую строку длиннее, а вторую — короче, в результате чего получается V-образная форма. Но данный скрипт позволяет изменить это поведение. Обязательно прочитайте документацию, прилагаемую к скрипту, чтобы получить полное объяснение.
Сегодня я обновил скрипт, чтобы он работал со всеми языковыми версиями InDesign. Надеюсь, что скрипт будет вам полезен!»
Источник здесь
Скачать обновлённый скрипт









 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии