Ставим размеры объектов скриптом
Одой из скучных и повторяющихся задач, которую верстальщикам или дизайнерам иногда приходится делать, это рисовать размерные линии, которые указывают ширину и высоту объекта на полосе. Для регулярно повторяющих объектов вероятно есть шаблоны, но бывают уникальные случаи, когда размеры приходится рисовать заново. Не займет много времени сделать один раз, но если это приходится делать несколько раз в день и каждый рабочий день, то это становится немного скучным.
Colin Flashman из г. Аделаида (Юг Австралии) создал скрипт, облегчающий эту работу. Вот как им пользоваться. Выделяем объект на полосе и запускаем скрипт.
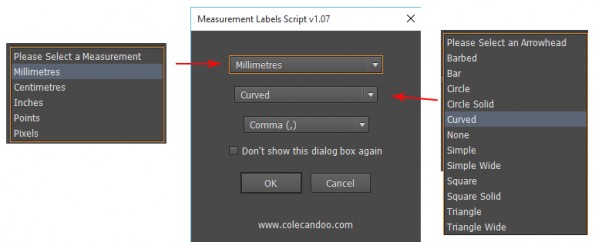
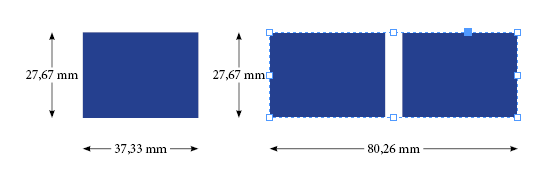
В диалоговом окне выбираем единицы измерения, тип линий-стрелочек и десятичный разделитель (точка или запятая). После выбора параметров и нажатия ОК появятся размеры вокруг выделенной фигуры.
Если выделить несколько объектов, то размеры будут проставлены для каждого объекта. Если несколько объектов объединить в группу, то расстановка размеров произойдет для всей группы как для одного объекта. По умолчанию используется шрифт Minion, но он может быть изменен в созданном скриптом стиле под названием labelmeasures.
Это бета-версия, так что еще есть возможности для предложений по совершенствованию. Любые отзывы об этом сценарии могут быть сделаны на странице контактной информации.
Скачать скрипт с нашего сайта








 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии