Наклонные надписи в шапке таблицы
В зависимости от содержимого таблицы и доступного места для её размещения могут возникнуть трудности с горизонтальным расположением текста в шапке.
В этом случае InDesign предлагает возможность поворота текста в ячейках.
Как видите, повернуть текст можно только на величину, кратную 90 градусов.
Вертикальный текст в таблицах имеет не очень хорошую читабельность. Наши немецкие коллеги считают, что читалось бы немного лучше, если текст расположить под углом. Однако табличные функции в InDesign не предоставляют такую возможность.
Первое, что приходит в голову, это нарезать текстовые фреймы с надписями шапки и расположить их под углом.
Такой подход не очень практичен как с точки зрения нарезки фреймов так и с точки зрения последующего редактирования таблицы, включая боевую раскраску. Более технологичный способ представлен на немецком сайте absatzsetzer.de, где предлагается сначала вырезать шапку и получить из нее одноколонную таблицу в отдельном текстовом фрейме.
Для этого можно использовать скрипт Table Transpose, в результате работы которого строки и колонки меняются местами. Если вы брали таблицу для верстки из MS Excell, то там тоже можно легко провернуть этот фокус.
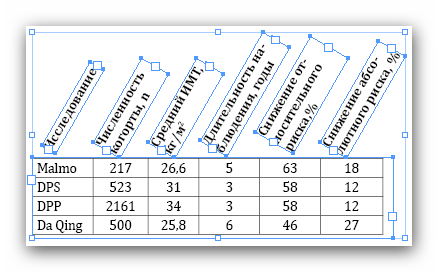
Затем следует повернуть текстовый фрейм с новой таблицей на 60 градусов и выполнить скос на 30 градусов (конечно, величины наклона и скоса у вас могут быть другими).
Получим
Далее необходимо сделать текст более читабельным, повернув его на 30 градусов, избавляясь от псевдокурсива, вызванного искажением текстового фрейма. Для этого выделяем текст в каждой ячейке и задаем величину наклона в 30 градусов.
Теперь будет легче работать с шапкой таблицы при изменении ширины колонок и при раскраске ячеек.
Честно говоря мне не очень понравилась вся эта возня с наклонами, и я бы добровольно не стал это использовать. Но надо мной есть еще редактор, и мало ли что ему в голову придет? Так что на всякий случай этот способ запомню.
Дополнение
Недавно нашелся скрипт, позволяющий автоматизировать создание таблиц с наклонной шапкой. О нем мы рассказали здесь:











 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии