Относительное расположение текста и иллюстрации
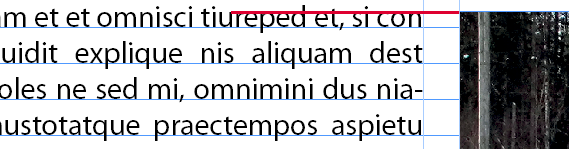
Дизайн журнала является основополагающим при создании каждого его номера и, как главная составляющая имиджа издания, должен отвечать самым высоким требованиям, подчеркивая ценность и уникальность его содержания. Одним из элементарных требований дизайна, которому надо уделить внимание — это правильное расположение верхней и нижней границ фотографий относительно рядом стоящего текста.Считается, что верхний край фотографии или другой иллюстрации должен находиться на одной горизонтальной линии с верхней границей текста, как показано на рисунке ниже. 
Надо сказать, что некоторые дизайнеры считают, что верхний край изображения должен совпадать с верхней границей заглавных букв и их доводы не лишены смысла.
Нижняя граница фотографии должна совпадать с базовой линией строки текста, и с этим утверждением, кажется, никто не спорит. На рисунке выше как раз показан случай неправильного расположения нижней границы, если бы этот кусочек изображения был полной фотографией.
Базовая линия (англ. baseline, или линия шрифта) — воображаемая линия, проходящая по нижнему краю прямых знаков без учёта свисаний и нижних выносных элементов. В строке символы текста стоят на базовой линии, а нижние выносные элементы текста «свисают» с нее.
(Из Википедии)
С выходом версии InDesign CS5 значительно расширилась событийная часть объектной модели, которая значительно развязывает руки разработчикам скриптов. И новые решения не заставили себя долго ждать. Программист Marijan Tompa (tomaxxi) из Сербии разработал скрипт alignImage2Baseline.jsx, который как раз и облегчает позиционирование фотографий на полосе в соответствии с рассмотренными выше правилами. Работа со скриптом происходит следующим образом:
1. Черной стрелкой выделяется фотография (иллюстрация).
2. Запускается скрипт alignImage2Baseline.jsx. В результате работы скрипта выделение снимается и происходит переключение на инструмент Text.
3. Далее пользователю надо установить текстовый курсор в нужную строку («ткнуть в строку»), и ранее выделенное изображение будет вертикально позиционироваться относительно этой строки. Возможны три варианта позиционирования:
а) вы запускаете скрипт, когда у вас Reference point расположена в левом верхнем углу.
В этом фотография перемещается таким образом, что верхний ее край приблизительно совпадает с высотой текста в строке, в которой находится курсор.
б) вы запускаете скрипт, когда у вас Reference point расположена в левом нижнем углу.
В этом случае нижний край фотографии совпадет с базовой линией строки, куда вы поместили курсор.
в) вы запускаете скрипт, когда у вас Reference point расположена посередине левой стороны
Фотография переместится по вертикали таким образом, что ее центр совпадет с центром строки, куда вы поставили текстовый курсор.
Попробуйте работу со скриптом, и возможно найдете для себя его полезным. Но только еще раз напомним — скрипт предназначен для выполнения в версиях Индизайна CS5, CS5.5 и не будет работать в более старых версиях.
Скачать скрипт alignImage2Baseline.jsx








 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Для решения задачи выравнивания картинки по тексту я поступаю куда проще. Я делаю базовую сетку издания не равной интерлиньяжу основного текста (как в примерах статьи), а вдвое меньше. Если интерлиньяж 12 пт, то сетка — с шагом в 6 пт. Таким образом я создаю дополнительные опорные линии, которые приблизительно проходят по верхней границы строчных букв, вот по этим линиям я и ровняю верхние края иллюстраций. Линия не совпадает в точности с уровнем строчных, но такого приближения, как я считаю, более чем достаточно для большинства случаев.
Другой вариант — одновременно с Basic Grid: 12 pt сделать Document Grid: 12 pt и Subdivisions: 2. Тогда объекты будут цепляться и за обычная базовые линии, по которым выровнены строки, и за промежуточные линии Document Grid (даже если последние не видны).
Вот скриншот для примера.
Кстати, серые полоски — это реальные объекты, прямоугольники, которые я помещаю в шаблон на непечатный слой. Они позволяют не ошибиться с размещением текста, сохранить приводку. Я нигде не видел этого приёма, придумал его сам. В практике он себя хорошо зарекомендовал.
Базовых линий на скриншоте не видно потому, что они не стандартного цвета, а светло-серого.
Интересная мысль про серые полоски.
У меня вторая версия скрипта «Ритм строк текста», так всё ещё не опубликованная. Пока для личного пользования. 🙂
Можно подумать про развитие скрипта, добавить туда такие полоски.
Идею дарю, не жалко!
У меня почему-то скрипт не хочет работать…