Помещение иллюстраций в вёрстку при помощи скрипта
На днях, делая очередной скрипт, долго ломал голову над какой-то непонятной ошибкой – программа отказывалась помещать картинку в фрейм. И пока докапывался, в чём был просчёт, просматривая другие подобные скрипты, сложилась краткая подборка решений, как инструментами скриптинга работать с картинками.
Помещение картинки в фрейм
Итак, мы хотим поместить картинку в фрейм 185х125 мм. Объявим размеры фрейма:
myFrameWidth = 185; myFrameHeight =125; |
(единица измерения не указывается, программа работает с текущими установками.)
Картинка ‘Закат.jpg’ размещена на диске С\: в каталоге tmp. Вот как надо указать доступ к ней:
myPict = "/c/tmp/Закат.jpg" |
(Моя ошибка была в том, что потерялась наклонная черта после первой кавычки. И получил сообщение:
![]()
Скрипт искал каталог С\tmp\ в папке «Мои документы»! )
Добавляем документ с выключенной опцией ‘Facing Pages’ формата А4:
app.documentPreferences.facingPages = false; var myDoc = app.documents.add(); myDoc.documentPreferences.pageSize = "A4"; |
и для полноты освещения вопроса добавим еще один слой:
myDoc.layers.add(); |
Добавленный слой стал активным, т.е. с индексом 0. Программа сама присвоила ему имя ‘Layer 2’.
Присвоим имя слою, что был при создании документа. Сейчас индекс этого слоя 1.
myDoc.layers[1].name = "Нижний слой"; |
В документе по умолчанию всегда есть первая страница, и пусть ссылка на неё будет myPage1.
var myPage1 = myDoc.pages[0]; |
Поместим на эту страницу прямоугольник
var myPicture = myPage1.rectangles.add(); |
и определим его габариты. Они определяются парами координат Y и X левого верхнего и правого нижнего углов фрейма.
Ytop = 10; Xtop = 15; myPicture.geometricBounds = [Ytop, Xtop, Ytop + myFrameHeight, Xtop + myFrameWidth]; |
Поместим картинку в этот фрейм
myP = myPicture.place(File(myPict)); |
подгоним картинку пропорционально под размер фрейма
myPicture.fit (FitOptions.PROPORTIONALLY); //и ставим её по центру myPicture.fit(FitOptions.CENTER_CONTENT); |
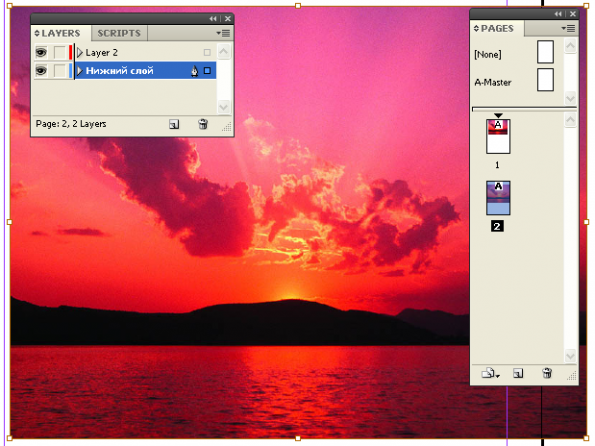
В документе одна страница. Активен второй созданный слой Layer2. В палитре LAYERS этот слой отмечен красным цветом, поэтому контур фрейма с картинкой на этом слое тоже красного цвета. Картинка подогнана под размер фрейма и стоит по центру.
Помещение картинки на странице
Очевидно, что когда мы помещаем картинку в фрейм, он уже размещен на каком-то слое и имеет конкретные координаты. А можно поместить картинку на определенной странице в конкретный слой, и указать её координаты?
Да, можно. Будет создан фрейм с размерами, равными помещаемой картинке.
Добавляем в документ страницу, её имя будет myPage2:
var myPage2 = myDoc.pages.add(); |
Вот такая запись поместит картинку myPict на страницу myPage2. Координаты X и Y левого верхнего угла в этом примере [15,35] в текущих единицах измерения, и слой указан не индексом, а его именем:
myAnotherPict = myPage2.place(File(myPict),[15,35],myDoc.layers.item("Нижний слой"))[0]; |
Выделение картинки в фрейме
myAnotherPict — это объект Image. Чтобы добраться до фрейма, надо указать myAnotherPict.parent. Содержимое иллюстрационного фрейма — это первый и единственный объект массива allGraphics[].
Такая строка выделит картинку в фрейме:
myAnotherPict.parent.allGraphics[0].select(); |
Вот что получилось:

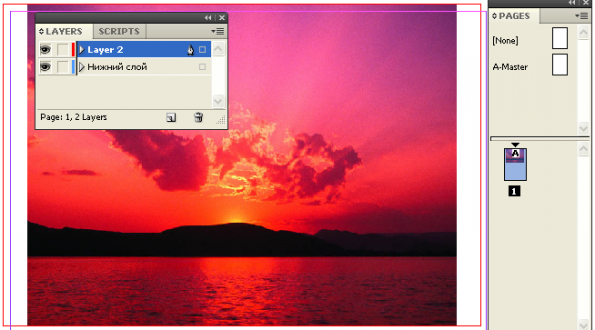
Выбрана вторая страница документа, активен «Нижний слой». Размеры созданного фрейма равны размерам рисунка. Выбран рисунок.
Поворот картинки
Подробную информацию, как в скрипте выполнять масштабирование, поворот и деформацию сдвигом можно найти в документе “Adobe InDesign CS3 Scripting: Working with Transformations in JavaScript”.
Тут только пример, как применить сведения из этой книги к повороту объекта. Объект — это выделенный объект, в нашем случае помещенная в фрейм картинка.
Идея всех таких преобразований — определить матрицу трансформации и опорную точку, относительно которой будет выполняться поворот, масштабирование, сдвиг.
Определим матрицу поворота против часовой стрелки на 45 градусов:
var myRotateMatrix = app.transformationMatrices.add({counterclockwiseRotationAngle:45}); |
выделенный объект (он указывается как app.selection[0]), поворачивается относительно центральной точки в соответствии с установками матрицы поворота myRotatematrix:
app.selection[0].transform(CoordinateSpaces.pasteboardCoordinates, AnchorPoint.centerAnchor, myRotateMatrix) |

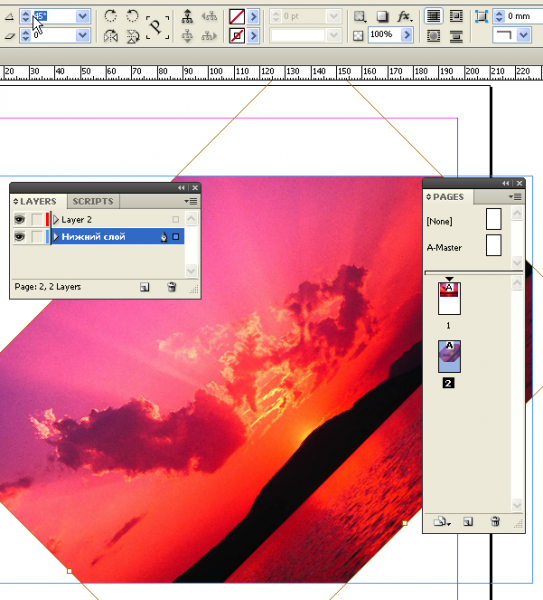
Курсором выделено и он оставлен на скриншоте, что угол поворота объекта отображается в панели измерений.
Вот, собственно, и весь опыт работы с иллюстрациями.
А началось всё с потерянной наклонной черты. : ))
Михаил Иванюшин






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии