Переопределение метода onDraw
Некоторое время назад на сайте был выложен перевод руководства Питера Карела по скриптингу. Позже было размещено обновление. А глянул я недавно на его сайт, а там уже седьмая версия этого документа! Сейчас я фоновом режиме делаю обновление того перевода, он будет процентов на 20 больше предыдущего.
Но среди обновлений нашлась такая «вкусная» тема, что жаль, если скриптописатели, листая экран с обновленным переводом, вдруг пропустят её. Поэтому расскажу об этом специально.
Итак, в инструментарии JavaScript есть класс Image, который, в свою очередь, имеет метод onDraw.
Этот метод вызывается всякий раз, когда помещается картинка:
add("image", ...) |
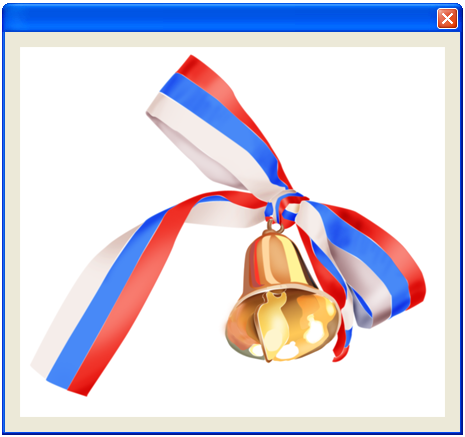
Например, вот этот скрипт выведет на экран картинку в масштабе 100%, и величина окна будет определяться размерами картинки:
var w = new Window ("dialog");
var pict = w.add ("image", undefined, File ("/c/tmp/флаг-колокольчик.png"));
w.show (); |

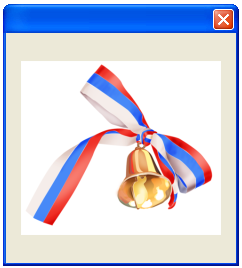
Если задать размеры окна, то метод onDraw поместит картинку в центр окна, но масштаб её останется 100%:
var w = new Window ("dialog");
var pict = w.add ("image", undefined, File ("/c/tmp/флаг-колокольчик.png"));
pict.size = [200,200];
w.show(); |

Можно ли при помещении картинки в фрейм предустановленного размера автоматически масштабировать её?
Да, и Карел приводит решение этой задачи. Автор идеи Марк Аутрет (Marc Autret), который придумал, как переопределить стандартный метод onDraw, чтобы он при помещении картинки подгонял её под размер фрейма.
Вот код:
Image.prototype.onDraw = function()
{ // written by Marc Autret
// "this" is the container; "this.image" is the graphic
if( !this.image ) return;
var WH = this.size,
wh = this.image.size,
k = Math.min(WH[0]/wh[0], WH[1]/wh[1]), xy;
// Resize proportionally:
wh = [k*wh[0],k*wh[1]];
// Center:
xy = [ (WH[0]-wh[0])/2, (WH[1]-wh[1])/2 ];
this.graphics.drawImage(this.image,xy[0],xy[1],wh[0],wh[1]);
WH = wh = xy = null;
}
var w = new Window ("dialog");
var pict = w.add ("image", undefined, File ("/c/tmp/флаг-колокольчик.png"));
pict.size = [200,200];
w.show (); |
Отличное решение, правда?
М. Иванюшин






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Я, к своему глубокому разочарованию, полный «ноль» в скриптах, поэтому прочитав его тело так и не понял:
1) картинка автоматически подгонится под и ширину, и высоту фрейма или
2) полгонится только под один из параметров, соблюдая свои пропорции?