alert с прокруткой
Если вам необходимо вывести на экран много текста, то удобнее это сделать не при помощи стандартной функции alert(), которая возможно перекроет все рабочее пространство, а при помощи этого небольшой функции, выполняющей прокрутку строк.
function alert_scroll (title, input){ if (input instanceof Array) input = input.join ("\r"); var w = new Window ("dialog", title); var list = w.add ("edittext", undefined, input, {multiline: true, scrolling: true}); list.maximumSize.height = w.maximumSize.height-100; list.minimumSize.width = 550; w.add ("button", undefined, "Close", {name: "ok"}); w.show(); } |
В функцию передаются параметры title (заголовок окна) и массив input, который будет прокручиваться
Массив задается как это принято в Javascript
var myArray = ["В результате работы скрипта", "было выявлено, что в тексте", "1. Неправильно стоит знак сноски;", "2. ..................", "9. Отсутствуют пробелы после запятой"]; |
или так
var myArray = app.documentPresets.everyItem().name; |
или например так
var myArray = Array("Item1","Item2","Item3","Item4","Item5","Item6"); |
Вызывается функция такой строкой
alert_scroll("Внимание!", myArray); |
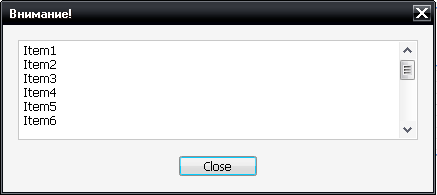
Примерно так будет выглядеть окно с сообщением:

Источник здесь
Скачать пример





 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Спасибо, полезный пример!