Текстовый флаг
В этом уроке Keith Gilbert рассказывает как использовать возможности InDesign для создания текста, располагающегося вдоль кривой линии, с переходом его на другие кривые. Эта техника будет работать в InDesign CS или более поздних версиях. Она также применима в Illustrator-е, с незначительными изменениями. Попутно вы узнаете как создавать сложный градиент и применять его к тексту.
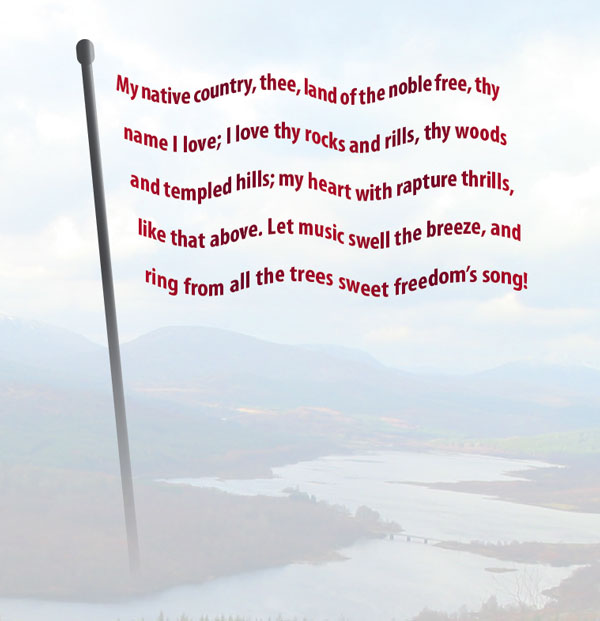
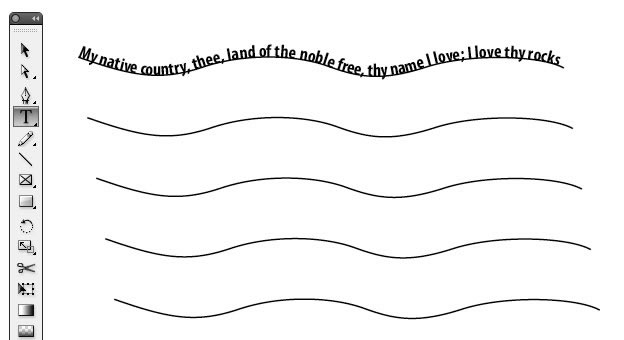
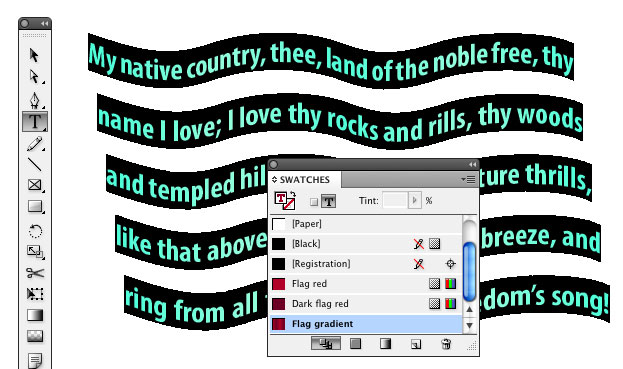
Ниже на рисунке представлен окончательный результат, который мы хотим получить.
Шаг 1. Рисование кривой линии
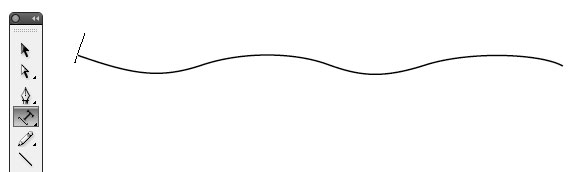
С помощи Pen Tool (P) или Pencil Tool (N) нарисуйте волнистую линию. В панели Stroke или в Панели управления (Control panel) задайте толщину линии в 1 pt. Мы удалим линию позже но пока она нам нужна видимой в течение нескольких следующих шагов.
Шаг 2. Подготовка кривой для текста по контуру
Выберите инструмент Path Type Tool (Текст по контуру) или нажмите для этого Shift + T и затем щелкните на кривой, которая была нарисована на шаге 1. Это превратит кривую в контур для текста.
Шаг 3. Дублирование кривой
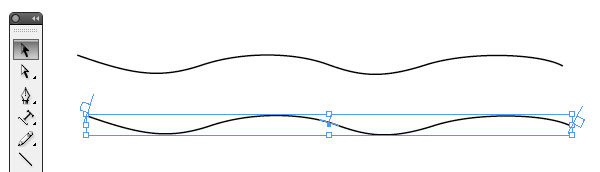
Выделите кривую инстументом Selection (черная стрелка), нажмите клавишу Alt и утащите кривую на некоторое расстояние вниз и немножечко сместив её вправо.
Шаг 4. Еще три раза дублируем кривую
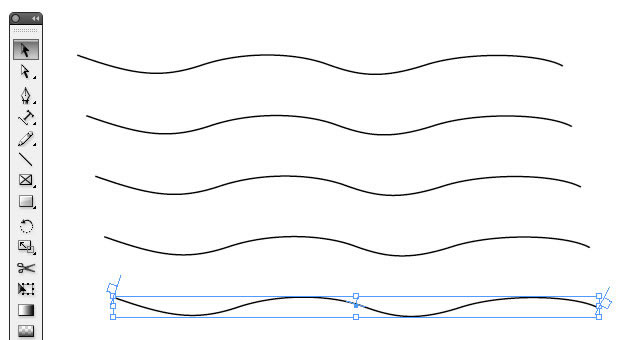
Выберите команду из меню Object > Transform Again > Transform Again или нажмите Command/Ctrl + Alt + 3, затем повторите это действие ещё два раза. Таким образом, у нас получилось пять кривых.
Шаг 5. Текст по контуру для верхней кривой
Щелкните над верхней кривой инструментом Text. Вы увидите мигающий курсор с левой стороны кривой. Выполните команду File > Place, чтобы пустить текст по контуру из файла на диске, или Edit > Paste, если текст находится в буфере обмена.
Шаг 6. Продолжим текст на других кривых
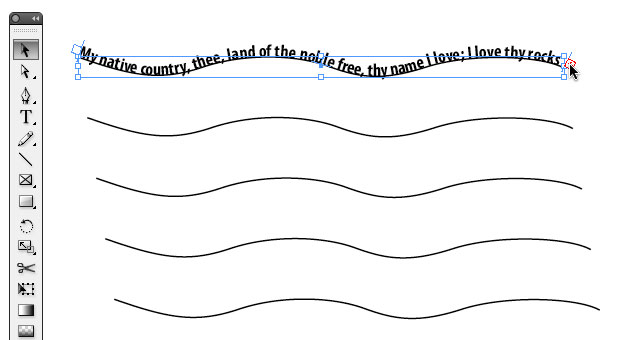
Инструментом Selection выделим верхнюю кривую. В правом ее конце увидим красный знак переполнения текста.
Щелкнем на нем взяв избыточный текст «на курсор» и затем щелкнем по нижерасположенной кривой, пуская по ней неразмещенный текст. Повторим эту процедуру для оставшихся кривых, щелкая по значку переполнения и затем по нижележащей кривой.
Шаг 7. Деформация текста
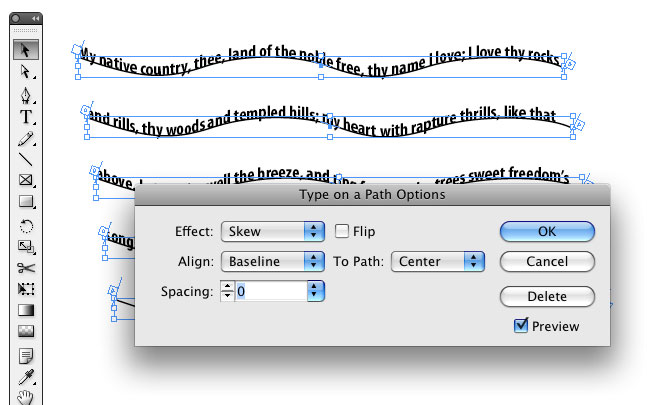
Для того, чтобы будущий флаг был более реалистичен, требуется немного исказить текст. Инструментом Selection выделим все пять кривых. Выберем из меню Type > Type on a Path > Options. В появившемся диалоговом окне установим эффект Skew, и нажмем кнопку OK.
Шаг 8. Форматирование текста
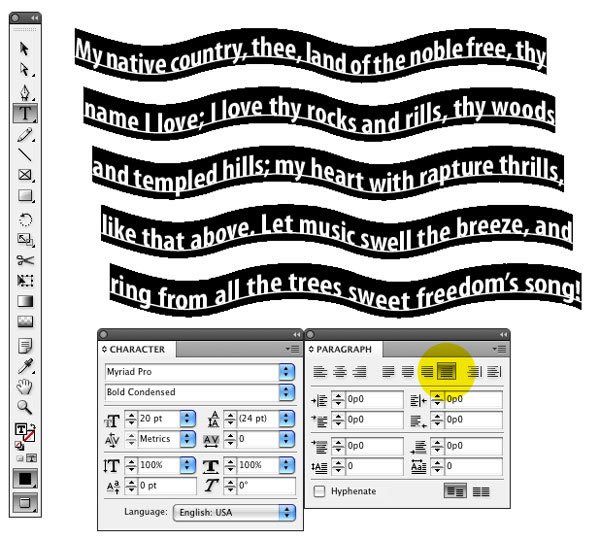
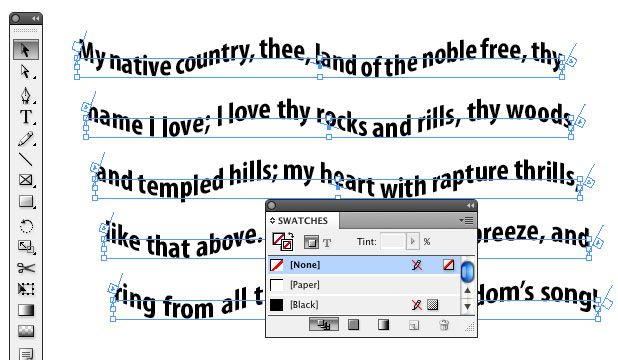
Инструментом Text выделите весь текст и при помощи панелей Character, Paragraph или Control panel установите параметры текста такими, какими вы хотите его видеть. В этом примере применен параметр full justification ко всему тексту для полного заполнения всех кривых текстом, включая последнюю кривую.
Шаг 9. Делаем кривые линии невидимыми
Снова выделяем наши пять кривых и в панели Swatches задаем для них параметр None.
Шаг 10. Создание двух цветов
Чтобы сделать флаг более реалистичным мы применим градиент к тексту, состоящий из двух оттенков — светлого и темного. Для этого сначала создадим образцы эти цветов — Flag red и Dark flag red.
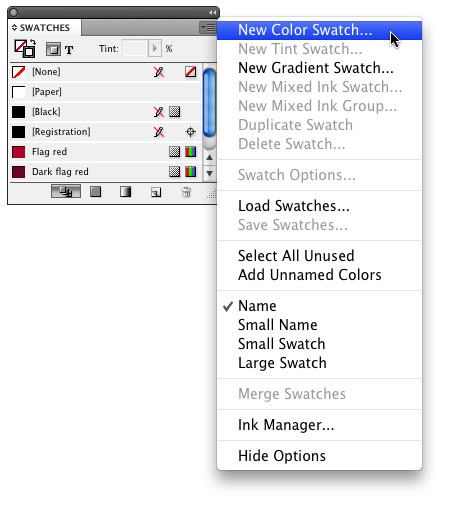
Шаг 11. Создание градиента
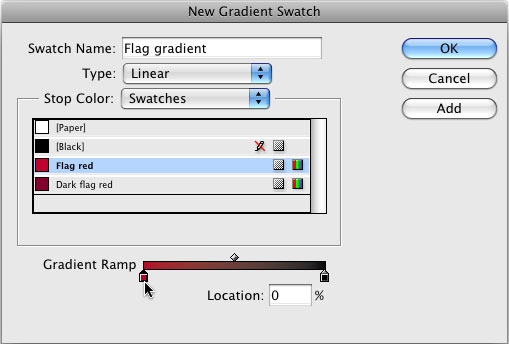
Из меню панели Swatches выберем команду New Gradient Swatch и создадим градиент от красного к темно-красному. Для этого в диалоговом окне щелкнем по левому прямоугольнику цветовой шкалы градиента Gradient Ramp (этот прямоугольник называется контрольной точкой градиента) и зададим для него цвет Flag Red, созданный на предыдущем шаге.
Затем щелкнем под цветовой полоской шкалы градиента для создания следующей контрольной точки градиента и зададим ей цвет Dark flag red.
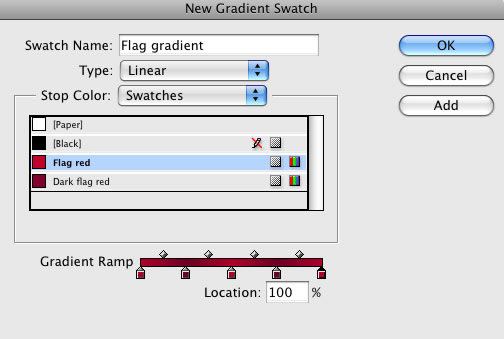
Продолжаем создавать контрольные точки, пока их не окажется всего пять с чередующимися цветами Flag red — Dark flag red — Flag red — Dark flag red — Flag red.
Шаг 12. Применим градиент к тексту
Выделим весь наш текст инструментом Text и в панели Swatches нажмем на созданный градиент. Снимем выделение с текста.
Осталось нарисовать древко для флага и добавить фон. На этом всё.
Взято отсюда






















 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии