Создаем таблицу скриптом
В этом маленьком примере продемонстрировано создание простой таблицы скриптом JavaScript.
Обратите внимание на следующее:
1) как можно задавать размеры объектов в заданных единицах измерения;
2) как JavaScript работает с двумерным массивом.
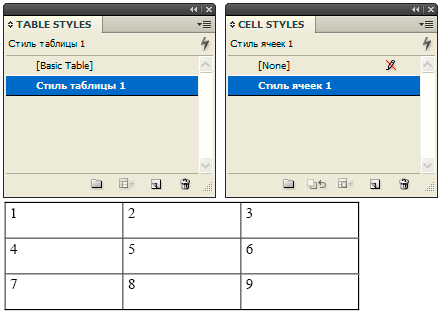
// Перед запуском скрипта создайте стиль таблицы с именем "Стиль таблицы 1" (без кавычек) // и стиль ячеек с именем "Стиль ячеек 1" var docObj = app.activeDocument; // Создаем массив чисел, чтобы потом ими заполнитьтаблицу var txtArray = new Array(); txtArray[0] = ["1","2","3"]; txtArray[1] = ["4","5","6"]; txtArray[2] = ["7","8","9"]; //Создаем текстовый фрейм, задаем размеры ему, указывая координаты // левого верхнего и правого нижнего угла var tfObj = docObj.textFrames.add(); tfObj.visibleBounds = ["98.5mm","55mm","129mm","155mm"]; //Добавляем таблицу var tblObj = tfObj.tables.add(); //Размеры таблицы tblObj.columnCount = 3; //колонки tblObj.bodyRowCount = 3;//строки //применяем стиль к таблице tblObj.appliedTableStyle = "Стиль таблицы 1"; for(var i = 0; i < 3; i++){ // Размеры ячеек tblObj.rows[i].width = "33mm"; tblObj.rows[i].height = "10mm"; //Заполняем ячейки таблицы значениями из массива tblObj.rows[0].cells[i].contents = txtArray[0][i]; tblObj.rows[1].cells[i].contents = txtArray[1][i]; tblObj.rows[2].cells[i].contents = txtArray[2][i]; //Применяем стиль ячеек. tblObj.rows[0].cells[i].appliedCellStyle = "Стиль ячеек 1"; tblObj.rows[1].cells[i].appliedCellStyle = "Стиль ячеек 1"; tblObj.rows[2].cells[i].appliedCellStyle = "Стиль ячеек 1"; } |






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии