Сумма ячеек таблицы
Многие вещи, которые не может делать Индизайн, реализуются при помощи скриптов и плагинов. При помощи этого скрипта (автор Dave Saunders) можно вычислять сумму ячеек таблицы.
//DESCRIPTION: Add selected cells; total goes to last cell (function() { if (app.documents.length > 0 && app.selection.length > 0) { sumSelectedCells(app.selection[0].cells); function sumSelectedCells(cells) { if (cells.length == 1) return; if (cells[-1].texts[0].contents != "") { if (!confirm("Overwrite contents of last cell?")){ return; } } var sum = 0; for (var j = 0; cells.length > j+1; j++) { try { sum += Number(cells[j].texts[0].contents); } catch (e) {} } cells[-1].texts[0].contents = String(sum); } } }()) |
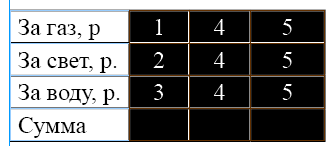
Скрипт вычисляет сумму «по горизонтали», «по вертикали» и «по диагонали» таблицы. Для этого надо выделить несколько ячеек, данные в которых надо суммировать, и добавить к выделению ячейки, куда должна записаться сумма.
При таком выделении после запуска скрипта вычисляется сумма элементов строки и результат вставляется в последнюю ячейку строки (рис.1).
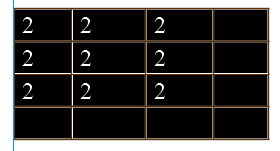
При таком выделении вычисляется сумма чисел, стоящих в столбцах (сумма каждого столбца, рис. 2)
При таком выделении вычисляется сумма всех ячеек, и результат заносится в нижнюю правую ячейку (рис. 3)
Сохраните скрипт в папку с вашими скриптами с именем AddSelectedCells.jsx.
Существует и более продвинутая версия этого скрипта (улучшение сделал Harbs), игнорирующая знаки валюты, которые могут стоять в ячейках таблицы.
//DESCRIPTION: Add selected cells; total goes to last cell
(function() {
if (app.documents.length > 0 &&
app.selection.length > 0) {
sumSelectedCells(app.selection[0].cells);
function sumSelectedCells(cells) {
if (cells.length == 1) return;
if (cells[-1].texts[0].contents != «») {
if (!confirm(«Overwrite contents of last cell?»)){
return;
}
}
var sum = 0;
var currency = ParseCurrency(cells[0].texts[0].contents);
for (var j = 0; cells.length > j+1; j++) {
try {
sum += ParseCleanFloat(cells[j].texts[0].contents);
} catch (e) {}
}
cells[-1].texts[0].contents = currency+sum;
}
function ParseCurrency(numberString){
var currencyArray = [«$»,»€»,»£»,»₤»,»¥»,»₪»];
for(var i=0;i<numberString.length;i++){
if(IsInArray(numberString[i],currencyArray)){return numberString[i]}
}
return «»;
}
function ParseCleanFloat(number){
number=number.split(«»);
for (var i=number.length-1;i>=0;i—){
if(isNaN(number[i]) && number[i]!=».»){
number.splice(i,1);
}
}
number=number.join(«»);
if(number!=»»){
return parseFloat(number);
}
return 0;
}
function IsInArray(item,array){
for(var i=0;i<array.length;i++){
if(array[i]==item){return true}
}
return false;
}
}
}())
В этом скрипте строка с обозначением валют выделена красным цветом — для того, чтобы вам долго не искать, если захотите добавить в скрипт обработку наших родных рублей.
Скрипт называется AddSelectedCellsWithCurrency.jsx
Если вам надо не только суммировать числа в таблицах, но производить и другого рода вычисления, сортировку данных, то подумайте о покупке плагина SmartStyles фирмы Woodwing, который, кроме этого, много еще чего умеет.
Скачать zip-архив с двумя скриптами








 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
А можно скрипт «телом» (т.е. файлом) выложить?!!
через часик