Комбинированные выделения
Зачастую наше руководство любит радовать нас нетривиальными задачами. И одним из любимых способов добавить верстальщику головной боли является лаконичное и недвусмысленное техзадание: «Сделать так, как у них», к которому обычно прилагается образец того, что же именно нужно повторить.
История, которую мы сегодня разберем, основана на реальных событиях. На ее примере мы попробуем освоить некоторые нюансы использования возможностей Adobe InDesign при оформлении текстового материала; а также разберем сам «ход мысли» при решении подобных задач.
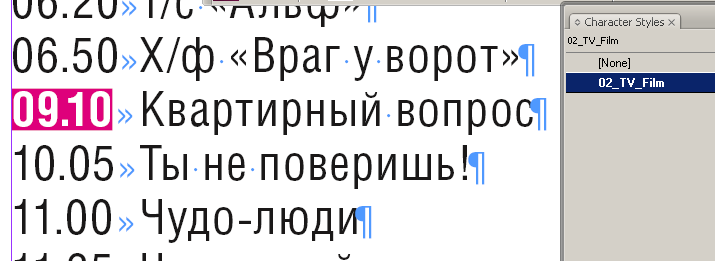
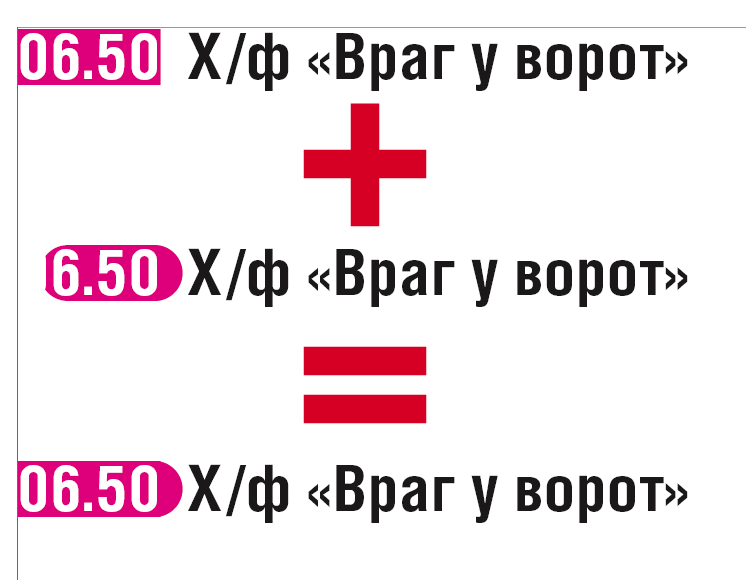
Итак, была поставлена задача в тексте телепрограммы выделить определенные передачи (допустим, художественные фильмы) подобным образом:
Не нужно быть матерым профи, чтобы понять, что сложность заключается в скругленных углах по правому краю плашки.
Первое, что приходит в голову – воспользоваться inline-графикой. Что может быть проще? Однако, как только мы дойдем до непосредственной реализации этого способа, он перестанет казаться нам таким простым и привлекательным – ведь все эти плашки нужно как-то поместить в текст. Либо создавать для этих целей скрипт, либо копировать плашку в буфер обмена и составлять хитрый GREP-запрос с вставкой содержимого буфера в текст (а это возможно только в версиях CS3 и старше), либо вовсе выполнять эту операцию вручную…
Можно попробовать заморочиться с символьными шрифтами – набрать в начале каждой нужной строки нечто похожее на плашку, а затем трекингом затянуть на нее сверху текст. Недостатки тоже очевидны – во первых, это довольно хлопотно; во-вторых нужно будет еще изрядно попотеть, чтобы найти шрифт, содержащий нужные глифы; и, в-третьих, нет никакой гарантии, что этот шрифт не «слетит» на выводе…
Однако, существует еще один выход из положения. Как показала практика, несмотря на то, что он буквально «лежит на поверхности», большинство пользователей InDesign (даже самых опытных) незаслуженно обходят его вниманием. Речь идет о линиях (Strokes); и их использовании применительно к тексту. Любой более-менее опытный пользователь с ходу возразит мне, что работа с пользовательскими стилями линий в InDesign-е реализована, мягко говоря, на детсадовском уровне; и вряд ли они нам чем-то помогут. Ну что ж, давайте посмотрим.
Итак, непосредственными помощниками в реализации нашей затеи нам будут стили абзаца и символа (Paragraph Styles и Character Styles), и те их свойства, которые позволяют работать с линейками: абзацные линейки (Paragraph Rules, или же Rule Above и Rule Below), подчеркивание (Underline) и зачеркивание (Strikethrough).
А теперь внимательно вчитаемся в их названия, и немножко подумаем.
Зачеркивание (Strikethrough) отпадает сразу. Как и следует из названия, эта опция зачеркивает текст, т.е. накладывает линейку поверх него. Это в наши планы не входит.
Нижняя абзацная линейка тоже не годится – она всегда будет «привязана» к нижней строке абзаца. А поскольку количество строк будет непредсказуемо «гулять» от передачи к передаче, от использования такой линейки мы получим только лишнюю головную боль.
В итоге у нас остаются верхняя абзацная линейка (Rule Above) и подчеркивание (Underline), что, в общем-то, оставляет нам достаточное пространство для маневра… А значит, переходим к действиям.
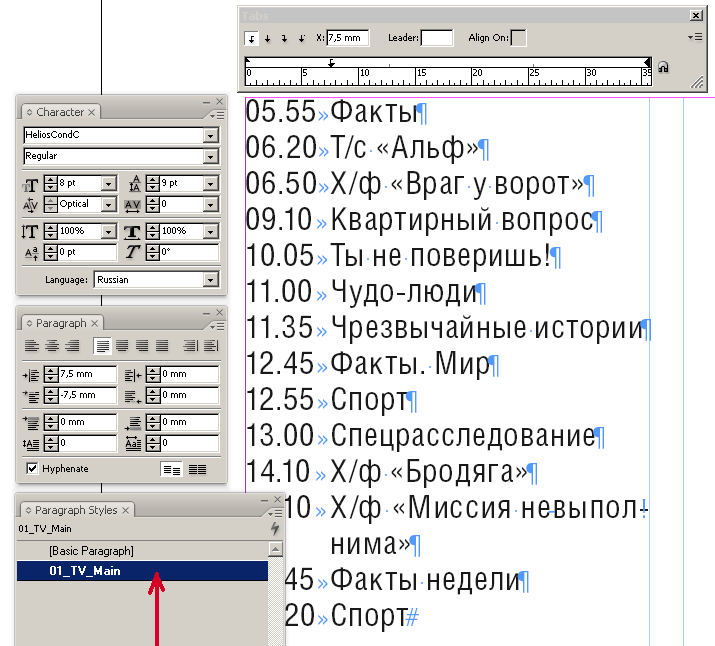
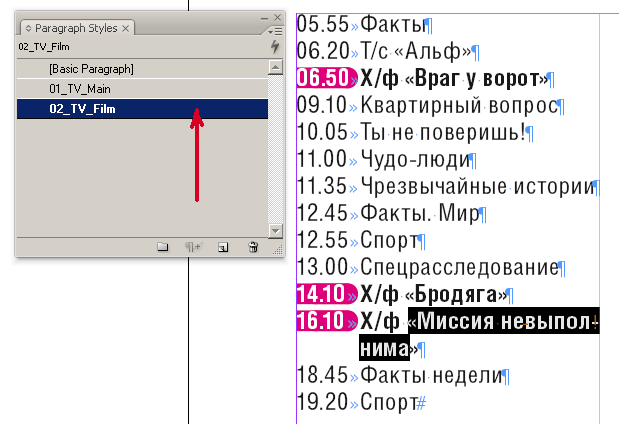
В исходниках мы имеем фрагмент телепрограммы и базовый стиль – 01_TV_Main, об основных параметрах которого можно судить по значениям в панелях Character, Paragraph и Tabs.
На его основе создадим еще два стиля – для художественных фильмов (с плашкой Magenta, 100%) и для сериалов (с плашкой Cyan, 100%). Каждый такой стиль будет представлен двумя составляющими – стилем абзаца и соответствующим ему стилем символа, каждый из которых будет нести свою функциональную нагрузку. Какую именно? Увидите в процессе работы.
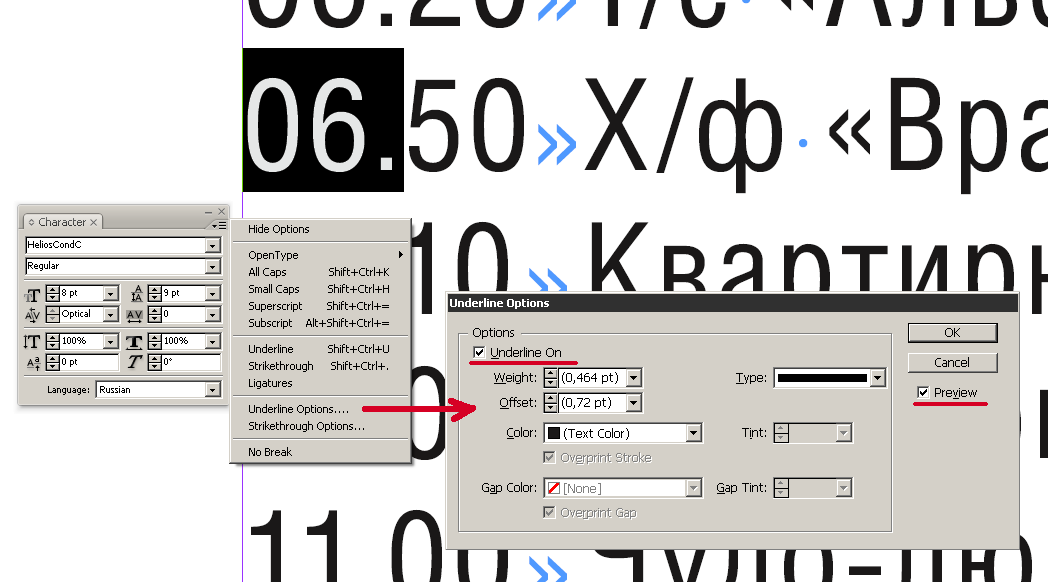
Для начала проведем небольшую «пристрелку». В произвольном месте выделяем произвольный фрагмент времени передачи и вызываем палитру Character (Ctrl+M), а из нее – диалог Underline Options. Для того, чтобы визуально контролировать результат своих манипуляций, активируйте опцию Preview.
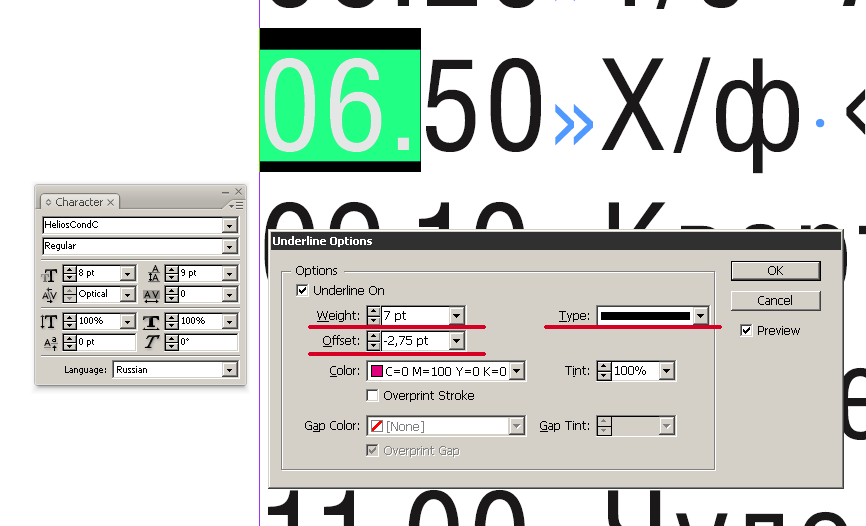
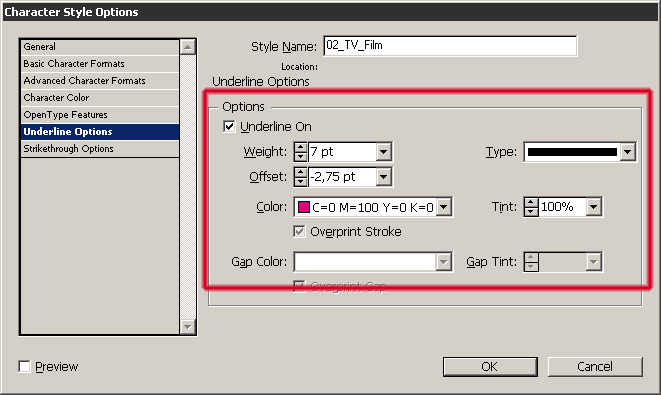
Толщина линии, в моем случае, будет на 1 пункт меньше кегля основного текста, то есть, 7 pt. Тип линии – сплошная (Solid). Цвет линии на этом этапе можете задать любой – сейчас он для нас не имеет никакого значения, но с черным, который будет предложен вам по умолчанию работать не очень-то удобно (т.к. цвет текстового выделения тоже черный). А вот с параметром Offset придется немножко пошаманить – вручную подобрать такое его значение, чтобы текст визуально располагался примерно посредине плашки. Меня вполне устроило значение -2,75 pt.:
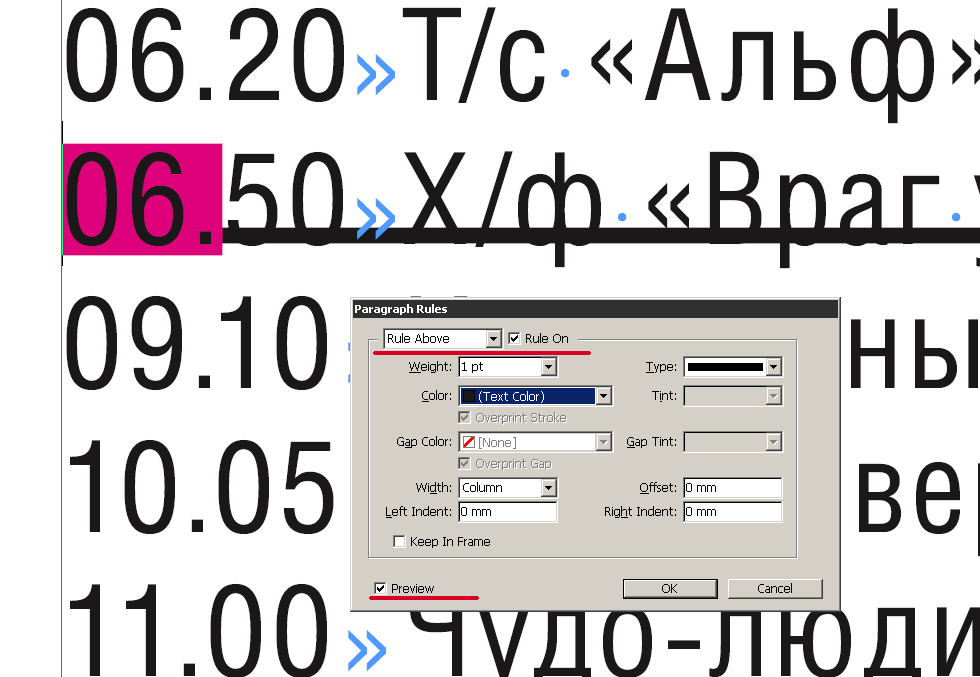
Записываем эти значения (они нам еще пригодятся), жмем ОК и переходим к следующему этапу. Здесь лучше ничего не выделять, а просто установить текствый курсор в «подопытный» абзац. Теперь нам понадобится палитра Paragraph Rules (Ctrl+Alt+J). Опять-таки, активируем Preview для визуального контроля, и устанавливаем верхнюю абзацную линейку (Rule Above):
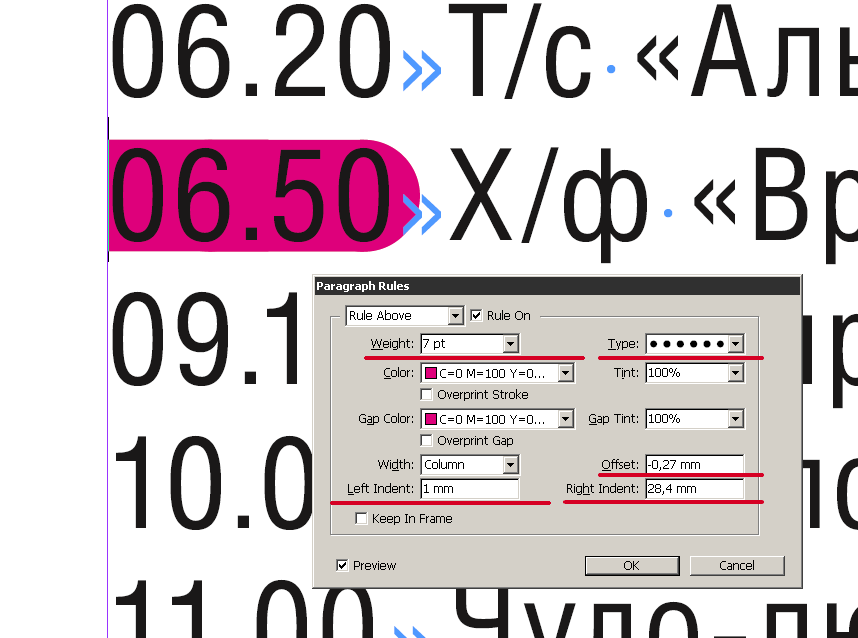
Жуть какая… Будем приводить в человеческий вид… Устанавливаем толщину линии 7 pt, тип – японский пунктир (Japanese dots), отступ от левого края колонки (Left Indent) – 1 mm. Параметры Offset и Right Indent вам предстоит подобрать самостоятельно, с помощью бубна и ритуального танца. В моем примере они получились -0,27 mm и 28,4 mm соответственно.
Ну вот, это уже на что-то похоже:
Опять записываем параметры из диалогового окошка, и закрываем его.
Теперь, когда все мерки сняты, можно и костюмчик шить, сиречь, стили прописывать.
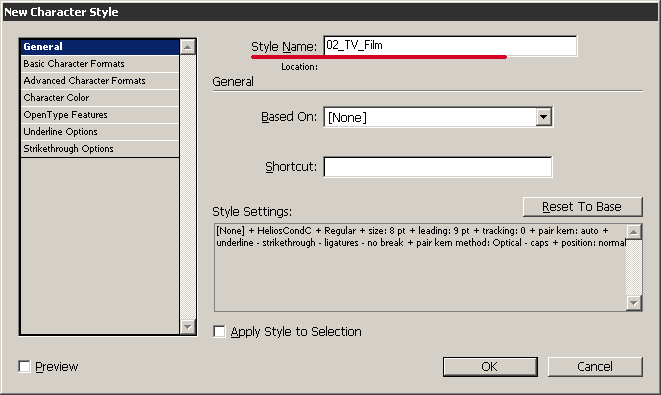
Начнем с символьного стиля. Дабы не вносить сумятицу в названия, дадим ему имя 02_TV_Film. Жмем Shift+F11, выбираем New Character Style и приступаем.
На первой вкладке (General) ничего особо примечательного мы не увидим:
А вот дальше будет интереснее…
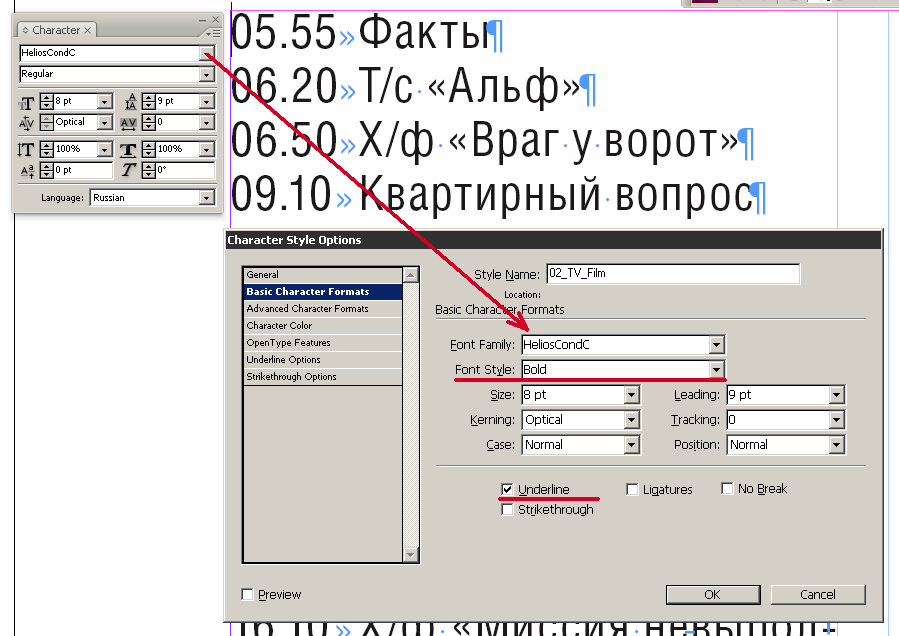
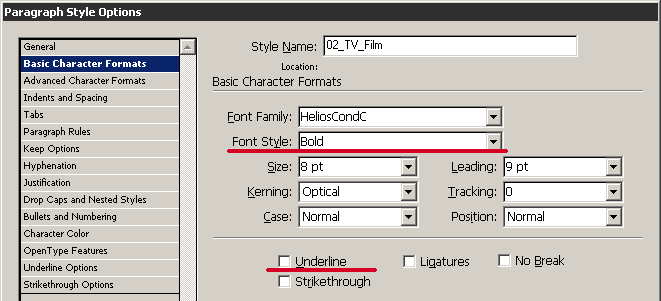
Вкладка Basic Character Format. Сюда мы переносим наш шрифт (HeliosCondC); но, в отличие от основного стиля, делаем его полужирным (Bold) – вот повелось почему-то так в телеизданиях… Обязательно (!!!) активируем опцию подчеркивания текста (Underline). Все остальные значения можно просто перенести из основного стиля.
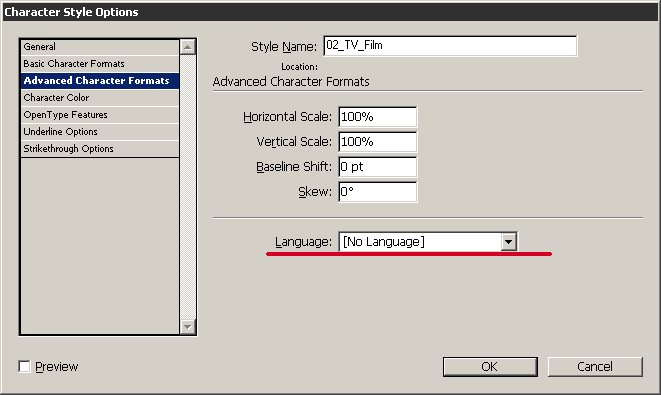
Вкладка Advanced Character Format. Здесь тоже ничего особенного, разве что установки языка я бы советовал сбросить в [No Language] – посудите сами, зачем времени-то словарь назначать?

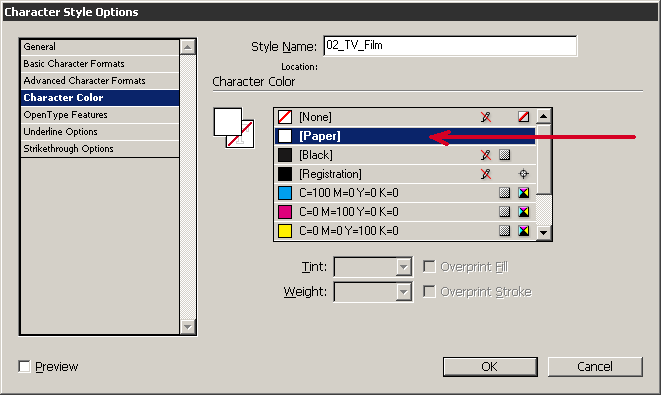
На вкладке Character Color все предельно ясно: цвет символов – белый (помните техзадание? Там выворотка была…), обводки нет.
А вот в окошки вкладки Underline Options мы переносим значения, полученные нами в результате первого замера (вот где они нам пригодились):
Проверяем, как это все работает:
Ну что же… меня этот промежуточный результат вполне устраивает. Можем продолжать. Переходим к созданию стиля абзаца. Вызываем палитру абзацных стилей (F11), и… начинаем хитрить. Создавать новый стиль «с нуля» нам ни к чему; нам вполне подходит скопировать основной стиль и внести в него некоторые изменения. Собственно, копируем любым удобным вам способом, и переименовываем (по аналогии со стилем символа) в 02_TV_Film. А теперь немножко подкорректируем его.
Вкладка Basic Character Format. Выставляем полужирное начертание (соответственно стилю символа). Обратите внимание, что в стиле абзаца подчеркивание не нужно.
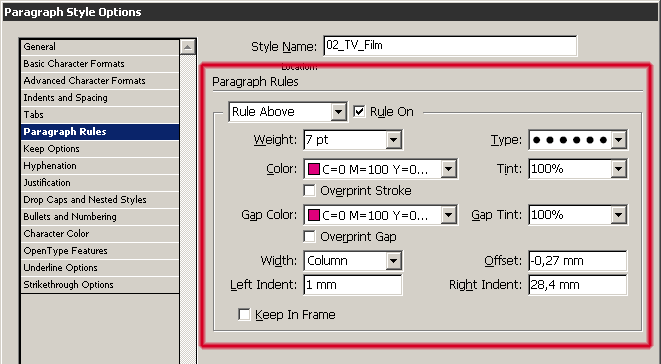
Вкладка Paragraph Rules. Сюда переносим данные, которые мы получили в результате второго «замера»:
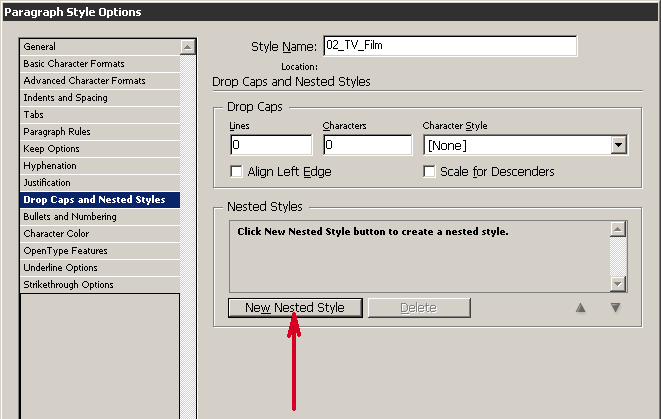
Вкладка Drop Caps and Nested Styles. Здесь будет происходить самое интересное – мы объединим две составляющие нашей плашки в одно целое. Щелчком на кнопке New Nested Style создаем новое правило для вложенного стиля:
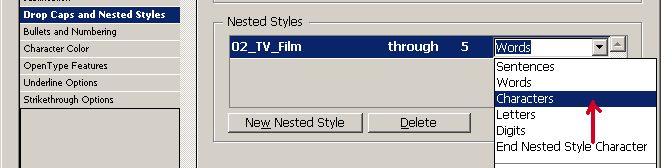
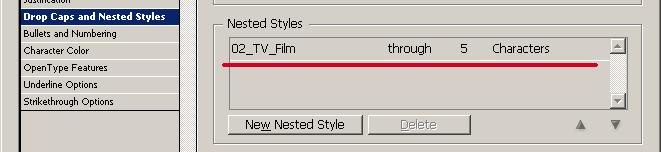
И прописываем его:
Остальные вкладки оставляем без изменений.
Теперь можно проверить, как работает наш стиль:
Ну вот, это уже намного веселее… Но! Мы же создали только один стиль – для худфильмов… А с остальными (для сериалов, мультиков и всего, чего только душа пожелает) все еще проще – копируйте готовые стили символа и абзаца, переименовывайте, меняйте цвет плашки и обязательно (!!!) подправляйте символьный Nested Style. Вот и вся премудрость.
И напоследок, для желающих разобраться во всем досконально, наш фокус в разрезе:
После всего рассказаного человек пытливый обязательно спросит: «Все это, конечно, хорошо. Но… Тепeрь как быть? Руками эти стили расставлять по всему документу???» Конечно же, нет. Существует несколько способов выполнить такую операцию на «автомате». Это и предварительное тэгирование текста, и банальный поиск-замена, и его более «продвинутая» разновидность – GREP, и штатная «пакетная заменялка» – скрипт Find Change by List.
О последнем мы и поговорим в следующий раз. Надеюсь, это случится в скором времени.
PS. Оригинальная тема находится по адресу:
http://www.prodtp.ru/index.php?showtopic=19294&st=0
Там же есть решение, усовершенствованное топикстартером – Михаилом Мельниковым (aka Melnikoff)
Знаниями и опытом поделился Юрий Васильев.
























 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Скажите, пожалуйста, каким способом заранее тэгировать текст? И как в этом же случае использовать «поиск-замену»? Работаю в CS2. В InDesigne новичок. Поэтому прошу не ругать за, может быть, неумные вопросы. Буду весьма признателен!
http://help.adobe.com/ru_RU/InDesign/5.0/tagged_text.pdf И переходите для начала хотя бы на CS3 🙂
Благодарю вас! Но пока нет возможности перейти на CS3. Поэтому спрашиваю про CS2. Пожалуйста, не отсылайте на другие сайты! Прочитал то, что вы предложили. Но, извините, тэги к телепрограмме,например, я должен буду выставлять в WORDе, а точнее в VBA (может ошибаюсь?). Но с этим у меня проблема! Может быть есть более легкий путь? Возможно поиск-замена? И даже с ней у меня могут быть проблемы. Допустим время с плашкой я смогу создать в стилях и заменить. А как быть с начертанием шрифта фильма, сериала — «жирным»?
Вышлите word-овский файл (то, что получаете на верстку) и файл верстки (что должно получиться в итоге, хотя бы кусок, образец). Постараюсь помочь. eugenyus@mail.ru
eugenyus, посмотрите, пожалуйста, свой e-mail.