Пример использования свойства Stack при проектировании UI
Использование свойства Stack при проектировании пользовательского интерфейса позволяет более оптимально использовать пространство диалогового окна, включая или отключая показ элементов управления в одной и той же зоне. В фирменной документации Adobe (JavaScript Tools Guides CC) по JavaScript на 94 странице приведен пример использования этого свойства, но только этот пример выполнен в альтернативном варианте — при помощи спецификации ресурсов, что создает дополнительные трудности для понимания у начинающих программистов. Мы разработали свой пример использования свойства stack в традиционном программном исполнении JavaScript.
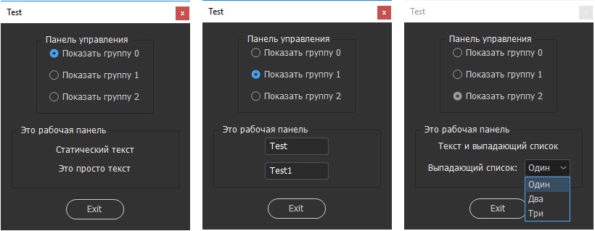
Окно диалога состоит из двух панелей — управляющей и рабочей. При нажатии первой радиокнопки в нижней панели отображается статический текст, при нажатии второй радиокнопки в рабочей панели отображаются два поля ввода типа editText, и при нажатии третьей — отображается статический текст и выпадающий список. Таким образом происходит экономия пространства диалогового окна за счет того, что различные наборы элементов интерфейса появляются на одном и том же месте.
Каждый отдельный набор элементов интерфейса объединен в группу (group), все три получившиеся группы затем объединены в главную группу (mainGroup), которой и присвоено свойство stack, позволяющее отображать группы в одном и том же месте диалогового окна.
Каждая радиокнопка Панели управления реагирует на событие onClick, включая показ элементов соответствующей группы при помощи изменения свойства visible и отключая показ других групп.
; // Пример по динамическому взаимодействию элементов интерфейса #targetengine "test"; main(); function main() { var myDialog = new Window('palette', "Test"); myDialog.orientation = "column"; myDialog.alignChildren = "center"; // панель с радиокнопками будет управляющей панелью, создаем ее. myCtrlPnl = myDialog.add("panel", undefined, 'Панель управления'); // добавляем в управляющую панель группу из трех радиокнопок: кнопки одна под другой (orientation = "column") myCtrlGroup = myCtrlPnl.add("group"); myCtrlGroup.orientation = "column"; myRadio0 = myCtrlGroup.add ('radiobutton', undefined, 'Показать группу 0'); myRadio1 = myCtrlGroup.add ('radiobutton', undefined, 'Показать группу 1'); myRadio2 = myCtrlGroup.add ('radiobutton', undefined, 'Показать группу 2'); myRadio0.value = true; // добавляем панель, в которой меняюся элементы интерфейса myPnl0 = myDialog.add("panel", undefined, 'Это рабочая панель'); // добавляем в панель главную группу, в которой будут еще три группы элементов, содержащих различные элементы интерфейса mainGroup = myPnl0.add("group"); mainGroup.orientation = "stack"; // Stack - это главное сейчас!!! // первая группа, создаем и добавляем элементы myGroup0 = mainGroup.add("group"); myGroup0.orientation = 'column'; myGroup0.visible = true; // добавляем два статических текста myText0 = myGroup0.add ("statictext", undefined); myText0.text = "Статический текст"; myText1 = myGroup0.add ("statictext", undefined); myText1.text = "Это просто текст"; // вторая группа myGroup1 = mainGroup.add("group"); myGroup1.orientation = 'column'; myGroup1.visible = false; // добавляем во вторую группу два поля ввода myEditTxt0 = myGroup1.add("edittext", undefined, "Test"); myEditTxt0.characters = 8; myEditTxt1 = myGroup1.add("edittext", undefined, "Test1"); myEditTxt1.characters = 8; // третья группа myGroup2 = mainGroup.add("group"); myGroup2.orientation = 'column'; myGroup2.visible = false; // добавляем статический текст и выпадающий список myText2 = myGroup2.add ("statictext", undefined); myText2.text = "Текст и выпадающий список"; myDropdown= myGroup2.add ("dropdownlist", undefined, ["Один","Два","Три"]); myDropdown.title = "Выпадающий список: "; myDropdown.selection=0; myDropdown.minimumSize = [100, 20]; // обработка нажатий на радиокнопки myRadio0.onClick = function() { myGroup0.visible = true; myGroup1.visible = false; myGroup2.visible = false; }; myRadio1.onClick= function() { myGroup0.visible = false; myGroup1.visible = true; myGroup2.visible = false; }; myRadio2.onClick =function() { myGroup0.visible = false; myGroup1.visible = false; myGroup2.visible = true; }; // кнопка выход myButton = myDialog.add("button", undefined, "Exit"); myButton.onClick = function() { myDialog.close( 0 ); } // Показать окно!!! myDialog.show(); } // main |






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии