Уголки для фотографий
Недавно Научно-исследовательскому институту, в котором я работаю, исполнилось 40 лет. К этому юбилею кроме всего прочего было решено выпустить фотоальбом с фотоснимками, охватывающими всё время существования института. Для оформления этого фотоальбома я разработал скрипт по оформлению уголков фотографий. Если вам приходится часто выполнять подобные работы, то можете скачать эту программку и пользоваться без ограничений.
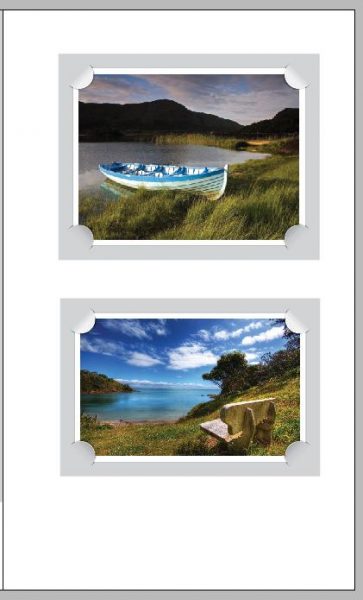
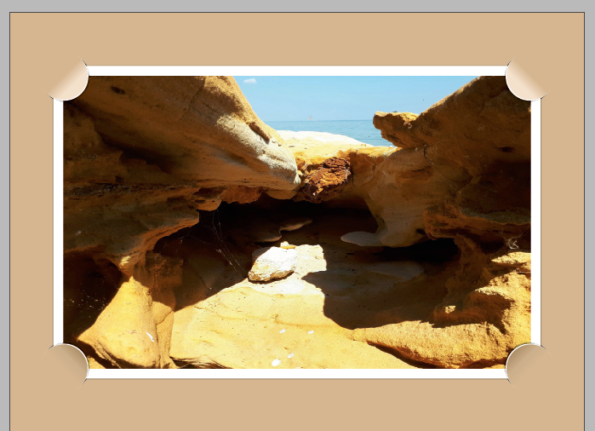
Вот так будут выглядеть уголки у фотографий после окончания работы скрипта:
Естественно, скрипт рассчитан на то, что будет использоваться общая подложка для всей страницы с оттенком черного в 20%
Это не значит, что уголки могут быть только серого цвета. После первого запуска скрипта создаются новые образцы цветов, которые вы можете переопределить по своему желанию, добавляя к серой компоненте какой-то свой оттенок.
Перед запуском скрипта надо выделить одну или несколько фотографий. Важно: фреймы с изображениями не должны быть повернуты, иначе ничего хорошего из этого не получится.
Как изменить цвета уголков и фона
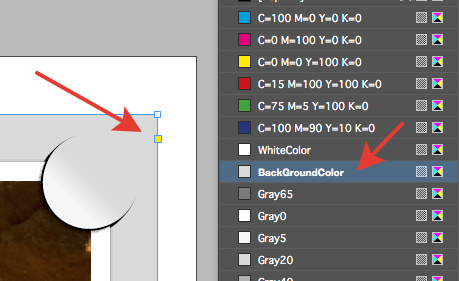
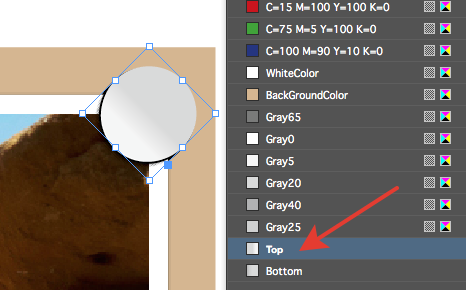
Выделив фон фотографии (заметьте, это не общий фон страницы), мы видим, что он окрашен цветом BackGroundColor.
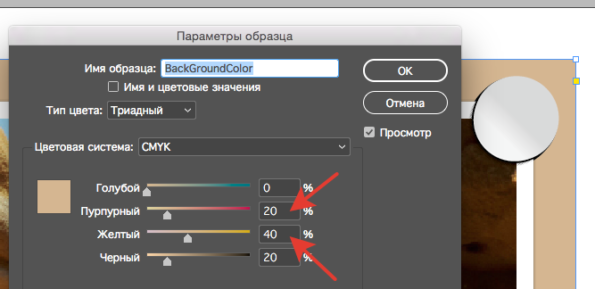
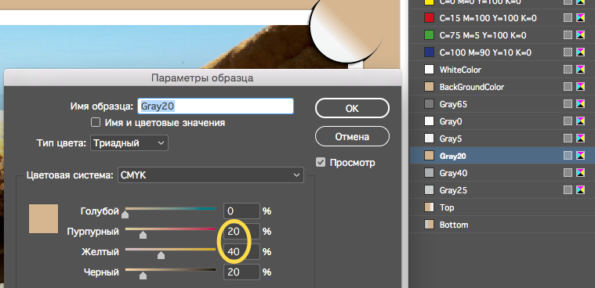
Двойным щелчком на этом образце откроем окошко редактирования цвета. Там сейчас только 20% оттенок черного. Добавим 20% пурпурного и 40% желтого.
Нажимаем ОК, завершив редактирование цвета и получив песочный оттенок.
Далее выделяем верхний уголок и видим, что он окрашен градиентом Top (а нижний уголок — градиентом Bottom).
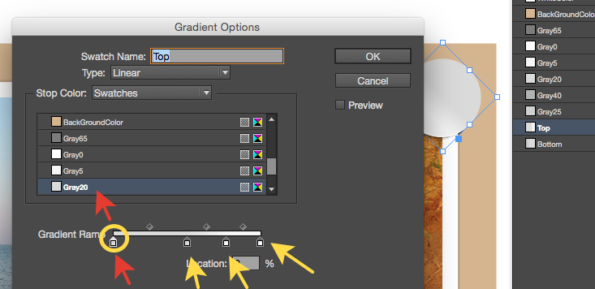
Двойным щелчком мыши по образцу открываем окно редактирования цвета.
На школе Gradient Ramp увидим 4 маркера градиента (на них на рисунке выше направлены стрелочки), выделив первый из них, поймем, что он указывает на образец цвета Gray20. Второй маркер также указывает на этот же образец Gray20. Третий и четвертый маркеры указывают на образец Gray5. Запоминаем названия этих образцов и закрываем окно редактирования цвета. Далее, как вы уже догадались, эти образцы мы и будем редактировать. Снимаем выделение с верхнего уголка — ничего не должно быть выделено. Двойным щелчком мыши открываем для редактирования образец Gray20.
Добавляем цвета: пурпурного 20% и желтого 40% — такие же добавки, как мы делали с образцом BackGroundColor. Это необходимо для того, чтобы уголок слился с фоном фотографии (смотрите на рисунок выше). Нажимаем ОК, заканчивая редактирование и переходим к изменению образца Gray5.
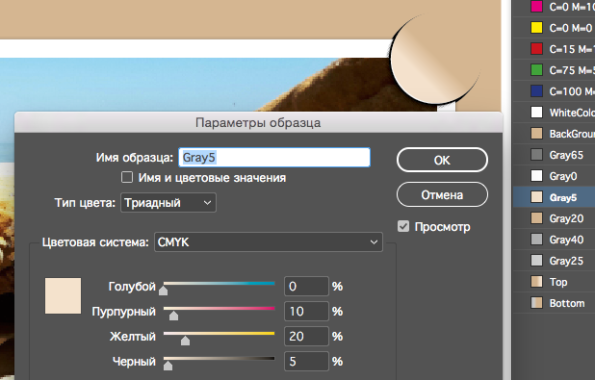
Здесь я добавил пурпурного 10 и желтого 20. По моему, вполне себе ничего. После завершения редактирования все верхние уголки будут перекрашены в новый оттенок.
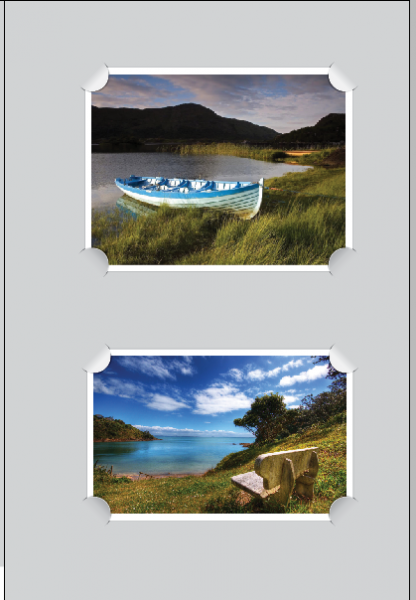
Далее по такой же методике надо перекрасить нижние уголки. Ваше врожденное чувство гармонии позволит правильно подобрать цвета. Вот как получилось у меня:
Если после такого цветового редактирования снова запустить скрипт, то он уже будет делать уголки с новыми цветами, конечно только в данном документе. Удачно спроектированную цветовую схему — образцы цветов, созданные скриптом и отредактированные вами, — можно перенести из одного документа в другой и таким образом использовать в следующей подобной работе.
Хорошего дизайна!
Скачать скрипт photocorners2.jsx (zip)














 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Ув. разработчики! Кнопка «скачать» ведет только на картинку, а не скрипт photocorners2.jsx. Это ошибка?
Нажимайте на слово «Скачать» под кнопкой «Скачать»
«Ссылочность» слова «скачать» почти неразличима. Может гиперлинк на слове «скачать» продублировать и на картинку?
Опробовал скрипт — замечательно.
Есть несколько пожеланий:
1) При запуске скрипта приходится выставлять обводку толщиной 0, иначе некрасиво
2) Не понял, как менять цвета?
Как менять цвета я добавил в описание. Насчет обводки правильное замечание, уже устранено, скачивайте еще раз.