Выставка ошибок верстки
«Хороший дизайн легко испортить, ведь ошибки сами бросаются в глаза. И, если они обнаружены, то становятся самыми заметными чертами документа. Полный, ничем не замутненный смысл сообщения способны донести до читателя только документы, практически свободные от ошибок. Даже незначительный дефект макета в состоянии переключить внимание читателей на дизайн документа, тогда как им следует сосредоточиваться на его содержимом» — так начинается глава из книги «Как сделать красиво на бумаге», (2-е изд., Роджер Паркер, 2008), посвященная разбору стандартных ошибок верстки и дизайна. Думается, приведенные в ней сведения будут полезны начинающим мастерам, делающим первые шаги в нашей любимой программе Adobe InDesign.
Продолжаем дальше без кавычек материал этой главы, вставляя наши небольшие заметки по решению описываемых проблем. Погнали!
…Если сказанное кажется вам преувеличением, то попробуйте провести аналогию с кинематографом: представьте себе, как камера снимает панораму пейзажа, медленно переваливает через холм, и на экране перед нами предстает закат, а на периферии кадра стоит техник из съемочной группы и жует бутерброд. Подумаешь, мелочь какая — и закат и холм были и остануrся прекрасными, а техник… он и исчез из кадра почти сразу, и не видно его было совсем, разве что самую малость. Но из-за этого загублена вся сцена. Зрителям дали понять, причем наихудшим из всех способов, что они всего лишь смотрят кино. Как они теперь будут сопереживать происходящему на экране?
В этой главе собраны и проиллюстрированы самые распространенные ошибки, компрометирующие дизайн, удачный во всех остальных отношениях.
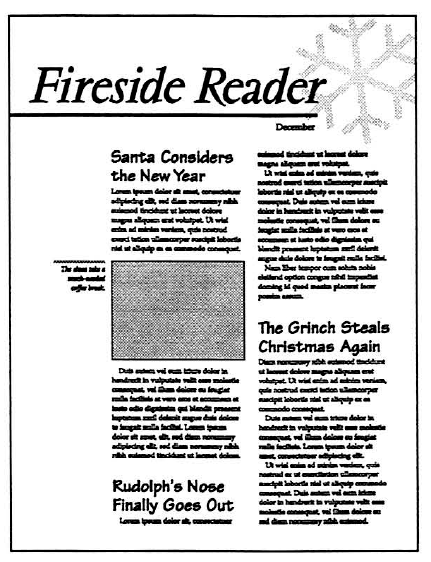
Коридоры в тексте
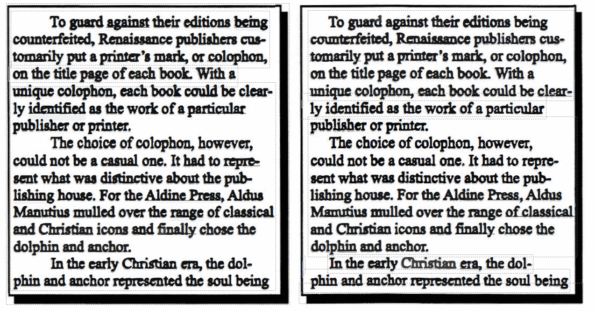
Применяя выключку по формату, следите за тем, чтобы в тексте не было диагональных и вертикальных «коридоров», образующихся при совпадении пробелов в нескольких строках подряд.
Появление таких пятен обусловлено слишком большими пробелами между словами, что часто бывает при выключке на формат текста, набранного крупным кеглем и размещенного в узкой колонке. Наличие лишних пробелов после точек может усилить данный эффект.
Чтобы исправить положение, либо уменьшите размер шрифта, либо увеличьте ширину колонки, или же сделайте одновременно и то и другое. Кроме того, можно выровнять текст только по левому краю, оставив правый неровным (однако имейте в виду, что в узких колонках эффект может получиться довольно неприглядным.
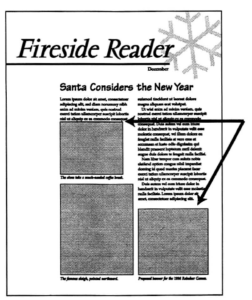
Замкнутые пустоты
Избегайте появления «дыр» в публикации, нарушающих естественную последовательность восприятия информационноzо потока.
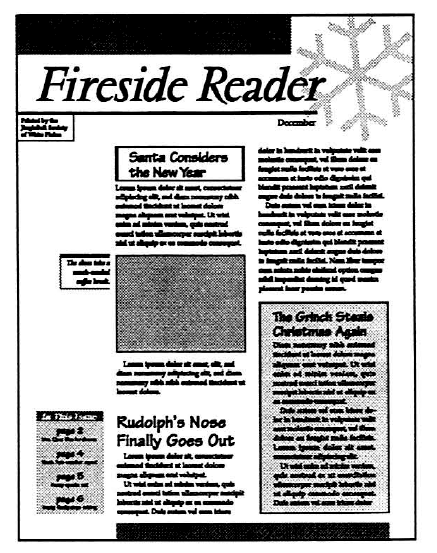
Замкнутые пустые промежуrки между элементами полосы смотрятся как дыры в общей композиции работы. Они мешают читателям и разрушают гармонию текста и графики. От дыр можно избавиться, увеличив кегль шрифта в заголовках и размер иллюстрации или изменив расстановку элементов.
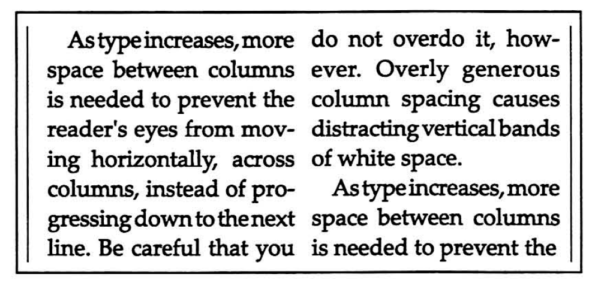
Неверное расстояние между колонками
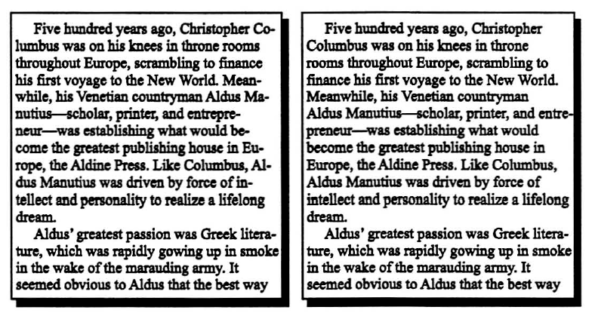
Ширина поля между колонками должна соответствовать размеру шрифта.
Чтобы взгляд читателя не перескакивал с одной колонки на другую и равномерно двигался вниз по тексту, расстояние между ними нужно увеличивать вместе с увеличением размера шрифта.
Однако старайтесь не переборщить. Когда расстояние между колонками чересчур велико, появляются вертикальные белые полосы, отнюдь не украшающие работу.
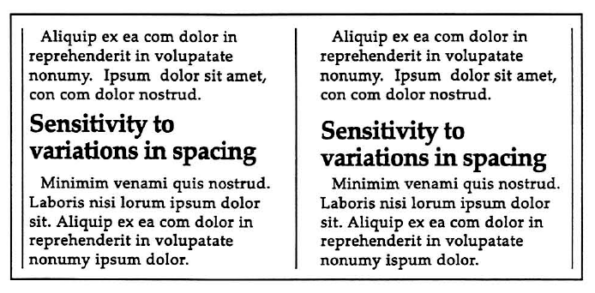
Шепчущие заголовки
Заголовки и подзаголовки должны быть значительно крупнее, а часто ещё и насыщеннее, чем текст, к которому они относятся.
Если контраст между заголовками и текстом недостаточен, страница кажется серой. «Шепчущие» заголовки не в состоянии привлечь читательское внимание к предваряемому ими тексту.
Душные рамки
Между текстом и рамками должно быть достаточно свободного места.
Слишком плотная упаковка текста в рамки или слишком тугое оборачивание рамок или фотографий текстом порождают неприятное ощущение тесноты.
Если в публикации должно быть много врезок, ограниченных рамками, и эти элементы оформления грозят создать на её страницах тесноту, попробуйте уменьшить толщину линеек и плотность заливки. Эта мера поможет выиграть немного белого пространства и сделать страницу свободнее.
Прыгающий горизонт
Начинайте все колонки многостраничного документа на одинаковом расстоянии от верхнего края страницы.
Если колонки начинаются где попало, возникает эффект «прыгающего горизонта». Неровность верхнего края страниц затрудняет восприятие текста и разрушает целостность публикации.
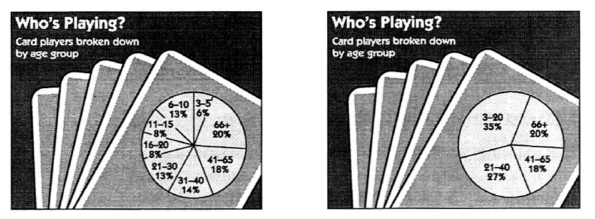
Диаграммы мелким бесом
Объединяйте и упрощайте представленную в диаграммах информацию.
Чтобы подчеркнуть отраженные в диаграмме действительно важные соотношения, объединяйте между собой отдельные менее существенные её части. Секторная диаграмма, например, выглядит слишком запутанной, если число секторов в ней больше шести. Для упрощения диаграммы слишком узкие сектора можно сгруппировать.
Заголовки на дне
Следите за тем, чтобы заголовки не оказывались слишком близко от нижнего края колонок.
Если от края страницы заголовок отделяют всего одна-две строки текста, он выглядит «утонувшим», и кажется, что продолжение ведет в никуда.
Проверить текст и отследить наличие заголовков внизу страницы поможет программа DoMakeupOK Михаила Иванюшина.
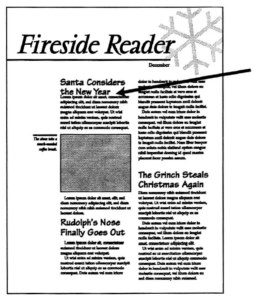
Заголовки в свободном полете
Располагайте заголовки ближе к тому тексту, который они предваряют, и дальше от предшествующего текста.
Выразительность и действенность заголовка снижаются, если читатель не может сразу же определить, к какому тексту он относится.

Гармоничность сочетания отбивок у заголовков достигается путем: привязывания основного текста к базовой сетке, использованием локальной сетки, использованием скриптов для выполнения вычислительной работы по оформлению заголовков. Подробнее читайте на нашем сайте материал Музыка заголовков-2021.
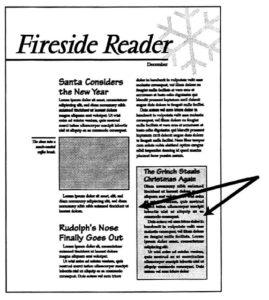
Лишние рамки и линейки
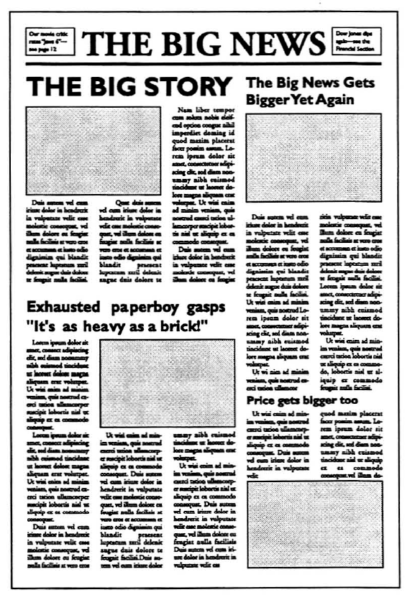
Не злоупотребляйте рамками и линейками.
Из-за слишком большого количества рамок и линеек страница кажется разбитой на ряд отсеков. Особенно часто этим страдают информационные бюллетени, поскольку при их оформлении модульные сетки используются наиболее интенсивно. Результатом такой практики становятся «заорганизованные» документы, которые трудно читать.
Точно так же избыток горизонтальных линеек нарушает естественную композицию полосы.
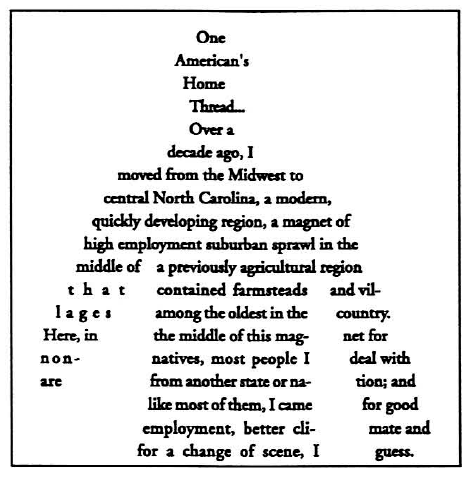
Текстовые блоки неправильной формы
Новаторские приемы в оформлении текстовых блоков приемлемы, только если они отвечают назначению публикации и текст сохраняет читаемость.
Придать тексту форму ромба, облачка или северного оленя — это, конечно, здорово, однако спецэффекты подобного рода способны существенно ухудшить эффективность передачи сообщения в целом.
Легче всего читать текст, выровненный по левому краю. Если строки не имеют постоянной границы слева, то на чтение уходит больше времени, поскольку всякий раз приходится заново искать глазами начало.
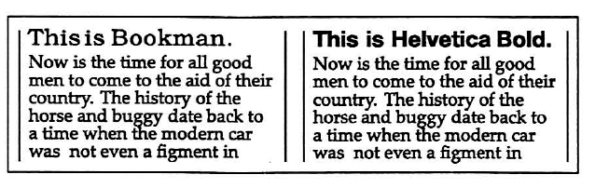
Похожие гарнитуры
Шрифтовые гарнитуры, используемые в одной публикации, должны заметно отличаться друг от друга.
Если заголовок и основной текст предполагается набирать разными шрифтами, подыщите контрастную пару гарнитур. Использовать слишком похожие гарнитуры не рекомендуется.
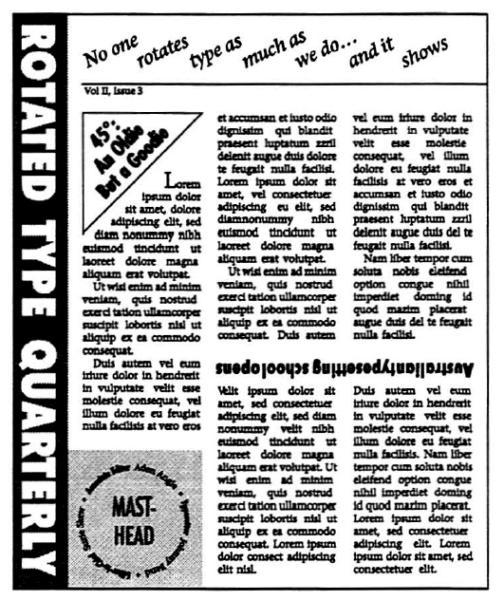
Злоупотребление поворотом текста
Повернутый текст лучше всего подходит для коротких лозунгов, или заголовков-приманок.
Такой текст очень трудно читать, особенно если его много или он набран мелким шрифтом. Читателям придется наклонять голову, вертеть документ или пропускать такие места.
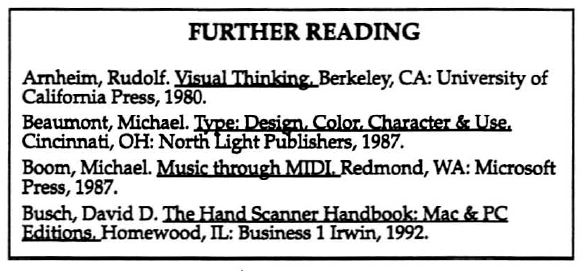
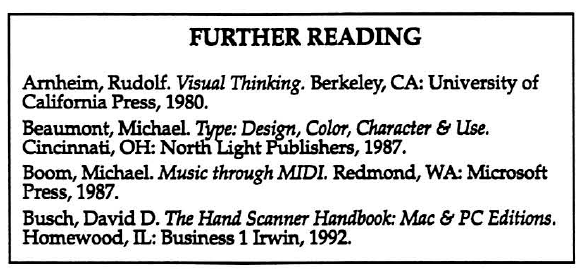
Подчеркивание
Подчеркивание ухудшает читаемость текста.
Замените подчеркивание полужирным или курсивным начертанием. Избыток подчеркивания создаёт ощущение беспорядка и путаницы. При этом часто теряются нижние выносные элементы литер, буквы становится труднее узнать, и слова хуже читаются.
Если отказаться от подчеркивания никак нельзя, то хотя бы минимизируйте эффект перечеркивания нижних выносных элементов букв способом, описанным ранее на нашем сайте в материале Подчеркивай — не перечеркивай.
Висячие строки
Избегайте появления висячих строк в тексте, создающих некрасивые разрывы в колонках.
Висячими называют начальные строки абзаца, расположенные в конце колонки, или концевые строки абзаца в начале колонки.
Для удаления висячих строк лучше всего отредактировать текст, а можно отрегулировать промежутки между символами и словами или иначе расставить переносы.
Для поиска висячих строк хорошо подходит скрипт DoMakeupOK, о котором мы уже здесь упоминали.
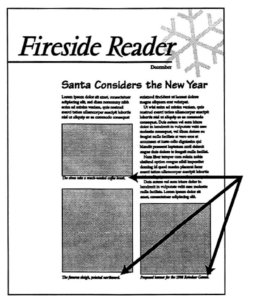
Неодинаковые отбивки
Следите за постоянством отбивок между элементами, составляющими рекламное объявление или другой документ.
Даже малейшие отклонения от установленной величины отбивок сообщают работе небрежный вид, и содержащееся в ней сообщение воспринимается как малозначительное и недостойное серьезного внимания. Особенно следите за постоянством отбивок заголовков от основного текста:
Рамок от текста:
Подрисуночных подписей от иллюстраций:
Иллюстраций от основного текста:
Иллюстрации в газетах, журналах, книгах должны размещаться с учётом строк основного текста. Часто рисунок помещается на полосу без понимания, по какой линии шрифта выровнять хотя бы один горизонтальный край рисунка. До недавнего времени не было инструмента, позволяющего так изменить вертикальный габарит рисунка, чтобы и верх и низ шли по линиям шрифта (базовая линия, линия нижних выносных элементов, линия верха прописных букв, линия высоты строчных букв). Сейчас эту задачу решает скрипт Михаила Иванюшина ChangeFrameVerticalSize по визуальному сочетанию текста и картинки.
Ситуация: в тексте размещена на краю полосы иллюстрация, и надо сделать, чтобы от текста до рисунка было одинаковое расстояние. Имеющиеся в InDesign установки обтекания в панели «Обтекание текстом» совсем не гарантируют, что после выставления одинаковых значений отступа картинка будет отстоять от текста на одинаковом расстоянии. И в рамках штатных возможностей InDesign для решения этой задачи остаётся только метод подбора. Но это весьма затратный по времени метод. Если стоит задача сделать так, чтобы между текстом и картинкой со всех сторон было одинаковое расстояние, то вместо мучений с непредсказуемым результатом работы панели «Обтекание текстом» можно запустить скрипт MakeEqualAroundSpaces (автор Иванюшин М.) и получить нужный результат несколькими нажатиями кнопки мыши.
Слишком большой абзацный отступ
Величина абзацного отступа должна быть согласована с кеглем шрифта и шириной колонки.
По умолчанию текстовые процессоры и программы верстки часто устанавливают слишком большой абзацный отступ. Для широких колонок и крупного шрифта
требуется больший абзацный отступ, чем для узких колонок и мелкого шрифта.
Задача определения оптимального размера абзацного отступа еще в 2010 году рассматривалась на нашем сайте, и было найдено решение и с помощью скрипта, и с помощью MS Excel.
Слишком много переносов
Если в тексте получается слишком много переносов, отрегулируйте параметры режима их автоматической расстановки или переключитесь на ручной режим.
Избыток переносов возникает при малой ширине колонок. Для решения этой проблемы есть несколько путей: уменьшение размера шрифта, увеличение ширины колонок, переход на ручную расстановку переносов или замена выключки на формат выключкой в левый край.
Программы верстки обычно позволяют увеличить зону переноса, то есть разрешить, оставлять в конце строк более длинные слова, однако это может привести к чрезмерному увеличению межсловных пробелов.
При работе в ручном режиме вы самостоятельно решаете, какие слова разбиваются на части, а какие переносятся на новую строку целиком.
Логотип и адрес в тесноте
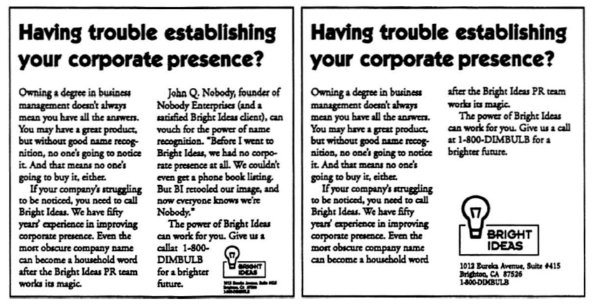
Составляйте композицию рекламного объявления в направлении снизу вверх.
Иногда бывает довольно сложно рассмотреть логотип фирмы и прочесть ее адрес, номер телефона и другую контактную информацию, поскольку эти элементы
часто рассматриваются как второстепенные, и ими занимаются в последний момент.
Чтобы с вами такого не случилось, приучитесь начинать подготовку публикации с логотипа и других важных сведений — по крайней мере, поместите их на полосу вначале, а не в конце работы.
Многие дизайнеры заранее создают себе готовый графический файл, где содержится правильно расположенный логотип, адрес и другая информация. Такой файл можно легко вставить в любое рекламное объявление, листовку или другой документ одной командой.
Похожие иллюстрации
Установите визуальную иерархию фотографий и рисунков, изменяя их форму и размеры.
Размер иллюстрации должен соответствовать ее относительной важности. Старайтесь соблюдать это правило, иначе читатели не поймут, куда надо смотреть в первую очередь.
Переизбыток шрифтов
Не создавайте винегрет из различных гарнитур, кеглей и начертаний.
Когда на полосе слишком много гарнитур — а это одна из наиболее распространенных ошибок дизайна печатных изданий, документ выглядит путанным и непрофессиональным. Расположите информационные блоки в соответствии с их важностью и используйте для набора лишь несколько тщательно подобранных шрифтов. Помните, что каждая новая гарнитура, кегль или начертание замедляют процесс чтения. Применение нескольких гарнитур требует чувства меры.
Другая крайность: недостаточное разнообразие гарнитур тоже может испортить дизайн. Если на странице много текста, причем кроме заголовков есть и основной текст и всё набрано одной гарнитурой, то выглядеть это будет довольно скучно. Кроме того, непросто будет выделить важную информацию.
Неровно стоящие элементы
Выравнивайте все элементы полосы относительно друг друга.
Наличие логики и последовательности в ровной расстановке всех элементов оформления — заголовков, иллюстраций и т.п. отличает профессионально выполненную работу от неумелой поделки. Колонки и графику выравнивайте по вертикали. Подзаголовки, линейки, рамки, маркеры списков и прочие детали помещайте на базовой линии сопровождаемого ими текста.
Недостаточный контраст между текстом и другими элементами
Старайтесь добиться максимального контраста между текстом и фоном.
Недостаточный контраст мешает отделить текст от фона. В этом смысле опасны темные плашки и графика с темным фоном, лежащая под текстом, а также некоторые сочетания цветов, способные ухудшить читаемость текста.
Ненужные спецэффекты
Не злоупотребляйте декоративными шрифтами и специальными графическими эффектами.
Выразительный и ясный дизайн нельзя заменить ничем. Применение специальных эффектов ради них самих делает публикацию несерьезной и вымученной. Кроме того, отдельные компьютерные эффекты сильно затрудняют процессы восприятия и усвоения информации.
Нагромождение картинок
Не подменяйте содержание публикации рисунками и фотографиями и не допускайте, чтобы обилие графики мешало восприятию информации.
Рисунки и фотографии должны помогать восприятию документа, облегчая понимание сложной информации. Не наводняйте документ иллюстрациями, демонстрируя свои художественные способности, только потому, что у вас есть доступ к обширной коллекции картинок (сканированных, из клип-арта, фотографий или рисованных).
Теснота на полосе
Публикацию, в которой нет ни клочка свободного места и в каждый уголок которой втиснута какая-нибудь информация, очень трудно читать.
На полосе, забитой под завязку, очень трудно что-нибудь найти, а читать ее — просто каторга. Изыщите способы добавить белое пространство в свою публикацию.
Серые страницы
Если читатель не имеет особого интереса к публикации, ему скорее всего будет неохота смотреть на страницу, сплошь покрытую текстом.
Имейте в виду, что «серые» страницы как бы визуально предупреждают о том, что процесс чтения займет немало времени. И каким бы увлекательным ни было содержание документа, читатель может просто не захотеть разбираться с ним.
Cлишком темный или сложный фон
Фон никогда не должен конкурировать с текстом.
Оформляя врезки и рамки с фоном, не делайте их тёмными или сложными. Особенно если фон располагается за большими блоками текста. Тёмный фон, сложные узоры могут ухудшить читаемость текста.
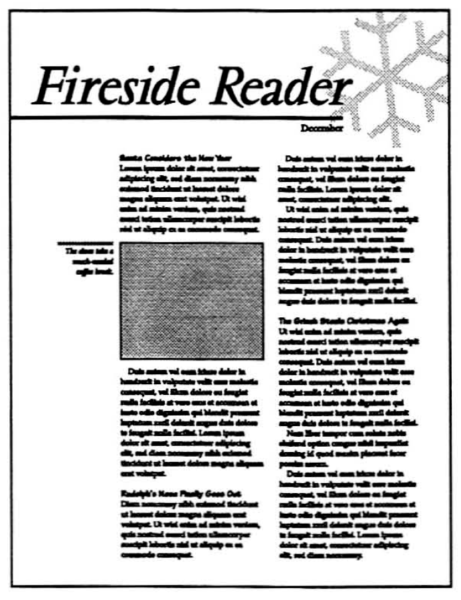
Картинки, закрывающие важный текст
Иллюстрации не должны мешать.
Элементы, украшающие начало главы или информационного бюллетеня, не должны закрывать текст, помогающий ориентироваться в содержимом документа.
Засилье одноликой серости
Важные участки текста нередко форматируются особым стилем, одинаковым для всей публикации, при этом в оформлении часто задействуются графические элементы. К таким участкам относятся советы, предупреждения, примечания, справочная информация и т.д. Их участие в оформлении книг аналогично роли специй в кулинарии: положишь слишком много, и блюдо испорчено. Если они встречаются слишком часто, то перестают действовать должным образом.
Продолжение следует…
Если материал этой главы служит вам руководством в проверке вашей публикации, и вы не нашли ни одной ошибки, то примите поздравления! Вам удалось избежать стандартных ошибок, что поднимает вашу публикацию на уровень «выше среднего». Однако документ, в котором нет ошибок, не становится эффективным автоматически, просто в нем заложен потенциал к улучшению.






































 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии