Программирование градиента
Создание градиента начнем с добавления цветов в документ. Для простейшего градиента достаточно добавить два цвета — на его начало и на конец.
Добавить цвет можно таким способом:
var myDoc = app.activeDocument; // Ссылка на наш документ var myColor = myDoc.colors.add({name:"newColor", ColorModel.process, colorValue:[100, 0, 30, 0]}); |
В фигурных скопках указаны свойства создаваемого цвета — имя создаваемого цвета, цветовая модель CMYK и параметры цвета.
В больших скриптах один и тот же цвет может использоваться несколько раз и создавать каждый раз его копию нетехнологично. Поэтому существует способ проверки на наличие в документе нужного цвета. Производится попытка получить для дальнейшей работы какой-то цвет, и если эта попытка неудачна, то нужный цвет будет создан.
Вот так это выглядит программно:
function myAddColor(myDocument, myColorName, myColorModel, myColorValue){ try{ var myColor = myDocument.colors.item(myColorName); var myName = myColor.name; } catch (myError){ myColor = myDocument.colors.add(); myColor.properties = {name:myColorName, model:myColorModel, colorValue:myColorValue}; } return myColor; } // fnc |
Программный код проверки существования цвета или его создания организован в виде отдельной функции. В блоке try{} производится попытка получить ссылку на существующий цвет. Если требуемый цвет имеется в документе, то функция завершает работу. Если требуемого цвета нет, произойдет ошибка выполнения, и начнет выполняться программный блок catch{}, где цвет будет создан.
Перейдем теперь непосредственно к созданию градиента. В простейшем случае для этого необходимо выполнить следующие строки
var myGradient = myDoc.gradients.add({name:"My New Gradient Swatch", type:GradientType.LINEAR}); myGradient.gradientStops[0].stopColor = myColor1; myGradient.gradientStops[1].stopColor = myColor2; |
В первой строке присваивается имя и задается тип градиента, который может быть или линейный (GradientType.LINEAR), или радиальный (GradientType.RADIAL). В последующих двух строках устанавливаются цвета начала и конца градиента.
Опять же, как и в случае с созданием цветов, необходимо выполнять проверку на наличие в документе уже такого градиента. Это можно сделать при помощи следующей функции:
function myAddGradient(myDocument, myGrName, myGrType, myColor1, myColor2){ try{ var myGradient = myDocument.gradients.item(myGrName); var myName = myGradient.name; } catch(myError) { myGradient = myDocument.gradients.add({name: myGrName, type:myGrType}); myGradient.gradientStops[0].stopColor = myColor1; myGradient.gradientStops[1].stopColor = myColor2; } } // catch return myGradient; } // fnc |
Алгоритм работы этой функции точно же такой, как и функции myAddColor().
Приведем полный код создания простого градиента
main(); function main() { var myDoc = app.activeDocument; // Создаем цвета для градиента, используем ф-цию проверки существования цвета var myColor1 = myAddColor(myDoc, "Color1", ColorModel.process, [0, 0, 0, 0]); var myColor2 = myAddColor(myDoc, "Color2", ColorModel.process, [0, 0, 0, 20]); // Создаем градиент var myGradient = myAddGradient(myDoc, 'Gr1', GradientType.RADIAL, myColor1, myColor2); // Создадим прямоугольник и покрасим его градиентом var myRec = myDoc.rectangles.add({geometricBounds:[10, 20, 110, 120]}); myRec.fillColor = myGradient; } function myAddColor(myDocument, myColorName, myColorModel, myColorValue){ try{ var myColor = myDocument.colors.item(myColorName); var myName = myColor.name; } catch (myError){ myColor = myDocument.colors.add(); myColor.properties = {name:myColorName, model:myColorModel, colorValue:myColorValue}; } return myColor; } // fnc function myAddGradient(myDocument, myGrName, myGrType, myColor1, myColor2){ try{ var myGradient = myDocument.gradients.item(myGrName); var myName = myGradient.name; } catch(myError) { myGradient = myDocument.gradients.add({name: myGrName, type:myGrType}); myGradient.gradientStops[0].stopColor = myColor1; myGradient.gradientStops[1].stopColor = myColor2; } // catch return myGradient; } // fnc |
Теперь перейдем к созданию сложного градиента с использованием более двух цветов. Для этого необходимо к градиенту добавить цвета и их позиции, например, так:
myGradient.gradientStops.add({location:25, stopColor:myColor3}); myGradient.gradientStops.add({location:75, stopColor:myColor4}); |
Поскольку дополнительных цветовых точек на градиенте может быть много, желательно использовать для хранения данных массив, например, такого вида
var dopStopColors = new Array( {'loc':20, 'col':myColor3}, {'loc':37, 'col':myColor4}, {'loc':87, 'col':myColor5} ); |
Это массив объектов. В каждом объекте 2 свойства: loc — расположение по 100%-й шкале и col — цвет. В связи с необходимостью передавать в функцию создания градиентов дополнительные данные и их обрабатывать, эта функция будет выглядеть следующим образом:
function myAddGradient(myDocument, myGrName, myGrType, myColor1, myColor2, myDopStopColors){ try{ var myGradient = myDocument.gradients.item(myGrName); var myName = myGradient.name; } catch(myError) { myGradient = myDocument.gradients.add({name: myGrName, type:myGrType}); myGradient.gradientStops[0].stopColor = myColor1; myGradient.gradientStops[1].stopColor = myColor2; for( var i =0; i<mydopstopcolors .length; i++) { myGradient.gradientStops.add({location:myDopStopColors[i].loc, stopColor:myDopStopColors[i].col}); } } // catch return myGradient; } // fnc |
И, наконец, приведем полный рабочий код создания сложных градиентов
main(); function main() { var myDoc = app.activeDocument; // Создаем основные цвета для градиента, используем ф-цию проверки существования цвета var myColor1 = myAddColor(myDoc, "Color1", ColorModel.process, [0, 0, 50, 0]); var myColor2 = myAddColor(myDoc, "Color2", ColorModel.process, [100, 60, 0, 0]); // Дополнительные цвета для градиента var myColor3 = myAddColor(myDoc, "Color3", ColorModel.process, [0, 0, 100, 0]); var myColor4 = myAddColor(myDoc, "Color4", ColorModel.process, [30, 50, 0, 0]); var myColor5 = myAddColor(myDoc, "Color5", ColorModel.process, [70, 30, 100, 0]); // Массив дополнительных цветов и их расположения в градиенте var dopStopColors = new Array( {'loc':20, 'col':myColor3}, {'loc':37, 'col':myColor4}, {'loc':87, 'col':myColor5} ); // Создаем градиент var myGradient = myAddGradient(myDoc, 'Gr1', GradientType.RADIAL, myColor1, myColor2, dopStopColors); // Создадим прямоугольник и покрасим его градиентом var myRec = myDoc.rectangles.add({geometricBounds:[10, 20, 110, 120]}); myRec.fillColor = myGradient; } function myAddColor(myDocument, myColorName, myColorModel, myColorValue){ try{ var myColor = myDocument.colors.item(myColorName); var myName = myColor.name; } catch (myError){ myColor = myDocument.colors.add(); myColor.properties = {name:myColorName, model:myColorModel, colorValue:myColorValue}; } return myColor; } // fnc function myAddGradient(myDocument, myGrName, myGrType, myColor1, myColor2, myDopStopColors){ try{ var myGradient = myDocument.gradients.item(myGrName); var myName = myGradient.name; } catch(myError) { myGradient = myDocument.gradients.add({name: myGrName, type:myGrType}); myGradient.gradientStops[0].stopColor = myColor1; myGradient.gradientStops[1].stopColor = myColor2; for( var i =0; i<mydopstopcolors .length; i++) { myGradient.gradientStops.add({location:myDopStopColors[i].loc, stopColor:myDopStopColors[i].col}); } } // catch return myGradient; } // fnc |
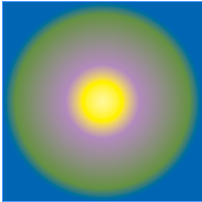
Вот какой получился градиент:

На этом всё.
Скачать скрипт по созданию простого градиента
Скачать скрипт по созданию сложного градиента





 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии