Локализация скриптов
Локалью называется языковая поддержка, используемая для конкретного региона. В общем, локаль — это географический, политический или социальный регион.
Локализация — это адаптация программного продукта к языковым и культурным особенностям некоторого региона.
ExtendScript позволяет сделать локализацию надписей в диалоговых окнах скриптов. Если сделана локализация, то в «английском» Индизайне скрипт автоматически выведет надписи в диалоговых окнах на английском языке, в «русском» — по русски, а в «немецком» соответственно на немецком.
Существует два способа локализации скриптов:
1. С применением глобальной функции локализации localize().
2. С применением команды автоматической локализации.
И в первом, и во втором способе используется объект локализации, который содержит текст на разных языках, например:
msg = { en: "Hello, world", de: "Hallo, Welt", ru: "Привет, мир" }; alert(msg); |
Здесь msg есть тот самый объект локализации.
Если эти строки будут выполняться в «русском» Индизайне, то выведется «Привет, мир», а если в немецком, то «Hallo, Welt».
Первый способ (применение глобальной функции localize())
Пример:
// Объект локализации - btnText (текст на кнопке) btnText = { en: "Yes", de: "Ja", fr: "Oui" }; // Использование функции локализации для вывода текста на кнопку b1 = w.add ("button", undefined, localize (btnText)); |
Второй способ (применение автоматической локализации)
Автоматическая локализация включается командой $.localize = true;
Пример:
$.localize = true; msg = { en: "Hello, world", de: "Hallo Welt", ru: "Привет, мир" }; alert(msg); |
В этом случае уже применять глобальную функцию локализации не требуется.
Отрывок из скрипта Олега Бутрина:
$.localize = true; var ui_Find_Words = localize({en: 'Find words:', ru: 'Искать слова:'}); var ui_In_All_Docs = localize({en: 'in all documents', ru: 'во всех документах'}); var ui_In_Current_Doc = localize({en: 'in current document', ru: 'в активном документе'}); var ui_In_Selected_Texts = localize({en: 'in selected texts', ru: 'в выбранных текстах'}); var ui_Add_To_Dictionary = localize({en: 'Add to dictionary:', ru: 'Помещать в словарь:'}); |
Имена локалей
Языковые сокращения для локалей определены в стандарте ISO 639 в виде двухбуквенных аббревиатур, напр.: fr — Франция, It — Италия, и т.д. Другой стандарт, ISO 3166, дополнительно определяет региональные коды, добавляя их через символ подчеркивания, например, en_US — для США, en_GB — для Великобритании (Great Britain). Оба этих стандарта можно использовать в скриптах. Найти эти стандарты в интернете не составит большого труда.
message = { en_GB: "Please select a colour." en: "Please select a colour." de: "Bitte wahlen Sie eine Farbe." }; |
Тестирование скриптов под разные локали
ExtendScript хранит текущую локаль в переменной $.locale. Во время тестирования скрипта локаль можно изменить, присвоив ей нужное значение:
$.locale = "ru"; // тестирование для сообщений по-русски; $.locale = null; // восстановление локали после тестирования. |
Известно, что разработчики скриптов под «русский» Индизайн CS6 испытывают определенные трудности при программировании доступа к основному меню Индизайна и к меню панелей. Доступ к некоторым пунктам меню не срабатывает. Было бы интересно попробовать на это время ставить английскую локаль, а потом возвращаться к рабочей, русской. Мы таких экспериментов еще не проводили.
Более подробную информацию о работе с языковыми локалями можно найти в документе JAVASCRIPT TOOLS GUIDE.

Изменение надписей в диалоговых окнах «на лету» без использования локали
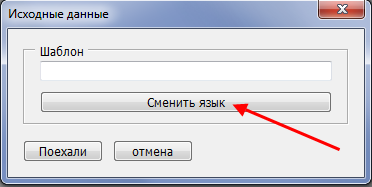
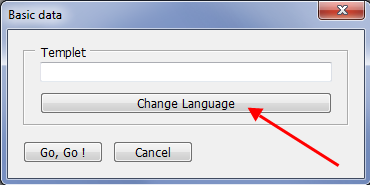
Если разрабатывать скрипт с использованием локали, то многие русскоязычные пользователи, предпочитающие работать в «английском» индизайне, диалоги скрипта будут видеть на английском языке. Хотелось бы им дать такую разработку, которая бы меняла язык «на лету», одним щелчком на кнопку. — Хочешь по-английски — вот тебе английский, хочешь по-русски — вот тебе великий и могучий русский. Предлагаем один из способов решения этой задачи. На примере данного учебного скрипта вы поймете заложенный в основу принцип и используя его будете программировать свои многоязычные интерфейсы.
В этом скрипте происходит смена языка надписей с русского на английский. При желании можно запрограммировать любое количество языков
function start() { app.scriptPreferences.userInteractionLevel = UserInteractionLevels.interactWithAll; app.textPreferences.typographersQuotes = true; myWin = CreatePalette(); if ( myWin.show() == 1 ) { alert("Done"); } //if else { alert("Cancel"); } } // start() function CreatePalette() { var shablon =""; var jaz = 0; // Языковая переменная, если равна нулю, то это русский язык msg0 = new Array( 'Исходные данные', 'Basic data' ); msg1 = new Array( 'Шаблон', 'Templet' ); msgBtn = new Array( 'Сменить язык', 'Change Language' ); msgBtnOk = new Array( 'Поехали', 'Go, Go !' ); msgBtnCn = new Array( 'отмена', 'Cancel' ); myDialog = new Window('dialog', msg0[jaz]); this.windowRef = myDialog; myDialog.orientation = "column"; myDialog.alignChildren = ['fill', 'fill']; // панель1 myDialog.pnl1 = myDialog.add("panel", undefined, msg1[jaz]); myDialog.pnl1.alignChildren =['fill', 'fill'];// 'left'; myDialog.pnl1.orientation = 'column'; myDialog.pnl1.etxt = myDialog.pnl1.add("edittext", undefined, ""); myDialog.pnl1.etxt.characters = 40; myDialog.pnl1.btn = myDialog.pnl1.add( "button", undefined, msgBtn[jaz] ); // при нажатии на кнопку меняется переменная языка и затем язык надписей в диалоговом окне. myDialog.pnl1.btn.onClick = function() { jaz=(jaz==0)?1:0; myDialog.text = msg0[jaz]; myDialog.pnl1.btn.text = msgBtn[jaz]; myDialog.pnl1.text = msg1[jaz]; myGroup.okButton.text = msgBtnOk[jaz]; myGroup.cancelButton.text = msgBtnCn[jaz]; } // добавляем кнопки завершения диалога var myGroup = myDialog.add( "group" ); myGroup.orientation = 'row'; myGroup.okButton = myGroup.add( "button", undefined, msgBtnOk[jaz] ); myGroup.okButton.onClick = function() { myDialog = this.window.close( 1 ) } // fnc myGroup.cancelButton = myGroup.add( "button", undefined, msgBtnCn[jaz] ); myGroup.cancelButton.onClick = function() { myDialog = this.window.close( 0 ); } return myDialog; } // CreatePalette() start(); |







 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии