Программирование привязанных объектов, часть 1
Режим привязки
Параметры привязанного объекта задаются при помощи Preference Suite, раздел AnchoredObjectSettings а также константами Enum Suite. В Индизайне существует 2 режима привязки, которые выбираются из диалогового окна Menu > Object > Anchored Object > Options. Это ‘В строке или над строкой’ (InLine or Above Line) и произвольные заякоренные объекты (Custom).
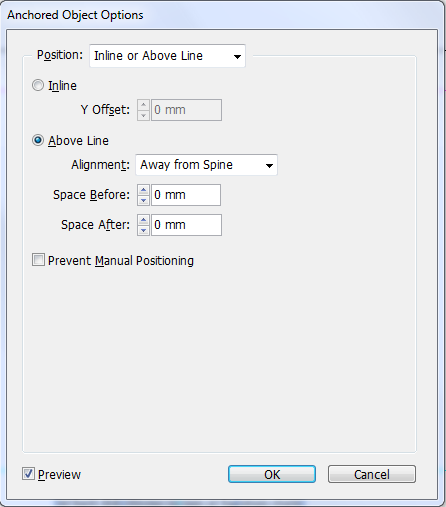
Но в объектной модели InDesign режим «В строке или над строкой» разделен на два отдельных режима, первый — «В строке» (InLine), второй — «Над Строкой» (Above Line), поэтому нам будет правильнее рассматривать три режима привязки.
Выбор режима производится параметром anchoredPosition. Режим Custom (Заказной) задается константой AnchorPosition.ANCHORED
myAnchoredFrame.anchoredObjectSettings.anchoredPosition = AnchorPosition.ANCHORED |
Для InLine-объектов
myInlineFrame.anchoredObjectSettings.anchoredPosition = AnchorPosition.INLINE_POSITION; |
Для объектов Above Line
myAboveLineFrame.anchoredObjectSettings.anchoredPosition = AnchorPosition.ABOVE_LINE; |
Inline и AboveLine объекты
Вертикальное смещение Y Offset в режиме InLine задается параметром anchorYoffset
myInlineFrame.anchoredObjectSettings.anchorYoffset = 10; |
В режиме Above Line (Над строкой) расстояния Space Before и Space After (‘Отбивка до’ и ‘Отбивка после’) задаются параметрами anchorYoffset и anchorSpaceAbove
myAboveLineFrame.anchoredObjectSettings.anchorYoffset = '5mm'; myAboveLineFrame.anchoredObjectSettings.anchorSpaceAbove = '3mm'; |
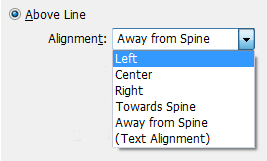
Горизонтальное расположение объекта относительно строки (выпадающий список Aligment) задается параметром horizontalAlignment, который может принимать значения констант
HorizontalAlignment.RIGHT_ALIGN,
HorizontalAlignment.LEFT_ALIGN,
HorizontalAlignment.CENTER_ALIGN,
HorizontalAlignment.TEXT_ALIGN
myAboveLineFrame.anchoredObjectSettings.horizontalAlignment = HorizontalAlignment.CENTER_ALIGN; |
Для InLine-объектов этот параметр не задается.
Пример скрипта по созданию InLine-привязанного текстового фрейма:
// CreateInlineFrame.jsx var myDocument = app.activeDocument;// Документ уже создан // Устанавливаем единицы измерения myDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.points; myDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.points; // Получаем ссылку на страницу var myPage = myDocument.pages.item(0); // Добавляем текстовый фрейм var myTextFrame = myPage.textFrames.add({geometricBounds:[0,0, 100,300], contents:TextFrameContents.placeholderText}); var myInsertionPoint = myTextFrame.paragraphs.item(0).insertionPoints.item(0); var myInlineFrame = myInsertionPoint.textFrames.add(); //Recompose the text to make sure that getting the geometric bounds of the inline graphic will work. myTextFrame.texts.item(0).recompose; //Получаем координаты geometric bounds inline-фрейма. var myBounds = myInlineFrame.geometricBounds; //Устанавливаем высоту и ширину inline-фрейма. В этом примере они будут 24 и 72 pt var myArray = [myBounds[0], myBounds[1], myBounds[0]+24, myBounds[1]+72]; myInlineFrame.geometricBounds = myArray; myInlineFrame.contents = "This is an inline frame."; // Смещение по вертикали myInlineFrame.anchoredObjectSettings.anchorYoffset = 8; |
Если при создании текстового фрейма ему не задается содержимое (свойство contents), то строка скрипта, определяющая точку вставки
var myInsertionPoint = myTextFrame.paragraphs.item(0).insertionPoints.item(0); |
вызовет ошибку, так как в текстовом фрейме нет никаких абзацев. В этом случае более правильным будет определить myInsertionPoint следующим образом:
var myInsertionPoint = myTextFrame.insertionPoints.item(0); |
Пример скрипта по созданию привязанного объекта AboveLine
// CreateAbovelineFrame.jsx var myDocument = app.documents.add(); // Устанавливаем единицы измерения myDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.points; myDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.points; // Получаем ссылку на 1-ю страницу документа var myPage = myDocument.pages.item(0); // Добавляем текстовый фрейм var myTextFrame = myPage.textFrames.add({geometricBounds:myGetBounds(myDocument, myPage), contents:TextFrameContents.placeholderText}); // Вставляем объект после первого абзаца var myInsertionPoint = myTextFrame.paragraphs.item(1).insertionPoints.item(0); var myAbovelineFrame = myInsertionPoint.textFrames.add(); //Recompose the text to make sure that getting the geometric bounds of the inline graphic will work. myTextFrame.texts.item(0).recompose; //Получаем координаты geometric bounds inline-фрейма. var myBounds = myAbovelineFrame.geometricBounds; //Устанавливаем высоту и ширину inline-фрейма. В этом примере они будут 24 и 104 pt var myArray = [myBounds[0], myBounds[1], myBounds[0]+24, myBounds[1]+104]; myAbovelineFrame.geometricBounds = myArray; // Задаем содержимое привязанному фрейму myAbovelineFrame.contents = "This is an aboveline frame."; // Задание параметров привязки with(myAbovelineFrame.anchoredObjectSettings){ anchoredPosition = AnchorPosition.ABOVE_LINE; anchorYoffset = 15; anchorSpaceAbove = 25; horizontalAlignment = HorizontalAlignment.CENTER_ALIGN; // или horizontalAlignment = HorizontalAlignment.RIGHT_ALIGN // или horizontalAlignment = HorizontalAlignment.LEFT_ALIGN и т.д. } function myGetBounds(myDocument, myPage){ var myPageWidth = myDocument.documentPreferences.pageWidth; var myPageHeight = myDocument.documentPreferences.pageHeight if(myPage.side == PageSideOptions.leftHand){ var myX2 = myPage.marginPreferences.left; var myX1 = myPage.marginPreferences.right; } else{ var myX1 = myPage.marginPreferences.left; var myX2 = myPage.marginPreferences.right; } var myY1 = myPage.marginPreferences.top; var myX2 = myPageWidth - myX2; var myY2 = myPageHeight - myPage.marginPreferences.bottom; return [myY1, myX1, myY2, myX2]; } |
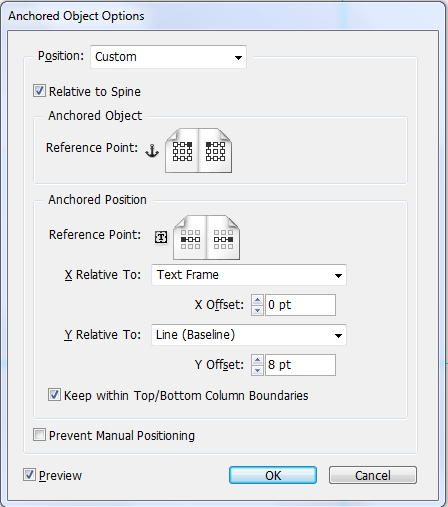
Произвольные заякоренные объекты (режим привязки — Custom)
Они могут располагаться в любом месте страницы
Параметр Relative to Spine (Относительно корешка) в скриптах задается свойством spineRelative раздела anchoredObjectSettings (Preferences Suite), и может принимать значения true или false :
myAboveLineFrame.anchoredObjectSettings.spineRelative = false; |
Контрольная точка привязанного объекта (Anchored Object Reference Point) устанавливается при помощи свойства anchorPoint, которое может иметь 9 значений и устанавливается при помощи 9 констант из Enum Suite
AnchorPoint.TOP_LEFT_ANCHOR
AnchorPoint.TOP_CENTER_ANCHOR
AnchorPoint.TOP_RIGHT_ANCHOR
AnchorPoint.LEFT_CENTER_ANCHOR
AnchorPoint.CENTER_ANCHOR
AnchorPoint.RIGHT_CENTER_ANCHOR
AnchorPoint.BOTTOM_LEFT_ANCHOR
AnchorPoint.BOTTOM_CENTER_ANCHOR
AnchorPoint.BOTTOM_RIGHT_ANCHOR
Пример задания положения контрольной точки:
myAboveLineFrame.anchoredObjectSettings.anchorPoint = AnchorPoint.TOP_LEFT_ANCHOR; |
Положение привязанного объекта определяется свойствами horizontalAlignment и verticalAlignment, которые могут быть следующими:
HorizontalAlignment:
HorizontalAlignment.RIGHT_ALIGN
HorizontalAlignment.LEFT_ALIGN
HorizontalAlignment.CENTER_ALIGN
HorizontalAlignment.TEXT_ALIGN
VerticalAlignment:
VerticalAlignment.TOP_ALIGN
VerticalAlignment.BOTTOM_ALIGN
VerticalAlignment.CENTER_ALIGN
Началом отсчета по оси Х может выступать маркер привязанного объекта, край колонки, текстовый фрейм, поле страницы, край страницы.
Начало отсчета по оси Х определяется свойством horizontalReferencePoint, которое может принимать значение следующих констант:
AnchoredRelativeTo.COLUMN_EDGE
AnchoredRelativeTo.TEXT_FRAME
AnchoredRelativeTo.PAGE_MARGINS
AnchoredRelativeTo.PAGE_EDGE
AnchoredRelativeTo.ANCHOR_LOCATION
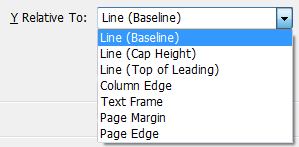
Началом отсчета по оси Y может быть базовая линия строки, линия высоты прописных букв, линия интерлиньяжа, край колонки, текстовый фрейм, поле страницы, край страницы
Эти параметры определяются константами:
VerticallyRelativeTo.COLUMN_EDGE
VerticallyRelativeTo.TEXT_FRAME
VerticallyRelativeTo.PAGE_MARGINS
VerticallyRelativeTo.PAGE_EDGE
VerticallyRelativeTo.LINE_BASELINE
VerticallyRelativeTo.LINE_XHEIGHT
VerticallyRelativeTo.LINE_ASCENT
VerticallyRelativeTo.CAPHEIGHT
VerticallyRelativeTo.TOP_OF_LEADING
VerticallyRelativeTo.EMBOX_TOP
VerticallyRelativeTo.EMBOX_MIDDLE
VerticallyRelativeTo.EMBOX_BOTTOM
которые присваиваются свойству verticalReferencePoint
Пример скрипта по созданию произвольно привязанного объекта
// CreateAnchoredFrame.jsx var myDocument = app.documents.add(); // Устанавливаем единицы измерения myDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.points; myDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.points; // Получаем ссылку на 1-ю страницу документа var myPage = myDocument.pages.item(0); // Добавляем текстовый фрейм var myTextFrame = myPage.textFrames.add({geometricBounds:myGetBounds(myDocument, myPage), contents:TextFrameContents.placeholderText}); myTextFrame.texts.item(0).leftIndent = 104; // Вставляем объект после первого абзаца var myInsertionPoint = myTextFrame.paragraphs.item(1).insertionPoints.item(0); var myAnchoredFrame = myInsertionPoint.textFrames.add(); //Recompose the text to make sure that getting the geometric bounds of the inline graphic will work. myTextFrame.texts.item(0).recompose; //Получаем координаты geometric bounds привязанного фрейма. var myBounds = myAnchoredFrame.geometricBounds; //Устанавливаем высоту и ширину inline-фрейма. В этом примере они будут 24 и 104 pt var myArray = [myBounds[0], myBounds[1], myBounds[0]+24, myBounds[1]+104]; myAnchoredFrame.geometricBounds = myArray; // Задаем содержимое привязанному фрейму myAnchoredFrame.contents = "This is an anchored frame."; // Задание параметров привязки with(myAnchoredFrame.anchoredObjectSettings){ anchoredPosition = AnchorPosition.anchored; spineRelative = false; anchorPoint = AnchorPoint.topLeftAnchor; horizontalReferencePoint = AnchoredRelativeTo.anchorLocation; horizontalAlignment = HorizontalAlignment.leftAlign; anchorXoffset = 104; verticalReferencePoint = VerticallyRelativeTo.lineBaseline; anchorYoffset = 24; anchorSpaceAbove = 24; } function myGetBounds(myDocument, myPage){ var myPageWidth = myDocument.documentPreferences.pageWidth; var myPageHeight = myDocument.documentPreferences.pageHeight if(myPage.side == PageSideOptions.leftHand){ var myX2 = myPage.marginPreferences.left; var myX1 = myPage.marginPreferences.right; } else{ var myX1 = myPage.marginPreferences.left; var myX2 = myPage.marginPreferences.right; } var myY1 = myPage.marginPreferences.top; var myX2 = myPageWidth - myX2; var myY2 = myPageHeight - myPage.marginPreferences.bottom; return [myY1, myX1, myY2, myX2]; } |
Рассмотренные выше примеры иллюстрируют привязку текстового фрейма. Но если требуется привязать прямоугольник или другую геометрическую фигуру, то вместо строки
var myAnchoredFrame = myInsertionPoint.textFrames.add(); |
надо использовать, например, такую строку
var myAnchoredFrame = myInsertionPoint.rectangles.add(); |












 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии