Таблица с прозрачными границами ячеек
Сегодня рассмотрим методику создания таблицы с прозрачными границами. Такие таблицы, расположенные над рисунком, смотрятся весьма неплохо.
Следует сразу сказать, что стандартыми методами Индизайна такую таблицу создать нельзя. В свойствах таблицы или ячейки вы нигде не найдете параметра, которым бы задавалась прозрачность линий таблицы. Но если поэкспериментировать с объектной моделью, то при помощи программирования можно достичь желаемого результата. Что и было сделано нашими немецкими коллегами на этом сайте.
Ну а теперь сама методика.
1. Создаём пустой текстовый фрейм и вставляем в него таблицу (Меню >Table>Insert Table), задавая нужное количество строк и столбцов таблицы.
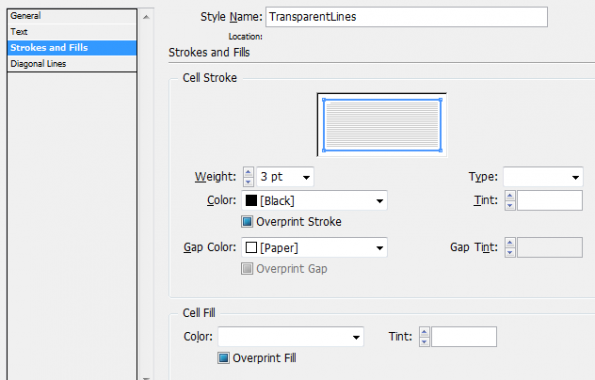
2. Создаём стиль ячеек таблицы. При этом выделение с таблицы можно снять. В разделе Strokes and Fills устанавливаем параметры как на рисунке ниже.
Обязательно нужно задать цвет Gap Color, желательно белым цветом, без этого конструкция работать не будет. Заливку ячеек цветом делать нет никакого смысла, дальше вы поймете почему.
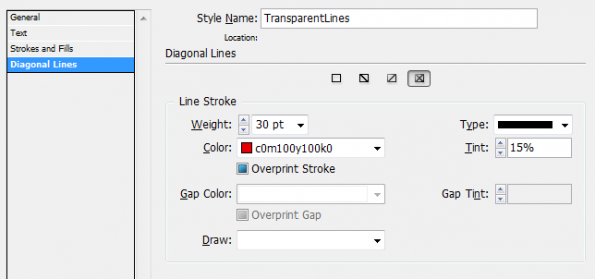
3. Переходим в раздел Diagonal Lines, в котором задаём, во первых, любую диагональ и большую толщину её линии — порядка 30 pt (чтобы линия гарантированно заполнила всю ячейку). Далее задаём цвет и оттенок диагонали (параметры Color, Tint), а также тип линии, см. рис. ниже.
Если необходимо, задайте параметры в разделах General и Text. На этом создание стиля ячеек закончено.
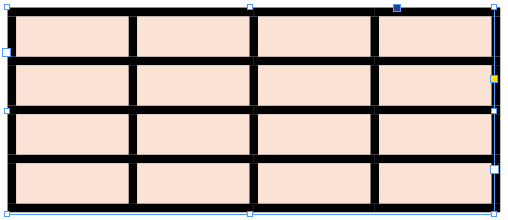
4. Применяем созданный стиль ко всем ячейкам таблицы. Получится примерно так:
5. Скачиваем скрипт «Прозрачные линии таблицы.jsx», помещаем его в папку пользовательских скриптов.
В этом скрипте как раз и устанавливаются те «секретные» свойства линий таблицы, к которым нет доступа из интерфейса Индизайна
// transparenteTabellenzellenkonturlinien.jsx //http://www.hilfdirselbst.ch/foren/Transparente_Konturlinien_von_Tabellenzellen_P492902.html if (app.selection.length > 0) { var _table = get_table(app.selection[0]); if (_table != null) { with (_table.cells.everyItem()) { bottomEdgeStrokeType = null; innerColumnStrokeType = null; innerRowStrokeType = null; leftEdgeStrokeType = null; rightEdgeStrokeType = null; topEdgeStrokeType = null; } } } function get_table(_obj) { var t = _obj; if (t.hasOwnProperty('baseline') && t.parent.parent.constructor.name == 'Table') t = t.parent.parent; else if (t.constructor.name == 'Cell') t = t.parent; else if (t.constructor.name != 'Table') t = null return t; } |
Разработчики скриптов могут поэкспериментировать с отключением параметров типа линий, установленных в null в исходном коде , получая чередующиеся прозрачные и непрозрачные линии.
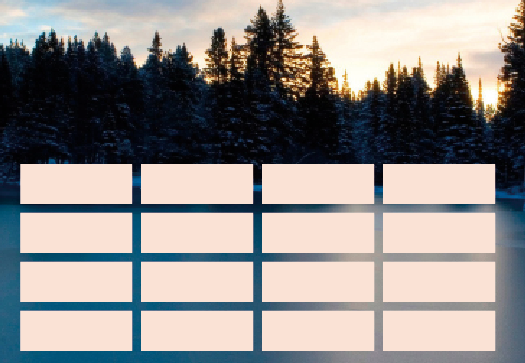
6. Ну а мы возвращаемся в Индизайн к нашей таблице. Ставим курсор в любую ячейку и запускаем скачанный скрипт. После этого «натягиваем» таблицу на какой-либо рисунок, чтобы проверить результат
Всё получилось! Ура!
Меняя толщину диагонали в стиле ячеек можно получить интересные оформительские эффекты
Спасибо немецким коллегам за эту прекрасную методику!
P.S. Все вышеописанные действия производились в InDesign CS5.5. В других версиях методика не испытывалась.
Скачать скрипт «Прозрачные линии таблицы.jsx» (zip)












 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Интересное решение с большими возможностями. Спасибо 😉
P.S.: Прекрасно работает в InDesign CS3. Проверено!