Скриптинг функций взаимного перекрытия объектов
InDesign работает с текстовыми фреймами, прямоугольниками, многоугольниками, овалами и графическими линиями. Соответственно, в скрипте можно поместить на страницу любой из этих объектов:
var MyDocument = app.documents[0]; var obj1=MyDocument['graphicLines'].add({geometricBounds: [20, 10, 50, 80], fillColor: "C=15 M=100 Y=100 K=0", strokeWeight: 2, strokeColor: "Black" }); var obj2=MyDocument['textFrames'].add({geometricBounds: [50, 60, 80, 20], fillColor: "C=100 M=0 Y=0 K=0", strokeWeight: 5, strokeColor: "C=15 M=100 Y=100 K=0" }); var obj3=MyDocument['ovals'].add({geometricBounds: [40, 70, 100, 40], fillColor: "Black", strokeWeight: 5, strokeColor: "C=15 M=100 Y=100 K=0" }); var obj4=MyDocument['rectangles'].add({geometricBounds: [100, 90, 65, 45], fillColor: "C=0 M=0 Y=100 K=0", strokeWeight: 5, strokeColor: "C=15 M=100 Y=100 K=0" }); var obj5=MyDocument['polygons'].add({geometricBounds: [20,20, 70, 70], fillColor: "C=75 M=5 Y=100 K=0", strokeWeight: 5, strokeColor: "C=15 M=100 Y=100 K=0" }); |
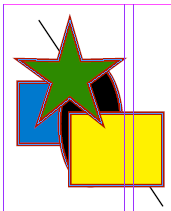
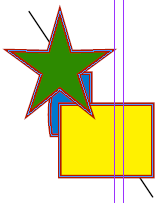
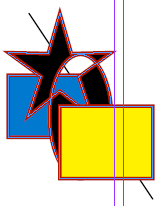
В результате на экране будет вот такая стопа картинок:

Первый нарисованный объект, в данном случае, линия, оказался в самом низу, а многоугольник или полигон, нарисованный последним — на самом верху.
Очевидно, что строка
var obj=MyDocument['textFrames'].add( |
эквивалентна
var obj=MyDocument.textFrames.add( |
т.е. можно использовать тот вариант записи, который привычнее. Можно указать и страницу, на которую помещаются объекты:
var obj=MyDocument.pages[0]['textFrames'] |
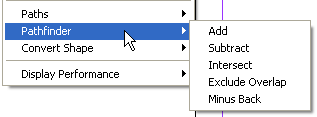
В меню Объект > Обработка контуров (Object > Pathfinder) есть разные варианты взаимного перекрытия объектов:


Все эти опции доступны и в скриптинге.
Работа с парой объектов
1) Если, например, к написанному выше скрипту добавить строку, предписывающую выполнить исключающее перекрытие второго и третьего объектов:
compObj=obj2.excludeOverlapPath (obj3); |
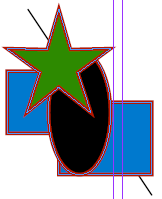
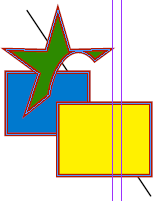
то результат будет такой:

Эта операция объединила второй и третий объекты — текстовый фрейм и овал, выбила их общую часть и присвоила созданному объекту цвет объекта, что был выше в стопе. В данном случае это черный цвет.
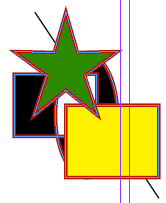
2) Добавление (add):
compObj=obj4.addPath (obj2); |

Объединились второй и четвертый объекты, новый объект унаследовал цвет нижнего объекта.
3) Пересечение (intersect)
compObj=obj3.intersectPath (obj2); |


Осталась общая часть текстового фрейма (объект 2) и овала (объект 3). Новый объект унаследовал цвет нижнего объекта.
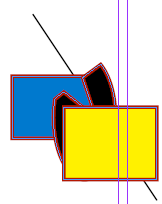
4) Вычитание нижний (Minus back)

compObj=obj3.minusBack(obj5); |

compObj=obj5.minusBack(obj3); |
Обрабатываются овал, это объект 3 и полигон, это объект 5.
В данном случае хоть команда и называется Минус нижний, но кто из объектов будет нижним, определяется очередностью указания объектов в команде. Остается часть объекта, указанного в скобках команды minusBack. Всё, что пересекалось с объектом, указанным после знака равенства, удаляется вместе с этим объектом.
5) Составной контур (Объект > Контуры > Создать составной контур или
Object > Path > Make Compound Path)

compObj=obj2.makeCompoundPath (obj5); |
Если среди объединяемых такой командой объектов есть текстовый фрейм, то созданный объект получает его цвет.

compObj=obj3.makeCompoundPath (obj5); |
Работа с несколькими объектами
В приведенных выше примерах показано, как взаимодействуют два объекта.
Но можно собрать объекты в массив, и указать его в качестве второго объекта в любой из перечисленных выше операций с объектами.
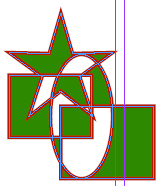
var myObjArray=new Array(); myObjArray.push(obj1); myObjArray.push(obj2); myObjArray.push(obj3); myObjArray.push(obj4); myObjArray.push(obj5); compObj=obj2.excludeOverlapPath (myObjArray); |

compObj=obj2.excludeOverlapPath (myObjArray); |
Тут может быть любой объект от obj1 до obj4;

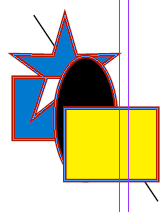
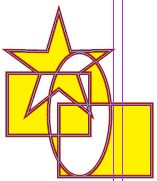
compObj=obj5.excludeOverlapPath (myObjArray); |
В большинстве случаев созданная фигура красится цветом верхнего объекта, как это показано на предпоследнем рисунке. Но если в качестве опорного объекта выбран верхний объект, obj5, как показано на последнем рисунке, то созданный объект красится цветом предыдущей фигуры. В нашем случае предпоследний сверху объект окрашен желтым цветом.
М.И.





 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии