Что за джинн этот targetengine
В инструментарии разработки скриптов есть инструкция, в 99% её использования применяемая в программах так:
#targetengine "session" |
Она предписывает сохранять на время сеанса работы программы InDesign все переменные скрипта, в котором использовалась эта инструкция. И слово ‘session’ в этой записи вовсе не термин языка javascript. : ) На самом деле во время одного сеанса программы может быть объявлено несколько движков (этим словом часто переводят слово engine) исполнения скриптов, и на ‘session’ свет клином не сошелся, каждому движку можно присваивать своё имя.
Вот простейшие примеры, объясняющие это.
target1.jsx
// Скрипт присваивает движку имя script1. //В рамках этого движка определяется переменная a1 #target indesign #targetengine "script1" var a1 =11; alert ("Активизирован движок targetengine 'script1'.\nОпределена переменная 'a1', её значение 11."); exit(); |
target2.jsx
// Скрипт присваивает движку имя script2. // В рамках этого движка определяется переменная a2 #target indesign #targetengine "script2" var a2 =22; alert ("Активизирован движок targetengine 'script2'.\nОпределена переменная 'a2', её значение 22."); exit(); |
SetEngine1AndAskVariables.jsx
// Скрипт объявляет, что будет работа в рамках движка script1. // Затем пытается вывести на экран переменные а1, а2, а3 #target indesign #targetengine "script1" var tt = 0; var b; alert ("#targetengine script1"); try {b = a1} catch (e) { alert ("Переменная a1 не определена"); tt=1;} if (tt == 0) alert ("a1 = " + a1); tt = 0; try {b = a2} catch (e) { alert ("Переменная a2 не определена"); tt=1;} if (tt == 0) alert ("a2 = " + a2); tt = 0; try {b = a3} catch (e) { alert ("Переменная a3 не определена"); tt=1;} if (tt == 0) alert ("a3 = " + a3); exit(); |
SetEngine2AndAskVariables.jsx
// Скрипт объявляет, что будет работа в рамках движка script2. // Обратите внимание, имя активного движка можно выводить с помощью инструкции $.engineName // Затем пытается вывести на экран переменные а1, а2, а3 #target indesign #targetengine "script2" var tt = 0; var b; alert ("#targetengine " + $.engineName); try {b = a1} catch (e) { alert ("Переменная a1 не определена"); tt=1;} if (tt == 0) alert ("a1 = " + a1); tt = 0; try {b = a2} catch (e) { alert ("Переменная a2 не определена"); tt=1;} if (tt == 0) alert ("a2 = " + a2); tt = 0; try {b = a3} catch (e) { alert ("Переменная a3 не определена"); tt=1;} if (tt == 0) alert ("a3 = " + a3); exit(); |
target2&newVariable.jsx
// В рамках движка script2 определяется переменная a3 #target indesign #targetengine "script2" var a3 =33; alert ("Активизирован движок targetengine 'script2'.\nОпределена переменная 'a3', её значение 33."); exit(); |
Запустите InDesign, затем из панели скриптов выполните скрипт target1.jsx, затем target2.jsx. По идее, это должно в рамках программы активизировать два движка, script1 и script2, и по одной переменной в каждом из движков — в первом а1, во втором а2.
Давайте теперь запуском скриптов из панели Scripts убедимся, что так и есть.
Выполним скрипт SetEngine1AndAskVariables.jsx. Он попробует в рамках движка script1 вывести все переменные, окажется, что доступна только определенная ранее в рамках этого движка а1. Скрипт SetEngine2AndAskVariables.jsx попробует ввести все переменные в рамках движка script2, но окажется, что доступна только а2.
При запуске обоих последних скриптов упоминалась не определенная нигде переменная а3. Давайте определим её и попробуем вывести. Скрипт target2&newVariable.jsx определяет её в рамках движка script2 и делает равной 33.
Теперь при запуске скрипта SetEngine2AndAskVariables.jsx на экран будет выведено значение а2 и а3. Как видите, в рамках движка дополнительные скрипты могут добавлять в перечень переменных движка новые экземпляры.
Если всё, что вы только что прочитали, для вас в новинку, то, думаю, вы удивитесь ещё больше, если я скажу, что в разработке скриптов есть ситуация, когда всё, описанное выше, не работает.
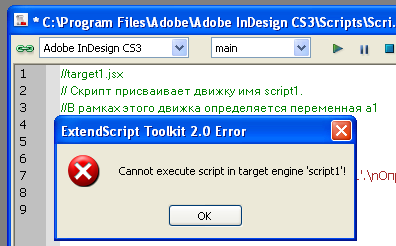
При запуске любого из этих скриптов в отладчике ExtendedScript Toolkit 2, он в основном используется при разработке скриптов для inDesign CS3, на экран будет выведено сообщение о невозможности выполнить скрипт в выбранном движке. (В каком-то из релизов этой программы выводилось усеченное сообщение “Cannot execute”, без уточнения.)

Если запустить ExtendedScript Toolkit 4, это отладчик для InDesign CS4, то при выполнении скриптов target1.jsx и target2.jsx такого сообщения не будет, и скрипт SetEngine1AndAskVariables.jsx верно сообщит название движка, но о всех переменных скажет, что они undefined!
Прелестные грабли для начинающих скриптописателей, не правда ли?
Такое может напрочь отбить охоту заниматься скриптами. : ((
Причина такой работы программ в том, что эти версии отладчиков работают только с ранее запущенными движками, запуск нового движка из отладчика не предусмотрен.
Поэтому, чтобы движки работали в отладчике, надо сперва активизировать их запуском target1.jsx и target2.jsx. из панели скриптов. После этого SetEngine1AndAskVariables.jsx, и SetEngine2AndAskVariables.jsx будут работать верно.
Доступные для отладчика движки показаны списке движков, вот, после запуска из панели скриптов программы target1.jsx в этом меню появился script1:

Очевидно, поскольку по умолчанию используется движок main, эту недоработку можно обойти, указав в скрипте
#targetengine "main". |
В версии InDesign CS5 этой ошибки уже нет: указанный в инструкции #targetengine движок сразу появляется в том списке движков.
М.И.
Дополнение
Директива targetengine сохраняет не только все переменные скрипта, как это описано выше, но и функции тоже:
//targetengine1.jsx #targetengine "test" myMsg = "Привет!"; myDisplayMsg(myMsg); function myDisplayMsg(mes) { alert(mes)} //targetengine2.jsx #targetengine "test" myMsg = "Здарова!"; myDisplayMsg(myMsg); |
Запустим первый скрипт, потом второй. Казалось бы должна появиться ошибка во время выполнения второго скрипта, так как функция myDisplayMsg в нем не определена. Но благодаря одинаковой targetengine второй скрипт прекрасно знает о функции myDisplayMsg, действия которой описаны в первом скрипте.





 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Здорово! Спасибо, жаль раньше про движки не знал.
Да, в фотошоп бы еще джинна запустить :).