Таблица с закругленными углами
Когда меня спрашивали, можно ли закруглить внешние углы в таблице, я всегда отвечал: — нет, нельзя, углы в таблице всегда прямые и нет никакой стандартной функции их закругления. Но вы можете нарисовать прямоугольник с закругленными углами и наложить его на таблицу, предварительно удалив её внешнюю обводку. А чтобы при подвижках текста прямоугольник с закругленными углами оставался над таблицей, его надо привязать к тексту.Надо сказать что эта рутинная операция занимает много времени и не несет в себе никакого творческого начала. Поэтому был разработан скрипт для автоматизации этих действий.
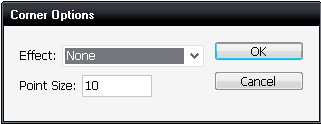
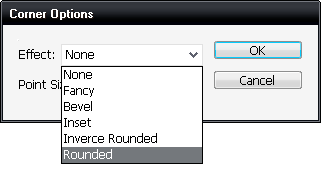
Перед запуском скрипта выделите обрабатываемую таблицу. В диалоговом окне выберите из списка тип углов и размер закругления в пунктах.
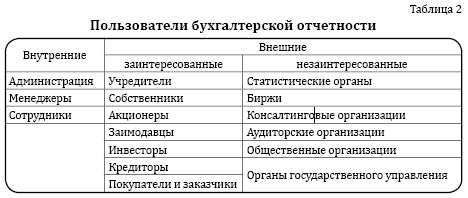
После выполнения скрипта таблица будет такой:
То есть углы у таблицы конечно остались, но они сделаны невидимыми, а сверху наложен привязанный скругленный прямоугольник.
Ограничения:
1. Скрипт предназначен для работы с небольшими таблицами, которые целиком помещаются в фрейме. К длинным таблицам, перетекающим со страницы на страницу, скрипт применять не стоит.
2. Перед таблицей желательно иметь хотя бы один абзац текста.
Как всегда мы рады вашим замечаниям и предложениям по работе этой тестовой версии скрипта.
Скачать скрипт TableCorners.jsx








 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Отчего бы просто не сделать таблицу в отдельном индюковом файле и не линковать его на правах обычной картинки во фрейм с любыми углами?
или накройняк убрать некоторые линии у таблицы и поместить так же в любой объект с любыми углами)
Да, через команду Paste Into. Все остается редактируемым при двойном щелчке на текст.