Adobe Configurator
Компания Adobe® создала Configurator – программу, позволяющую создавать собственные панели инструментов для более комфортной работы в Adobe Photoshop® CS4, Adobe Photoshop® CS5 и Adobe InDesign® CS5. Простым перетаскиванием мышкой любой пользователь может буквально за пару минут собрать необходимые инструменты, команды из меню, экшены и скрипты в одну панель, а затем экспортировать ее в Photoshop или InDesign. Таким образом, Adobe дает возможность более гибко настраивать рабочее пространство (workflow). Все ненужное — долой с экрана! После экспорта из Конфигуратора панели доступны в меню Window > Extensions поддерживаемых приложений.
Важно, что для создания своих панелей вовсе не нужно знать Flash, Flex и ActionScript — можно собирать их как из конструктора. Причем панель можно создавать как англоязычную, так и локализовать для другого языка.
Configurator является бесплатным приложением. Скачать его можно здесь . На страничке приведены ссылки на две версии утилиты. Разница в том, что первая версия создает панели только для Photoshop CS4, а вторая — для Photoshop СЫ5 и InDesign® CS5. При этом панели инструментов, созданные в версии 1.0 могут быть открыты и преобразованы в версии 2.0, обратной же совместимости нет. Панели сохраняются не только в формате Конфигуратора как файлы проекта, но также экспортируются в формат MXI, понятный менеджеру расширений (Extesion Manager).
Поскольку Конфигуратор является AIR-приложением, ему для работы требуется установленный Adobe AIR, тоже бесплатный. Созданными панелями можно обмениваться также, как и другими AIR-расширениями на Adobe Exshange. Форум поддержки находится здесь . Руководства пользователя здесь и тут.
Версии конфигуратора довольно сильно отличаются друг от друга. Так, к примеру, первая версия создает панели только для Photoshop. Кроме того во второй версии появилась возможность посмотреть превью панели в самом конфигураторе, без необходимости экспорта в конечную программу. Далее следует описание первой версии.
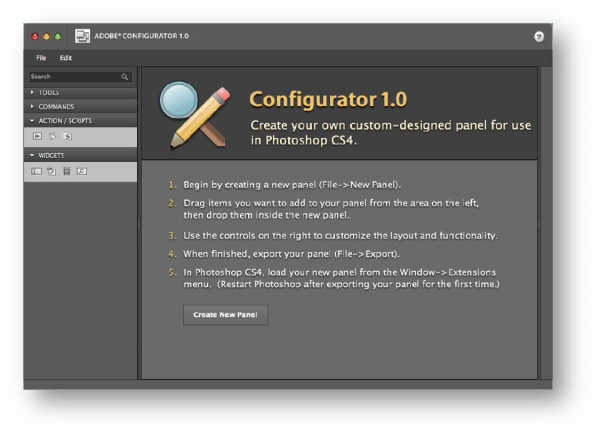
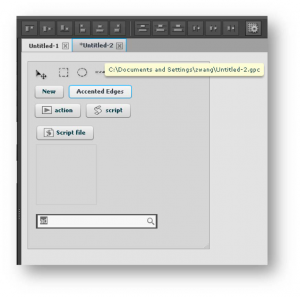
Программа открывается приветственным окном (рис. 1), на котором приведены подсказки действий для создания панели и кнопка, нажав которую получаем чистую панель.
Рис. 1. Вид окна программы после запуска.
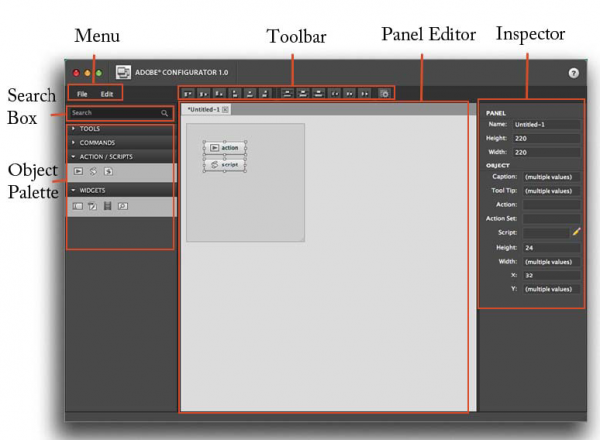
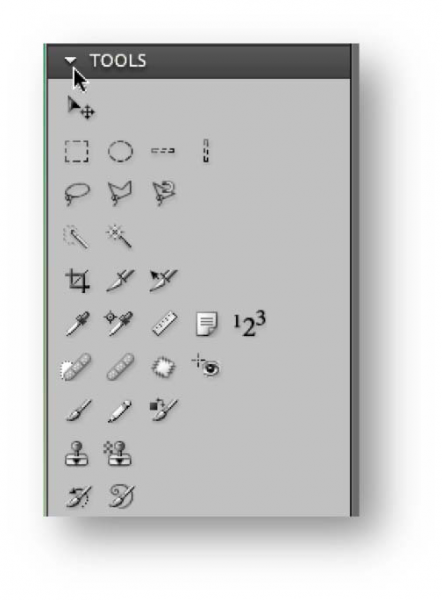
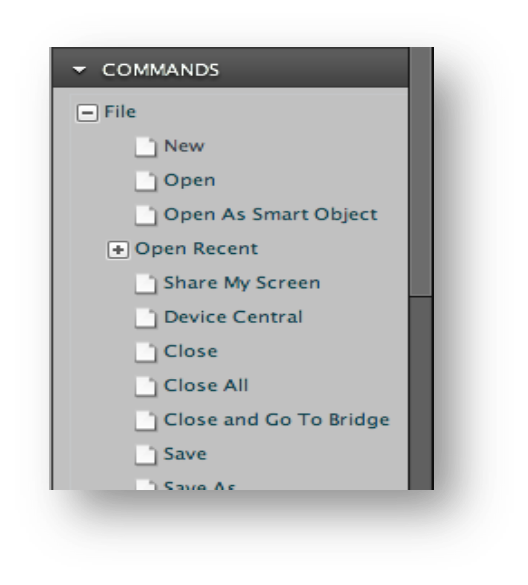
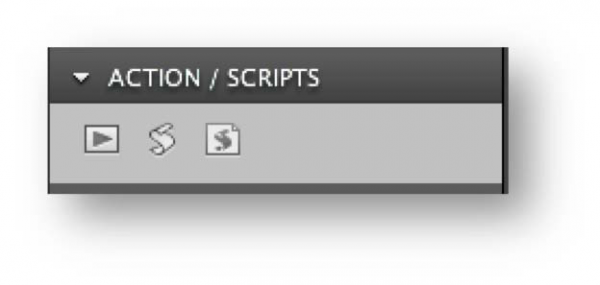
Слева расположены раскрывающиеся палитры Tools, Commands, Action/Scripts и Widgets – с набором доступных для конструирования элементов.
Справа находится контекстно зависимая панель, в которой отражаются свойства как самой панели (название, размер и пр.), так и свойства выделенного объекта. Каждый элемент (за исключением кнопок инструментов) имеет дополнительные параметры.
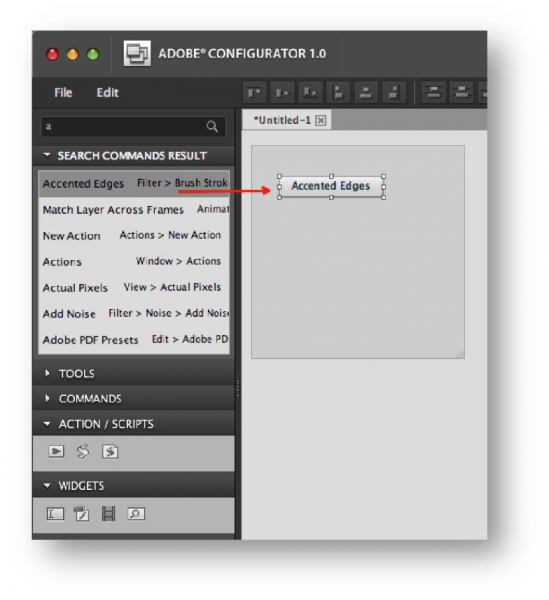
Создание панели сводится к перетаскиванию необходимых элементов из панелей справа в рабочую область. Объекты можно помещать в рабочую область и двойным щелчком на них. Кстати, поиск необходимых команд облегчается поисковой строкой над панелью Tools.
Кнопки, расположенные над рабочей областью позволяют выровнять собранные в панели элементы.
Кнопка Auto Layout расположит все элементы автоматически, стараясь сгруппировать в ряды элементы одного типа.
В группе Tools находятся все доступные в Photoshop инструменты. Они перетаскиваются в рабочую область маленькими значками с неизменяемым размером.
В Commands перечислены все пункты меню Photoshop – каждую команду можно перетянуть на рабочий стол в виде кнопки изменяемого размера.
Action/Scripts позволяет добавить в проект кнопки для запуска экшена, сценария или внешнего файла сценария. Причем сценарий можно написать тут же в простеньком текстовом редакторе и «назначить» его кнопке.
Поддерживаются ценарии Extended JavaScript. Код сценария может вызывать функции Photoshop DOM API. Для более подробной информации следует обратиться к Adobe Photoshop CS4 Scripting Guide.
Widgets отвечает за появление в палитре текста (Simple Text), файлов GIF, JPEG, PNG или SWF (SWF/Image loader), плеера FLV-видео и строка поиска по функциям Photoshop. Правда есть ограничение: если SWF-файл создан в программе Flex Builder, то его превью в Конфигураторе будет недоступно. В свойствах этого объекта можно указать ссылку как на локальный объект, так и на любой доступный в сети.
При необходимости можно выделить несколько элементов сразу и задать им общие свойства (нарипмер размеры), для этого лишь нужно выделить все объекты и задать необходимое свойство в панели Object справа.
В Конфигураторе можно открывать несколько проектов сразу. Доступ к ним осуществляется через привычные уже вкладки вверху рабочей области.
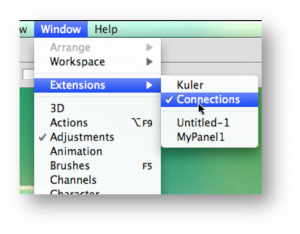
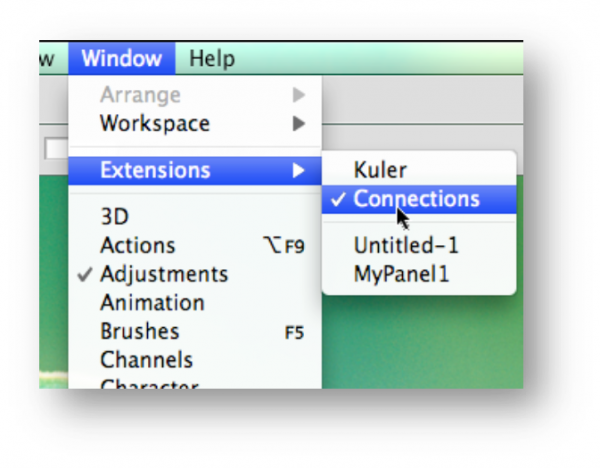
Файл проекта сохраняется во внутреннем формате конфигуратора. Чтобы панель можно было использовать в Photoshop необходимо ее экспортировать (File > Export) в папку панелей (Photoshop CS4/Plug-ins/Panels). После чего она будет доступна в меню Windows > Extensions:
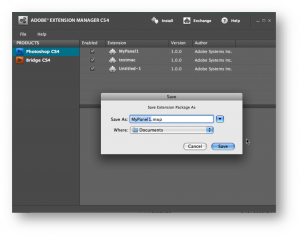
Для того, чтобы переслать панель другому пользователю или установить на другом компьютере необходимо экспортированный MXI-файл открыть в Adobe Extension Manager CS4 и преобразовать в MXP-файл. Установка панели из такого файла поддерживается Extension Manager’ом.
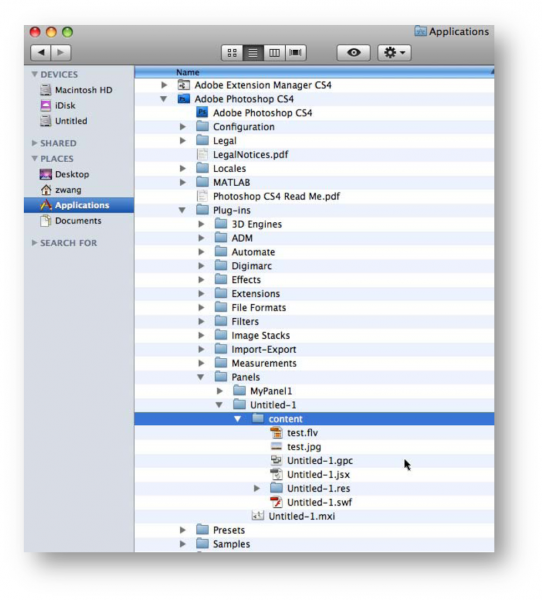
При экспорте, вместе с MXI-файлом в одну папку помещаются все ресурсы проекта – изображения, сам файл проекта (.gpc), видеофайлы, сценарии и пр.
Для того, чтобы передать панель на другой компьютер без использования Extension Manager’a достаточно заархивировать экспортированную папку в zip-архив. А затем распаковать на другом компьютере в папку Photoshop CS4/Plug-ins/Panels.
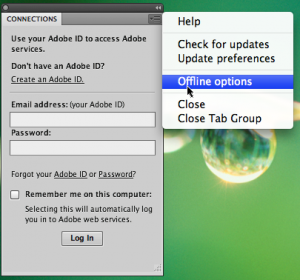
Если в панели есть элементы (сценарии или видеофайлы) загружаемые из сети, то при работе в оффлайне они не будут загружены. При подключении к сети необязательно перезагружать Photoshop — достаточно закрыть и открыть заново панель, чтобы они появились. Примечание: чтобы в Photoshop сменить режим работы в сети (offline/online ) вручную необходимо включить панель Connections (Window > Extensions > Connections )
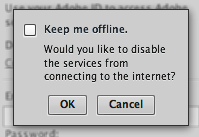
И в появившемся окошке включить опцию Keep me offline.
Для разработчиков доступна страничка с дополнительными материалами — http://www.adobe.com/devnet/photoshop/.
Материал подготовил Stacco






















 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Есть ли подобное для AI? Может хотя бы в разработке?
Здесь классный видеоурок: http://mikeudin.net/2010/06/04/adobe-configurator-2-0/