Создание градиентной текстуры со случайным направлением градиента
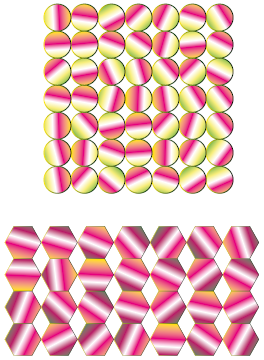
На прекрасном японском сайте http://www.milligramme.cc есть замечательный скрипт Shake gradients по изменению направления градиентной заливки у выделенных объектов. Если выделить, например, несколько прямоугольников с одинаковым направлением градиента и запустить скрипт, то получится такая вот интересная текстура (см. рис. ниже), которую можно использовать в дизайнерской разработке. Каждый элемент такой текстуры имеет разное направление градиента. Расчет направления градиента производится при помощи генератора случайных чисел. Выделенные объекты без градиентной заливки пропускаются.
Скачать скрипт Shakegradients.jsx (zip)
Источник: http://www.milligramme.cc/weblog/2009/09/indesign-47.html
Хотя изначальную матрицу объектов сделать самому и нетрудно, мне показалось интересным переложить такую работу на плечи скрипта. В результате модификации японского сценария появился новый скрипт randomGradients.
- Рисуем объект и закрашиваем градиентом.
- Выделяем объект и запускаем скрипт.
- В диалоговом окне вводим размеры матрицы по вертикали и по горизонтали (число строк, число колонок)
- После выполнения скрипта получаем матрицу объектов с различным направлением градиента.
А это еще примеры.
Скачать скрипт randomGradients.jsx (zip)








 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии