Использование стилей таблиц в InDesign CS4
Возможность работы с таблицами в программе вёрстки важна для многих пользователей. Иногда именно наличие этого инструмента определяет выбор программы для выполнения очередного задания. Журнал Publish в 8 номере за 2005 год рассказывал о работе с таблицами в программе InDesign. Но это было, скорее, знакомство с новым инструментом, нежели обмен опытом, как эффективно управляться с разнообразными по сложности таблицами. И вопрос приведения к единому виду оформления нескольких таблиц в публикации тогда не рассматривался. Поэтому разговор сегодня о едином стилевом оформлении таблиц.
Обновление таблиц
Мне время от времени приходится переверстывать «Бюллетень биржевой статистики МАБ СНГ». В этом периодическом издании есть порядка сорока таблиц, в которых обновляются данные. Как организовать работу с таким документом? Один из вариантов — настроить обновление данных таблиц, а потом восстанавливать их форматирование.
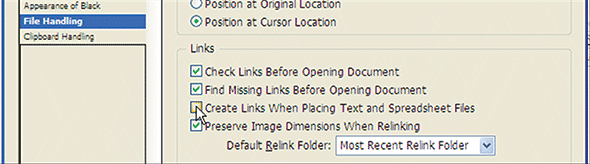
В настройках программы на вкладке File Handling есть флажок Create Links When Placing Text and Spreadsheet Files (рис. 1).
Рис. 1. Настройка обновления данных, импортированных в таблицы
Курсор указывает на флажок контроля соответствия данных в InDesign содержимому файлов Word или Excel, ранее помещенному в вёрстку.
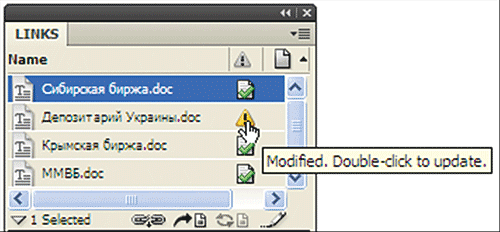
После его установки программа контролирует совпадение данных в верстке и исходных данных. Результаты этого контроля отображаются в панели Links: зеленая галочка означает, что данные совпадают, желтый треугольник извещает, что в исходном файле данные обновились, и требуется обновление (рис. 2).
Рис. 2. Контроль совпадения данных в верстке и исходных файлах
Но обновление таблиц полностью удаляет все форматирование. Как его заново восстанавливать? Всякий раз заново вручную обрабатывать все таблицы? Тогда пользы в этом инструменте особой нет. Однако есть другие способы решить эту задачу.
Расширения и скрипты
При работе с этим изданием вначале использовалось расширение Smart Styles. После того, как все таблицы были должным образом оформлены, форматирование каждой было сохранено в шаблоне стиля оформления, именем шаблона был номер таблицы. Эта операция была сделана один раз, чтобы потом пользоваться подготовленными шаблонами при каждом обновлении издания. Номера шаблонов помещались в фреймы рядом с таблицей, у этих фреймов был атрибут запрета печати. После обновления таблицы (и потери её оформления) к ней прикладывался нужный шаблон, и она приобретала нужный вид. Надо сказать, что два конкурирующих между собой приложения по работе с таблицами Smart Styles (компания Woodwing) и TableStyles и CellStyles (компания Teacup Software) решат любую задачу табличного оформления. Но они платные, и видимо их универсальность является причиной того, что иногда обработка таблицы занимает заметное время.
И в случае с бюллетенем это расширение прекрасно работало, но затраты времени на то, чтобы вытащить из файла или файлов каждую таблицу и сохранить её с нужным именем, были очень большими. Это и стало поводом искать иное решение. И чтобы в описанном выше примере избавиться от необходимости готовить отдельные файлы для каждой таблицы были сделаны два скрипта TableSource.jsx и TableDestination.jsx, их можно взять тут. Идея в том, чтобы поместить в одном окне весь файл с таблицами, брать в буфер очередную таблицу, переходить в окно верстки и заменять старое содержимое таблицы на новое с сохранением форматирования. Для помещения в буфер новой таблицы, в которой стоит курсор, служит скрипт TableSource.jsx, при вызове скрипта TableDestination.jsx содержимое обновляемой таблицы, в которой сейчас курсор, заменяется на содержимое буфера.
И это ещё, возможно, не самое последнее из лучших решений описанной задачи. В версиях CS3 и CS4 появилась возможность пользователям самим определять стили ячеек и таблиц. То, что приложения Smart Styles и TableStyles делают на прикладном уровне, теперь доступно на уровне пользователя.
Стили ячеек и таблиц
Доступ к панелям этих стилей: Window > Type & Tables.
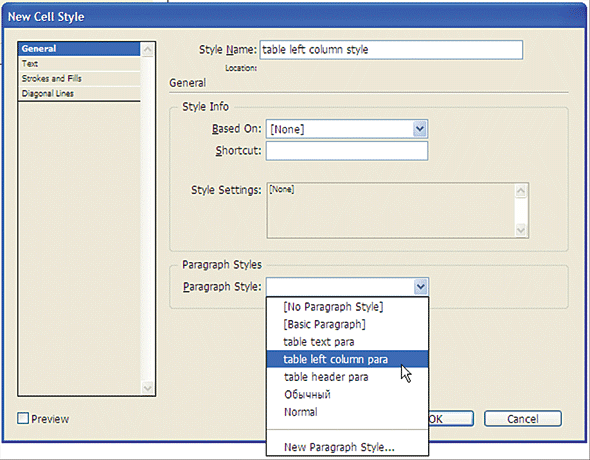
Подход к стилевому оформлению таблиц такой: сначала определите стили абзацев, которые будут иметь тексты ячеек, затем стили ячеек таблицы, в каждом из стилей выберите нужный стиль абзаца (рис. 3), и, наконец, на базе стилей ячеек создайте стили таблиц.

Рис. 3. Создание стиля ячейки
Желательно подготовить стили абзацев перед тем как создать стили ячеек. Стиль нужного абзаца выбирается из выпадающего меню. Но если такого стиля не хватает, его можно добавить, выбрав нижнюю строку в этом списке.
Толщина линий и цвета граней ячеек определяются на вкладке Strokes and Fills. Отступы от граней до текста, вариант выравнивания текста и его направление в ячейке задаются на вкладке Text.
Имея набор стилей ячеек, можно создавать стили таблиц.
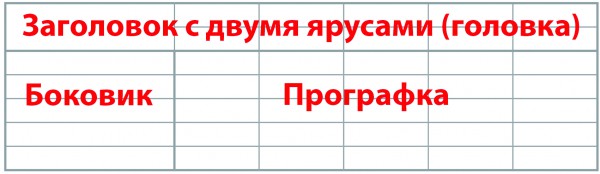
Как известно, у верстальщиков и корректоров есть свои названия для разных частей таблицы. В простейшей есть только строки и колонки, а в сложной присутствуют ещё заголовок, состоящий из ярусов, боковик и прографка (рис. 4). Последние две структурных единицы таблицы еще называются хвостом. Нередко шрифт в разных частях таблицы имеет разное начертание и/или размер. Всё это можно учесть при подготовке стиля таблицы.

Рис. 4. Логическая структура таблицы
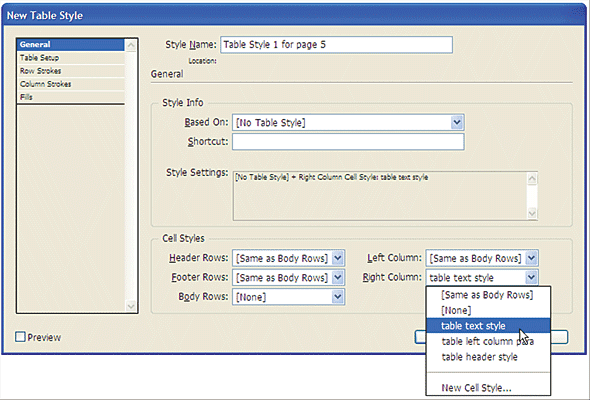
В панели создания стиля таблицы на вкладке General в блоке Cell Styles надо из выпадающего меню выбрать стиль для каждой логической части таблицы (рис. 5).
Рис. 5. Создание стиля таблицы
В каждом пункте блока Cell Styles вместо [Same as Body Rows] надо выбрать стиль нужный ячейки.
Логическая структура таблицы, поддерживаемая программой InDesign, не совпадает с показанной на рис. 4 структурой. Поддерживаемая программой структура более полная, в ней кроме заголовка, левой колонки и ячеек есть еще правая колонка и нижняя строка.
Конечно, желательно иметь все стили ячеек перед началом создания стиля таблицы, но и тут есть возможность на лету создать стиль ячейки — выберите New Cell Style… из выпадающего меню. Правда, теперь уже не будет опции создания нового стиля абзаца.
На других вкладках окна определения стиля таблицы определяются ширина бордюра таблицы, варианты заливки строк и пр.
Итак, создан стиль таблицы, самое время создать новую таблицу и посмотреть, как это будет работать. Нередко после щелчка на названии стиля с выбранной таблицей ничего не происходит. Дело в том, что при создании таблицы в ячейках часто появляется локальное форматирование, это и есть причина невосприимчивости таблицы к изменениям.
Поэтому надо взять за правило прикладывать стиль к таблице таким образом:
1) с нажатой клавишей Alt (Option) щелкнуть на строке [None]+ в панели стилей ячеек;
2) с нажатой клавишей Alt (Option) щелкнуть на строке [Basic Table]+ в панели стилей таблицы;
После этих процедур в этих панелях не должно быть плюсиков после имен базовых стилей.
3) щелкнуть в панели стилей таблицы на названии стиля.
После вид левой и правой колонок, а также основного текста таблицы изменится и будет соответствовать установкам стиля таблицы. Если в таблице предполагалось иметь заголовок (Header) и нижнюю строку (Footer), отличающиеся по оформлению от основного текста, то верхняя и нижняя строки не изменятся. Причина в том, что поначалу эти строки являются обычным текстом и надо их объявить явно как заголовок и нижнюю строку. Поставьте курсор в верхнюю строку и выберите Table > Convert Rows > To Header, и эта строка в структуре таблицы станет заголовком. Аналогично если для выбранной последней строки выбрать Table > Convert Rows > To Footer, получится нижняя строка. Если для них были созданы стили, то эти строки будут ими отмечены.
Что не определяется стилями ячейки и таблицы
Выше было сказано, что при обновлении таблиц (рис. 2) теряется их форматирование. При этом также теряется назначение верхней и нижней строки, если оно имело место. Этой установки нет в описаниях стилей, поэтому надо вручную выбрать эти строки и дать им нужный атрибут.
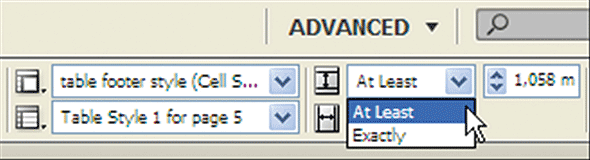
Еще одна отсутствующая в описании стилей ячейки опция — выбор точной установки высоты строки: Exactly вместо At Least (рис. 6).
Рис. 6. Выбор варианта высоты строки таблицы
Хотя на высоту ячейки влияет размер шрифта, определенного в стиле абзаца для этой ячейки, и величины верхнего и нижнего отступов (Top, Bottom Insets) на вкладке Text описания стиля ячейки, это влияние изменений любого из этих параметров проявится только начиная с момента, когда сумма размера шрифта и отступов сверху и снизу превзойдет текущую высоту ячейки.
Поэтому хорошее решение — после приложения стиля таблицы выделить несколько строк и с активной опцией Exactly установить нужную высоту строки, чтобы текст хорошо смотрелся в ячейках.
А можно попробовать другой способ. Не меняйте установленную по умолчанию опцию At Least, а после импорта таблицы выделите её целиком и задайте в поле этой опции значение 1,1 мм. В практических случаях величина 1,1 мм меньше суммы размера шрифта и отступа сверху и снизу, даже если он равен 0,5 мм. Теперь несложно подобрать нужное значение высоты строки, установив флажок Preview и пробуя разные значения отступов сверху и снизу.
Это меню выводится в правом верхнем углу рабочего окна в рабочем пространстве [Advanced], [Typography] и др. Также эти настройки доступны в окне Table > Cell Options > Rows and Columns.
Таблицы на поток
При выделении таблицы в Word или Excel её можно перенести в InDesign с сохранением форматирования, для этого надо предварительно на вкладке Clipboard Handling в разделе When Pasting Text and Tables from Other Applications выбрать радиокнопку All Information. При работе с каждой так полученной таблицей заметное время тратится на установление ширины колонок и высоты строк. Но если подобная таблица уже есть, то самый простой способ создания новой таблицы — взять готовую размеченную стилями таблицу с нужным числом строк, столбцов, ячеек и заменить её содержимое. Чтобы вставить взятую в буфер в программе Word таблицу в ячейки обновляемой таблицы, надо предварительно на упомянутой ранее вкладке выбрать радиокнопку Text Only. Теперь приложением нужного стиля приведите таблицу в порядок.
Стили таблиц — в общий доступ
Иногда в работе так много стилей, что в них можно запутаться. Чтобы этого не произошло, в меню каждой палитры стилей предусмотрена строка New Style Group… (Новая группа стилей). Эта опция создает каталог, которому следует дать информативное имя и поместить в него часть стилей, упорядочив их тем самым по какому-то признаку. Можно подгрузить стили таблиц из другого документа, выбрав строку Load Table Styles…. К сожалению, группы стилей при таком импорте не переносятся. Но если у вас много стилей и вы предпочитаете упорядочивать их по группам, то вам подойдет одно из двух решений, как получить и эти стили, и каталоги, в которых они размещены.
Первый способ — взять в буфер таблицу, перенести в новый документ, а перенесенную таблицу сразу удалить. Стили останутся точно в таком виде, как в документе, из которого они были скопированы. Второй — сохранить работу как шаблон, в виде indt-файла. Теперь при импорте стилей из шаблона они будут переноситься вместе с каталогами, в которых они хранятся. Если в этот indt-файл помещать и варианты оформления таблиц с разным числом строк, колонок, то можно очень быстро для каждого повторяющегося издания собрать коллекцию вариантов таблиц, что значительно ускорит работу над следующими номерами.
Заключение
При наличии мощного инструмента создание таблиц превращается из скучного в интересное занятие. Этому способствует и большое число доступных в сети Интернет скриптов, решающих частные задачи обработки таблиц.
Михаил Иванюшин
Впервые опубликовано в специальном выпуске ‘Adobe Magazine’ журнала Publish









 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Очень хотелось бы пощупать указанные скрипты TableSource.jsx и TableDestination.jsx, по ссылке открывается статья, в которой кроме заголовка ничего нет. Кто-нибудь может поделиться этими скриптами (если это не нарушает авторских прав) или дать актуальный линк на станичку автора?
С уважением, Роман.
…И чтобы в описанном выше примере избавиться от необходимости готовить отдельные файлы для каждой таблицы были сделаны два скрипта TableSource.jsx и TableDestination.jsx, их можно взять тут… Нажимаете на последнее слово в этой фразе — «тут». Будет переход на другую тему, в конце которой стоит «Скачать скрипты».
Странно, но в моём IE по ссылке, из которой скрипты доступны для скачивания, выдается только заголовок. Сейчас открыл ссылку в другом браузере — все есть. Мистика…
Спасибо.