Исчезающая тень
Mike Rankin на сайте Indesignsecrets.com начал серию статей под общим заголовком InDesign Eye Candy о создании необычных визуальных эффектов в Индизайне CS4. Предлагаем вашему вниманию сокращенный перевод первой части, озаглавленной In Gravity Shadow.
Длинные тени как бы добавляют объем вашему плоскому творению и хорошо передают ощущения чего-то огромного, значительного, важного.
Нарисуйте графический фрейм такой величины, чтобы ваш текст поместился на его верхней стороне.
Используя инструмент Type on a Path Tool (Shift+T) с нажатой левой клавишей протащите мышь по верхней стороне фрейма (с левого верхнего угла в правый верхний угол).
Небольшие погрешности, которые у вас могли получиться, можно исправить белой стрелкой (инструмент Direct Selection).
Начинайте набирать ваш текст по верхней стороне фрейма (текст по пути). Сделайте выравнивание текста по центру. Используйте заглавные буквы. Не рекомендуется использовать шрифт с засечками, так как эффект будет хуже (в оригинале — descenders and serifs ruin the effect).
Выделите фрейм и убедитесь, что reference point является одной из трех верхних
С нажатой клавишей Alt щелкните на кнопке Flip Vertical button в Панели управления, чтобы получить вертикально перевернутую (отраженную) копию фрейма.
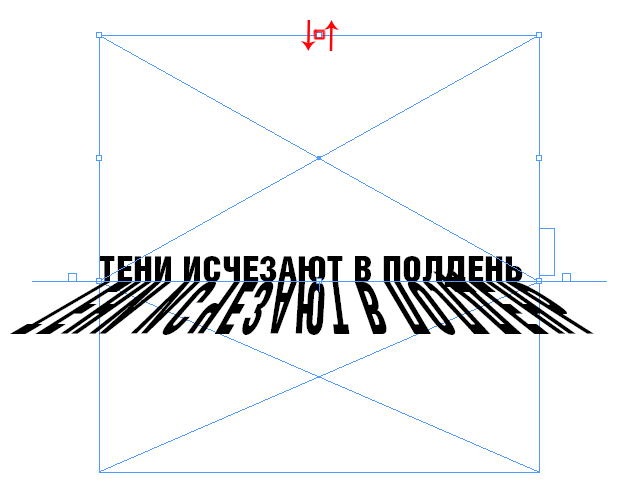
Сейчас у нас два таких фрейма:
Выделив новый фрейм выберите Type > Type on a Path > Options… и в появившемся окне выберите Gravity effect.
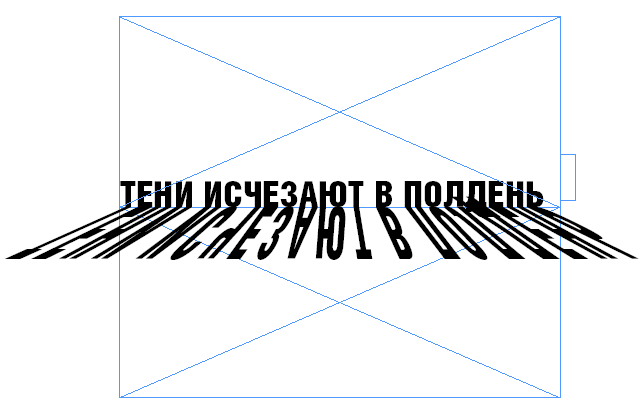
Вы получите что-то подобное этому:
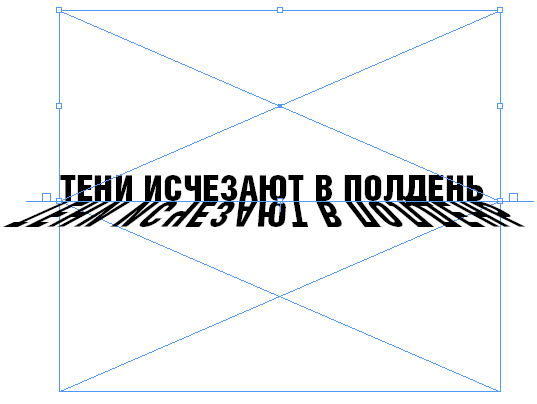
Подберите длину тени. Для этого выделите текст тени и в Панели управления измените значение вертикального размера
Уменьшая или увеличивая высоту отраженного фрейма можно подобрать желаемый «разбег в стороны» тени.
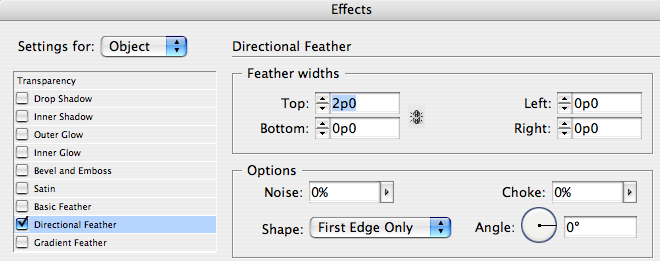
И, наконец, добавим исчезновение тени. Для этого используем эффект Directional Feather.
Ну и конечный результат:
В InDesign CS2 тоже можно можно сделать такую тень, только на заключительном этапе исчезновение тени придется делать по другому, с использованием градиента.
В InDesign CS3 такой эффект не удастся создать, так как в нем как-то неправильно работает Gravity Effect.















 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Спасибо, замечательно! Жаль, что Directional feaser нет в Иллюстраторе. Там бы ему самое место!