Работа со списками в JavaScript (продолжение)
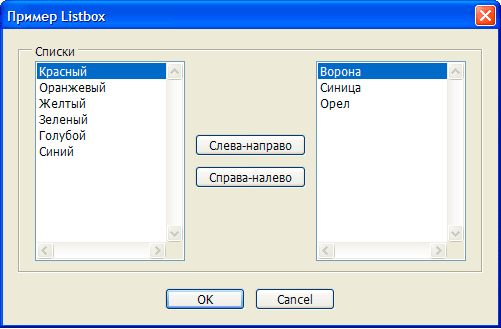
В этом небольшом примере показано, как можно передавать значения элементов списка типа ListBox из одного списка в другой. Продемонстрировано добавление новой панели и реакция на двойное нажатие по элементу списка. Показано применение свойства orientation для окон, панелей и групп элементов управления.
При нажатии кнопок «Слева-направо» и «Справа-налево» происходит перемещение выделенного элемента из одного списка в другой. Такое же действие происходит по двойному нажатию на элементе списка.
Программный код хотя и не лишен недостатков, но может быть взят за основу при проектировании диалоговых окон к скриптам.
// Передача элементов из одного списка в другой
// Adobe InDesign CS3-CS4
//
// Исходные массивы:
var myArray1=[«Красный»,»Оранжевый»,»Желтый»,»Зеленый»,»Голубой»,»Синий»];
var myArray2=[«Ворона»,»Синица»,»Орел»];
getDialog = function(myAr1, myAr2) {
var w = new Window( «dialog», «Пример Listbox» );
this.windowRef = w;
w.orientation = «column»;
w.listPnl = w.add(«panel», undefined, «Списки»);
w.listPnl.orientation = «row»;
// —Добавляем первый список в панель
w.listPnl.listBox1 = w.listPnl.add( «listbox», [0, 0, 150, 200] );
var items1=new Array;
// —Заполняем первый список
for(var i=0; i<myAr1.length; i++) {
items1[i] = w.listPnl.listBox1.add( «item», myAr1[i]);
}
items1[0].selected = true;
// Добавляем группу кнопок в панель
var g = w.listPnl.add( «group» );
g.orientation = «column»;
//—Добавляем кнопку «Слева направо»
w.listPnl.leftrightButton=g.add( «button», undefined, «Слева-направо» );
// Реакция на нажатие:
w.listPnl.leftrightButton.onClick = function() {
var sel1 = w.listPnl.listBox1.selection;
if(sel1 != null) {
w.listPnl.listBox2.add(«item», sel1);
w.listPnl.listBox1.remove(sel1); }
} //function
// —Добавляем кнопку «Справа-налево»
w.listPnl.rightleftButton=g.add( «button», undefined, «Справа-налево» );
// Реакция на нажатие:
w.listPnl.rightleftButton.onClick = function() {
var sel2 = w.listPnl.listBox2.selection;
if(sel2 != null) {
w.listPnl.listBox1.add(«item», sel2);
w.listPnl.listBox2.remove(sel2); }
} //function
//——————————————————
// Добавляем в панель второй список
w.listPnl.listBox2 = w.listPnl.add( «listbox», [0, 0, 150, 200]);
var items2=new Array;
for(var j=0; j<myAr2.length; j++) {
items2[j] = w.listPnl.listBox2.add( «item», myAr2[j]);
}
items2[0].selected = true;
//—- Реакция на двойной щелчок у первого списка
w.listPnl.listBox1.onDoubleClick = function() {
var sel1 = w.listPnl.listBox1.selection;
if(sel1 != null) {
w.listPnl.listBox2.add(«item», sel1);
w.listPnl.listBox1.remove(sel1); }
} //fnc
// — Реакция на двойной щелчок у второго списка
w.listPnl.listBox2.onDoubleClick = function() {
var sel2 = w.listPnl.listBox2.selection;
if(sel2 != null) {
w.listPnl.listBox1.add(«item», sel2);
w.listPnl.listBox2.remove(sel2); }
} // function
// ——————————————————————
//Добавляем кнопки OK и Cancel как группу объектов окна w
//——————————————————————
var g = w.add( «group» );
w.okButton = g.add( «button», undefined, «OK» );
w.okButton.onClick = function() {
this.window.close( 1 );
}
w.canButton = g.add( «button», undefined, «Cancel» );
w.canButton.onClick = function() {
this.window.close( 2 );
}
return w;
}
// Основная программа
var w = getDialog(myArray1, myArray2);
w.center();
if ( w.show() == 1 ) {
myArray2 = w.listPnl.listBox2.items;
alert (myArray2);
}






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии