Работа со списками в JavaScript
Мне всегда хотелось делать хорошие диалоговые окна к скриптам с использованием различного рода списков. Вроде бы они как есть в ExtentedScript, но описания их работы нигде не попадалось. Но вот кое-что нашлось по этому вопросу. Спешу поделиться с вами.
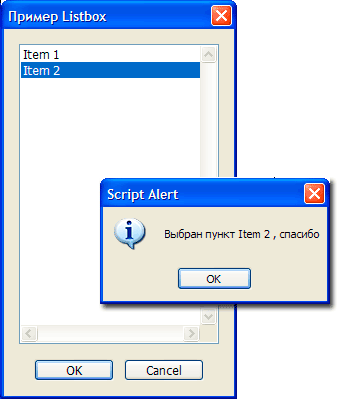
Пример скрипта по работе со списком типа ListBox
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | getDialog = function() { var w = new Window( "dialog", "Пример Listbox" ); w.listBox = w.add( "listbox" ); w.listBox.preferredSize = [ 200, 300 ]; var item1 = w.listBox.add( "item", "Item 1" ); var item2 = w.listBox.add( "item", "Item 2" ); item2.selected = true; w.listBox.onChange = function() { if ( this.selection != null ) { //alert("Выбор geandert"); } } var g = w.add( "group" ); w.okButton = g.add( "button", undefined, "OK" ); w.okButton.onClick = function() { alert("OK кнопка нажата"); this.window.close( 1 ); } w.canButton = g.add( "button", undefined, "Cancel" ); w.canButton.onClick = function() { alert("Cancel кнопка нажата"); this.window.close( 2 ); } return w; } var w = getDialog(); w.center(); if ( w.show() == 1 ) { var sel = w.listBox.selection; // sel ist ListItem if ( sel != null ) { alert("Выбран пункт " + sel.text + " , спасибо"); } } |
getDialog = function() { var w = new Window( "dialog", "Пример Listbox" ); w.listBox = w.add( "listbox" ); w.listBox.preferredSize = [ 200, 300 ]; var item1 = w.listBox.add( "item", "Item 1" ); var item2 = w.listBox.add( "item", "Item 2" ); item2.selected = true; w.listBox.onChange = function() { if ( this.selection != null ) { //alert("Выбор geandert"); } } var g = w.add( "group" ); w.okButton = g.add( "button", undefined, "OK" ); w.okButton.onClick = function() { alert("OK кнопка нажата"); this.window.close( 1 ); } w.canButton = g.add( "button", undefined, "Cancel" ); w.canButton.onClick = function() { alert("Cancel кнопка нажата"); this.window.close( 2 ); } return w; } var w = getDialog(); w.center(); if ( w.show() == 1 ) { var sel = w.listBox.selection; // sel ist ListItem if ( sel != null ) { alert("Выбран пункт " + sel.text + " , спасибо"); } }
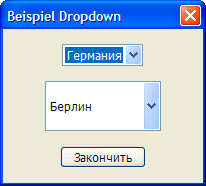
Пример скрипта по работе с dropdown-списками
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | myDlg = new Window('dialog', 'Beispiel Dropdown'); // Dropdown Button hinzufugen myDlg.dropdown1 = myDlg.add('dropdownlist'); myDlg.dropdown2 = myDlg.add('dropdownlist'); myDlg.dropdown2.preferredSize = [116, 50] myDlg.preferredSize = [ 200, 140 ]; var item0 = myDlg.dropdown1.add( "item", "Ничего" ); var item1 = myDlg.dropdown1.add( "item", "Германия" ); var item2 = myDlg.dropdown1.add( "item", "Франция" ); myDlg.closeBtn = myDlg.add('button', undefined, 'Закончить'); myDlg.dropdown1.selection = item0.text; // Dropdown Funktion hinzufugen myDlg.dropdown1.onChange = function() { myDlg.dropdown2.removeAll(); if (myDlg.dropdown1.selection.text == "Германия") { var myItem = "Берлин"; myDlg.dropdown2.add( "item", myItem ); } if (myDlg.dropdown1.selection.text == "Франция") { var myItem = "Париж"; myDlg.dropdown2.add( "item", myItem ); } myDlg.dropdown2.selection = myDlg.dropdown2.items[0]; } myDlg.closeBtn.onClick = function() { this.parent.close(1); } result = myDlg.show(); if (result == 1) { alert("Вы нажали Закончить"); } |
myDlg = new Window('dialog', 'Beispiel Dropdown'); // Dropdown Button hinzufugen myDlg.dropdown1 = myDlg.add('dropdownlist'); myDlg.dropdown2 = myDlg.add('dropdownlist'); myDlg.dropdown2.preferredSize = [116, 50] myDlg.preferredSize = [ 200, 140 ]; var item0 = myDlg.dropdown1.add( "item", "Ничего" ); var item1 = myDlg.dropdown1.add( "item", "Германия" ); var item2 = myDlg.dropdown1.add( "item", "Франция" ); myDlg.closeBtn = myDlg.add('button', undefined, 'Закончить'); myDlg.dropdown1.selection = item0.text; // Dropdown Funktion hinzufugen myDlg.dropdown1.onChange = function() { myDlg.dropdown2.removeAll(); if (myDlg.dropdown1.selection.text == "Германия") { var myItem = "Берлин"; myDlg.dropdown2.add( "item", myItem ); } if (myDlg.dropdown1.selection.text == "Франция") { var myItem = "Париж"; myDlg.dropdown2.add( "item", myItem ); } myDlg.dropdown2.selection = myDlg.dropdown2.items[0]; } myDlg.closeBtn.onClick = function() { this.parent.close(1); } result = myDlg.show(); if (result == 1) { alert("Вы нажали Закончить"); }







 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии