Вертикальная линейка в стиле абзаца
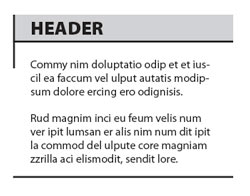
Техника получения линий над и под абзацем проста и наверное каждому хорошо знакома. Но попробуем разобраться как получена вертикальная линия в начале абзаца на этом риcунке.
Разумеется, эта вертикальная линейка не отдельный объект Индизайна, она хитро спроектирована в абзацном стиле.
1. Для оформления текста как на рисунке потребовалось три абзацных стиля. Первый из них применен к заголовку, второй — к первому абзацу, и третий — к последнему (второму) абзацу. Если у вас больше чем 2 абзаца под заголовком, то потребуется еще один стиль для применения его к средним абзацам.
2. С горизонтальными линиями всё просто. Они задаются как Rule Below в стилях для заголовка и для последнего абзаца.
3. Для получения «вертикальной» линии используется следующая уловка. Сначала создается стиль линии (Панель Strokes, меню панели, Stroke Styles, New). Параметры этой новой линии показаны на рисунке ниже.
Вы уже поняли в чем тут дело? Очень коротенькие штрихи (2 pt) с очень огромным промежутком.
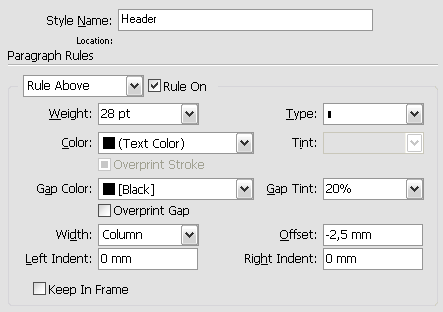
4. Затем на основе этого стиля линии (Stroke Style) в стиле для заголовка создается линия над абзацем (Rule Above) с такими примерно параметрами (см. рис. ниже):
Толстый в 28 pt и короткий штрих создает иллюзию вертикальной линии. Еще здесь задается цвет промежутка штриховой линии как 20%-ный серый (Gap Color, Gap Tint).
5. И, наконец, в стиле для первого абзаца тоже создается линия над абзацем (Rule Above), и там также используется стиль линии, созданный на шаге 3. Толщина линии также равна 28 pt. Но Gap Color уже не задаётся.
Возможно вам придется изменить кое-какие параметры (это зависит от размеров букв заголовка и основного текста), но сам принцип, надеюсь, понятен.








 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии