Паттерны в Индизайне
Продолжаем перевод серии статей, которые Mike Rankin опубликовал на сайте indesignsecrets.com о создании необычных графических эффектов в Индизайне под общем названием InDesign Eye Candy.
В отличие от Photoshop и Illustrator у программы InDesign нет образцов для заполнения какой-либо области повторяющимся шаблоном. Но достаточно просто самому сделать такие элементы и размножить их применяя процедуру Step and Repeat.
Найдите или создайте элемент, который вы хотите размножить. Я буду называть его паттерн-объект.
- Паттерн
- (англ. pattern) в компьютерной графике заимствованное название для повторяющегося узора, орнамента, заполняющего плоскость или замкнутую фигуру.
Паттерн-объектом может быть линия, фотография, графика из Иллюстратора, текстовый фрейм с каким-либо текстом, и т.д. Необходимо помнить, что готовый узор может серьезно увеличить время прорисовки на экране вашей страницы, поэтому отображение его в высоком качестве (High Quality Display) включайте только тогда, когда вы действительно нуждаетесь в этом.
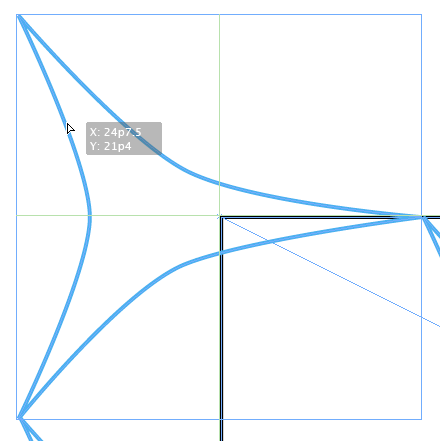
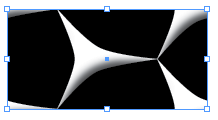
Разместите копии паттерн-объекта по углам основного как показано на рисунке, нарисуйте также центральный прямоугольник, охватывающий части угловых паттерн-объектов:
Все маркеры объектов должны идеально совпадать друг с другом, иначе схема не будет работать. Умные направляющие (Smart Guides) в InDesign CS4 могут стать хорошей подмогой.
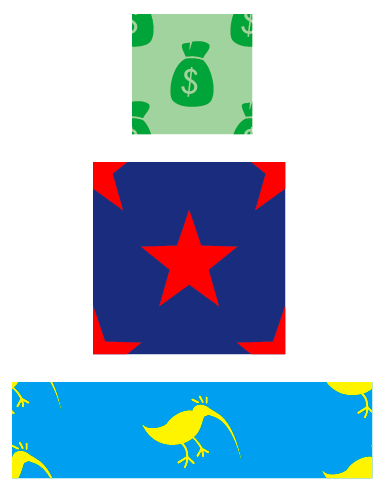
Вы можете использовать различные объекты в центре, но такие же объекты должны быть и в углах.
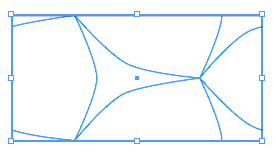
Сгруппируйте паттерн-объекты (исключая центральный прямоугольник).
Переместите сгруппированные паттерны в центральный прямоугольник (выделяем группу паттернов, Edit > Cut, выделяем центральный прямоугольник, Edit > Paste Into).
Будем считать что мы получили образец паттерна. Выделив его Инструментом Selection (черная стрелка) вы можете добавить ему фоновй цвет. Если вы решите изменить вид отдельного паттерн-объекта, — выделяйте его белой стрелкой. Выбрать все паттерн-объекты в прямоугольнике можно при помощи кнопки в панели управления Select Content
Затем можно поиграть с цветом и эффектами, но будьте осторожны с тенями и светами — они могут обрезаться.
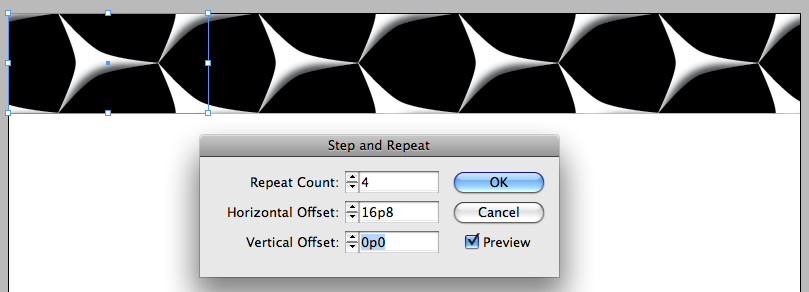
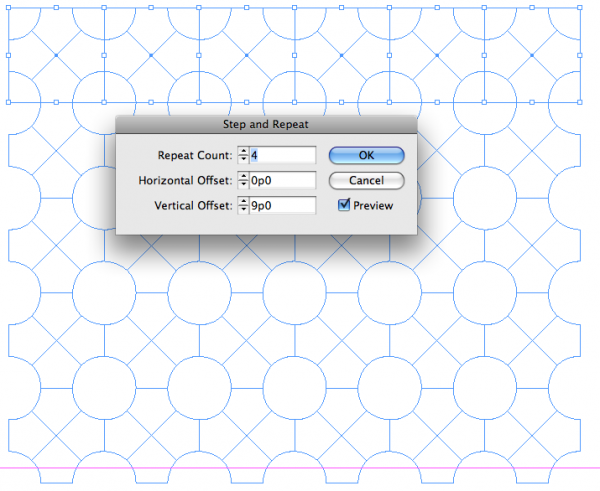
Чтобы заполнить образцом какую-то область выберите из меню Edit > Step and Repeat. Поставьте галочку Preview. Установите параметр Vertical Оffset в ноль, а Нorizontal Оffset равным горизонтальному размеру нашего образца.
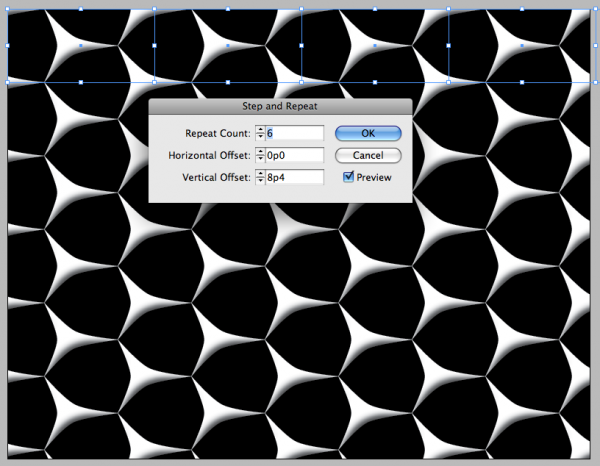
Нажмите OK. Затем выделите все прямоугольники и запустите операцию Step and Repeat снова, устанавливая Vertical Offset равным высоте паттерн-обзазца, а Нorizontal Оffset в ноль.
Теперь конечно вы могли бы обойтись без идеи паттерн-образца, а только использовать Step and Repeat, чтобы заполнить какую-то область. Но я думаю использование образца является менее громоздким чем куча несвязанных объектов.
Хорошая мысль поместить паттерн-образец в библиотеку и доставать его оттуда по мере необходимости или сохранить как Snippet.
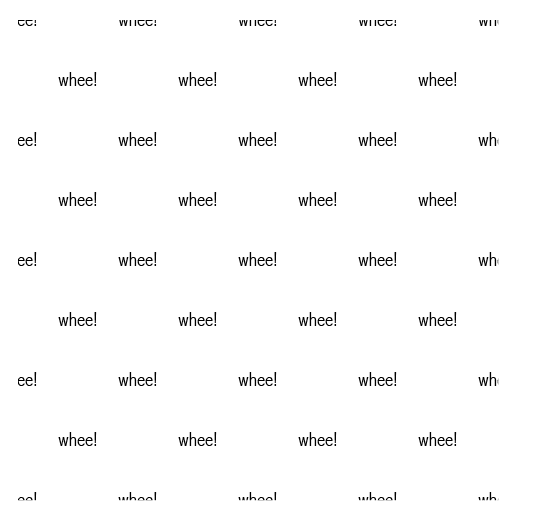
Если вы сделали образец паттерна из текстового фрейма, то для редактирования текста можно использовать функцию поиска и замены.
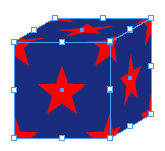
Из паттерн-образца можно попытаться сделать 3D-модель:
В интернете примеры беcшовных паттернов ищите для вдохновения по ключевому слову “tessellations”.
Также попробуйте плагин к Индизайну PatternMaker фирмы Teacup Software, при помощи которого можно создавать PostScript-паттерны. (Плагин бесплатный, работает с версиями InDesign CS-CS4).
Corner Options
Похожая техника использует corner options в комбинации со Step and Repeat.
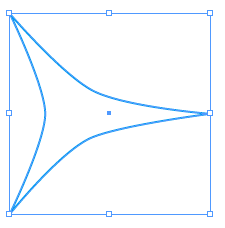
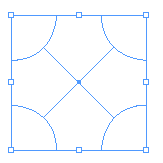
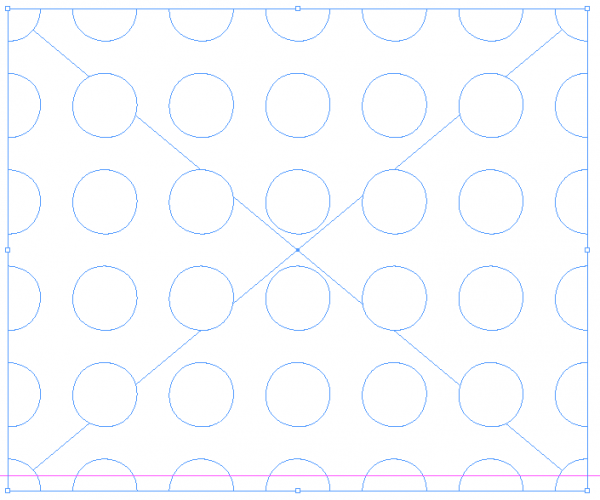
Начните с квадратного фрейма. Выберите Object > Corner Options, Inverse Rounded. Установите желаемый размер. Хорошее решение выбрать его равным одной третьей от стороны квадрата.
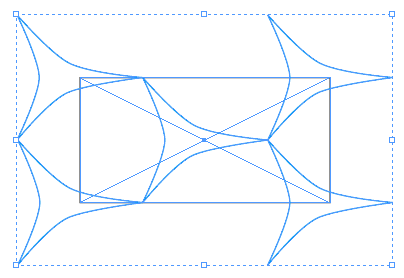
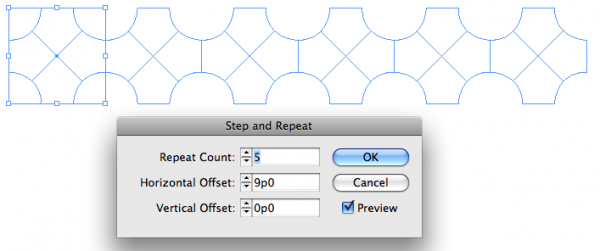
Выберите Edit > Step and Repeat и установите Horizontal Offset равным стороне квадрата и Vertical Offset в ноль. Установите желаемое количество повторений Repeat count. Нажмите OK.
Выделите все квадраты и снова вызовите функцию Step and Repeat. Установите Vertical offset равным высоте квадрата и Нorizontal offset в ноль. Нажмите OK.
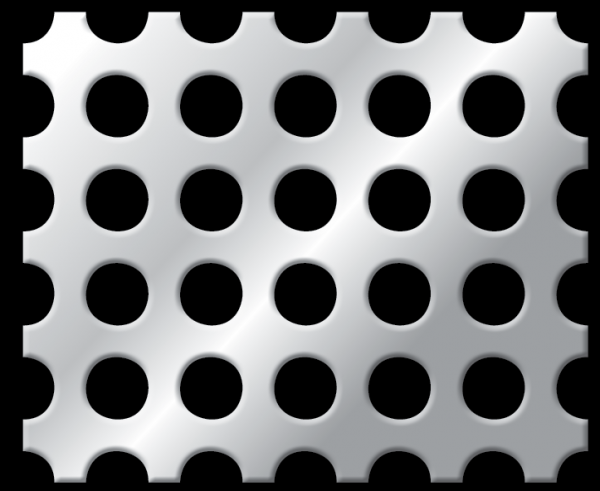
Если вы хотите применить эффект подобный Bevel and Emboss, нужно сначала соединить квадраты. Выделите их и выполните команду Object > Pathfinder > Add.
С ума сойти!
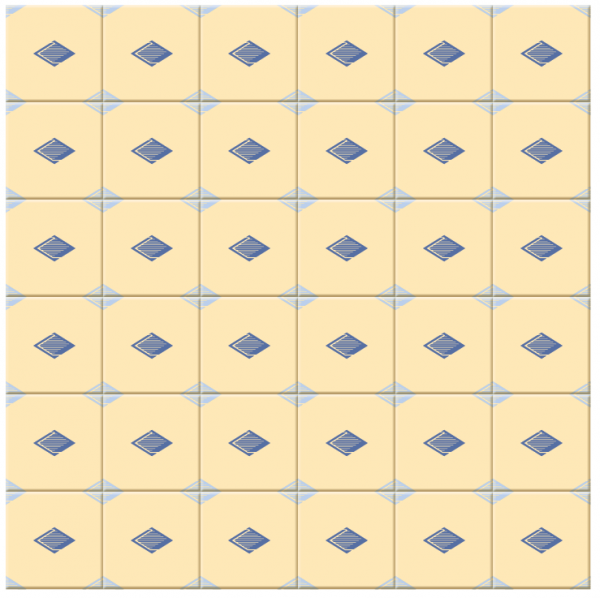
Если вы хотите получить плиточную структуру, примените эффект Bevel and Emboss.
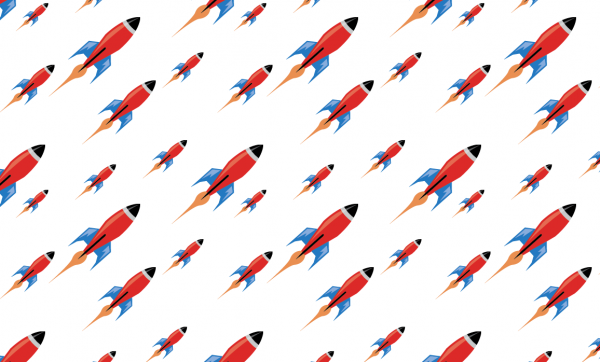
Используйте для точного задания координат Панель управления, а не мышь. Экспериментируйте для наработки навыков и скоро поймете, что совсем не обязательно располагать паттерн-объекты по углам. Взяв за основу единственный космический корабль
вы сможете создать мощный флот вторжения!
- tartanmaker
- stripemania
- colourlovers
- pixelknete
[stextbox id=»custom» caption=»On-line генераторы паттернов» float=»true» width=»500″ ccolor=»ffffff» bcolor=»05016e» cbgcolor=»010f8d» image=»null»]
[/stextbox]


























 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии