Скрипт Preptext
Скрипт от компании Jongware Preptext служит для преобразования локального форматирования текста в символьные стили. Следует отметить очень широкий «диапазон захвата» в процессе обработки текста. Это не только стандартная комбинация bold, italic и bold-italic, но и подчеркивание, и перечеркивание, и верхний/нижний индексы, и капители (Small Caps).
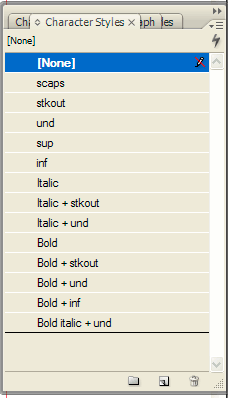
Символьные стили могут быть созданы даже для таких невероятных комбинаций когда часть текста оформлена как верхний индекс + bold + перечеркивание. Если к тексту применено двойное форматирование, например, наклонный шрифт и подчеркивание, то создастся символьный стиль с именем italic+und (см. рис.).
Скрипт не имеет диалогового окна. Написан на JavaScript для версии Индизайна CS3.
Источник: http://www.adobeforums.com/webx/.59b702c6/4
Дополнение:
Для того, чтобы скрипт работал не со всем текстом, а с выделенным фрагментом, Harbs предлагает несколько изменить его:
Replace the beginning of the script (until var myMaximumValue = 63;)
with this:
if(app.documents.length==0){exit()}
switch(app.activeDocument.selection[0].constructor.name){
case «InsertionPoint»:
var textRange=app.activeDocument.selection[0].parentStory;
break;
case «Character»:
case «Word»:
case «TextStyleRange»:
case «Line»:
case «Paragraph»:
case «TextColumn»:
case «Text»:
case «TextFrame»:
var textRange=app.activeDocument.selection[0];
break;
default :
alert («You must be in some text»);
exit(0);
}
Then change this:
var foundItems = app.activeDocument.selection[0].parent.findText();
to this:
var foundItems = textRange.findText();
and this:
app.activeDocument.selection[0].parent.changeText (false);
to this:
textRange.changeText (false);






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Интересный скрипт.
Только вот столкнулся с такой ситуацией: если, к примеру, выделение не «bold italic», а «bolditalic» (есть такие гарнитуры, например OctavaC, NewtonC и др.), то этому выделению никакой стиль не присваевается.
Сам в скриптах профан, может кто из гуру допишет скрипт?