Какой шрифт лучше?
Не утихают споры о том, какой шрифт лучше, легче для восприятия или больше соответствует духу времени. В одном из таких споров обсуждаются два типа шрифтов — шрифты с засечками и без засечек. Сторонники шрифтов без засечек говорят, что эти шрифты воспринимаются легче, постольку они простые и ясные; противники же возражают, что, напротив, шрифты с засечками легче воспринимаются потому, что засечки направляют глаз читающего к следующей букве. На самом деле исследования показали, что не существует разницы в понимании, скорости чтения или каких-либо других показателях между этими группами шрифтов.
Каким образом мы распознаем во всех символах на рис. букву А? Мы не храним в памяти все варианты начертания буквы А. Вместо этого в мозгу формируется образ буквы А. Когда мы видим нечто подобное, наш мозг узнает этот образ.
Дизайнеры используют разные шрифты для того, чтобы создать настроение, произвести впечатление или вызвать ассоциации. Некоторые семейства шрифтов связываются в нашем представлении с определенной исторической эпохой (Old style или Modern), тогда как другие передают эмоциональный настрой. Однако с точки зрения удобочитаемости выбор шрифта не имеет значения, если только шрифт не содержит такого количества завитушек, что трудно распознать буквы; избыточное количество декоративных элементов затрудняет распознавание образов.
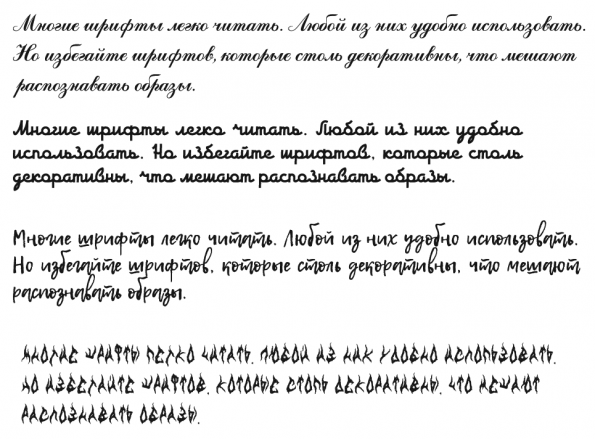
На рис. ниже показаны различные декоративные шрифты. Первый шрифт относительно легок для чтения; каждый последующий шрифт становится все более сложным. Мозгу трудно распознавать образы букв в сложных шрифтах.
ЕСЛИ ШРИФТ ЧИТАЕТСЯ СЛОЖНО, ЗАДАНИЕ ВОСПРИНИМАЕТСЯ СЛОЖНЫМ
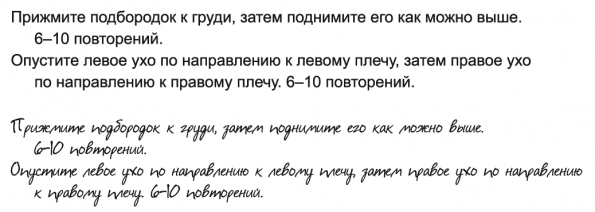
В ходе эксперимента Хьюнджин Сонг и Норберт Шварц (Hyunjin Song, Norbert Schwarz, 2008) давали участникам письменные инструкции о том, как выполнять физическое упражнение. Если инструкции были написаны легким для чтения шрифтом (например, Arial), «подопытные» считали, что на выполнение этого упражнения уйдет около восьми минут и что оно не очень сложное. Они даже выражали желание включить это упражнение в свою ежедневную тренировку. Но если инструкции были написаны более декоративным шрифтом (например, Brush Script MT Italic), они оценивали время выполнения как вдвое большее — 15 минут, а также считали это упражнение трудным для выполнения. Большого желания включать его в свою тренировочную программу не проявляли.
Выводы
- Не существует разницы в удобочитаемости между шрифтами с засечками и без засечек.
- Необычный и чрезмерно декоративный шрифт может мешать распознаванию образов и уменьшать скорость чтения.
- Если люди испытывают трудности при чтении шрифта, они склонны переносить это чувство на смысл текста в целом и могут решить, что предмет, о котором говорится в тексте, сложен для понимания.
РАЗМЕР ИМЕЕТ ЗНАЧЕНИЕ
В первую очередь это касается шрифтов. Шрифт должен быть достаточно крупным, чтобы его можно было читать без напряжения. И это относится не только к пожилым читателям, которым необходим шрифт покрупнее, — молодежи также не нравится иметь дело со слишком маленькими буковками. Почему некоторые шрифты кажутся крупнее по сравнению с другими, хотя они имеют один и тот же размер? Это связано с x-высотой. x-высота — высота строчных букв без выносных элементов в данном семействе шрифтов. Каждый шрифт характеризуется собственной x-высотой, поэтому некоторые шрифты кажутся крупнее других, хотя на самом деле они имеют одинаковый кегль.
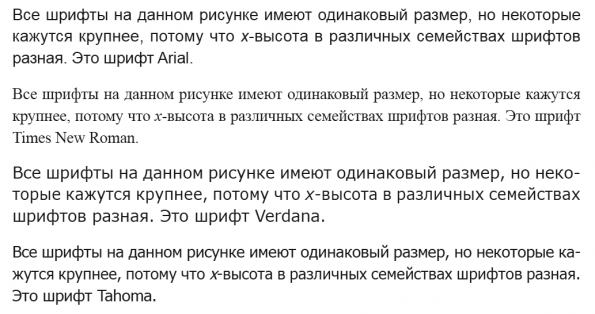
Некоторые новые семейства шрифтов, такие как Tahoma и Verdana, имеют большую x-высоту, так что их легко читать с экрана. На рис. ниже приведены примеры шрифтов, имеющих одинаковый размер кегля, но разную x-высоту.
Выводы
- Для удобства и комфорта пользователей, принадлежащих к разным возрастным группам, выбирайте достаточно большой размер шрифта.
- Используйте шрифт с большой x-высотой, так как он кажется крупнее.
ЧЕЛОВЕК БЫСТРЕЕ ЧИТАЕТ ДЛИННЫЕ СТРОЧКИ, НО ПРЕДПОЧИТАЕТ КОРОТКИЕ
Вы когда-нибудь задумывались о ширине текстовой колонки? Должна ли это быть широкая колонка со 100 символами на строке? Или узкая колонка с 50 символами? Или нечто среднее? Все зависит от того, что вы предпочитаете: скорость восприятия информации или привлекательность. Целью опытов Мэри Дайсон (Mary Dyson, 2004) было определить, какая длина строки предпочтительнее. Ее исследования показывают, что 100 символов на строке — оптимальная длина для максимальной скорости чтения, но мы предпочитаем короткие строки или же строки средней длины (от 45 до 73 символов на строке).
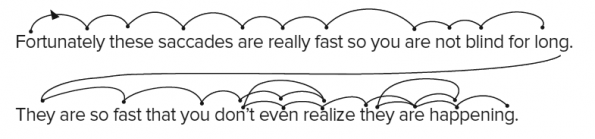
Длинные строки читаются легче, потому что поток саккад и фиксаций прерывается реже
При чтении кажется, что наш взгляд непрерывно перемещается по строчкам на странице, но на самом деле наши глаза движутся быстрыми скачками с короткими паузами между ними. Скачки называют саккадами (за один прыжок считывается от 7 до 9 букв), а паузы между ними называются фиксациями (продолжительность их около 250 миллисекунд). Во время саккады мы ничего не видим, то есть фактически слепы, но саккада происходит настолько быстро, что мы не успеваем это осознать. Большую часть времени саккад глаза смотрят вперед, но 10–15 % времени отводится на прочитывание букв и слова.
Саккада охватывает от 7 до 9 букв, но наше восприятие в действительности распространяется на вдвое большее число букв. В 1996 году Кеннет Гудман (Kenneth Goodman) обнаружил, что при чтении мы используем периферическое зрение, чтобы «увидеть» следующий кусок текста. Мы заглядываем вперед приблизительно на 15 букв, просматривая символы слева направо (если мы читаем слева направо), но каждый раз происходит отскок назад, и мы перечитываем группы букв. Несмотря на наше «упреждающее» чтение следующих 15 букв, точное значение мы получаем только для части символов этого диапазона. Мы улавливаем семантическое значение букв с первой по седьмую, а с восьмой по пятнадцатую только распознаем.
Исследования показали, что широкие текстовые колонки мы читаем быстрее, нежели узкие, но при этом предпочитаем несколько узких колонок. Если вы проведете опрос с целью узнать, что предпочитают люди, то получите ответ: множество колонок с короткими строчками. Ну а если вы спросите, что они читают быстрее, они будут настаивать, что также множество колонок с короткими строчками, хотя данные экспериментов показывают обратное. На двух рис. ниже показаны примеры длинной и короткой строк. Выбор длины строки — это дилемма: пойдете ли вы на поводу большинства читателей и будете использовать короткие строки и несколько колонок или же используете более длинные строки и одну колонку, зная, что так люди будут читать быстрее, и тем самым пренебрежете общественным мнением? Вам придется решить, что важнее для конкретного контента, который вы предоставляете, и для конкретной аудитории, которая его читает. Что важнее в каждом конкретном случае: скорость или предпочтение?
Например, если вы обновляете контент на сайте для медиков и пишете об актуальных фактах о последней вспышке вируса, возможно, вам следует удлинить строку, чтобы увеличить скорость чтения. Аудитория уже заинтересована в контенте (она хочет получать последние новости как можно быстрее), поэтому скорость важна. Используйте более длинную строку, например от 80 до 100 символов.
Если же вы пишете о новейшей выставке современного искусства в местном художественном музее и надеетесь, что любители искусства в вашем сообществе прочитают статью, а затем захотят посмотреть выставку, вам, вероятно, следует выбрать меньшую длину строки, чтобы побудить их прочитать статью. Если длина строки слишком длинная, они могут не дочитать ее. Используйте от 45 до 72 символов в строке.
Выводы
- Вы должны определить, что важнее для конкретного контента и конкретной аудитории, которая его читает. Например, что важнее — скорость или их предпочтения?
- Используйте длинные строки (80–100 символов на строке), если читателю важна скорость чтения.
- Используйте короткие строки (от 45 до 72 символов на строке), если скорость чтения менее важна.
ДЕЙСТВИТЕЛЬНО ЛИ ПРОПИСНЫЕ БУКВЫ ЧИТАТЬ ТРУДНЕЕ?
Мы действительно читаем прописные буквы медленнее, но только лишь потому, что они встречаются реже. Большинство текстов содержат как прописные, так и строчные буквы, и мы привыкли к этому. Если вы будете практиковаться в чтении текстов, состоящих только из заглавных букв, то в конце концов будете читать его так же быстро, как и смешанный текст. Это не означает, что вы немедленно должны начать использовать заглавные буквы для всех своих текстов. Поскольку люди не привыкли к чтению таких текстов, это замедлит скорость чтения. Кроме того, в наше время текст, состоящий только из прописных букв, воспринимается как «кричащий» или требующий дополнительного внимания.
Кевин Ларсон (Kevin Larson) написал замечательную статью, подытоживающую исследования текстов, состоящих из заглавных букв, и смешанных текстов:
http://www.microsoft.com/typography/ctfonts/wordrecognition.aspx.
Выводы
- Тексты, состоящие только из заглавных букв, воспринимаются как «кричащие» и для человеческого глаза выглядят непривычно, так что пользуйтесь заглавными буквами аккуратно.
- Применяйте слова, состоящие только из заглавных букв, в заголовках и в тех случаях, когда нужно привлечь внимание, например перед удалением важного файла.
Мтериал взят из книги
Сьюзан Уэйншенк. 100 главных принципов дизайна. Второе издание. — СПб.: Питер, 2021. — 256 с.: ил. — (Серия «Современный дизайн»).















 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии