Помещение рисунка в ячейку таблицы
На сайте уже были статьи, посвященные помещению в вёрстку картинок и сопровождающего их текста. Их можно найти здесь, здесь и здесь. Казалось бы, все случаи охвачены этими решениями. Но нет, один мой тёзка из Львова прислал в конце января вопрос, нельзя ли доработать один из этих скриптов, чтобы помещать картинку в ячейку таблицы. (Действительно, возможен вариант вёрстки, например, аптечного справочника, где в трёхколоннике сперва идет название лекарства, затем полный маршрут к картинке, и в крайней правой — описание зелья).
Во вложении скрипт, решающий эту задачу, и сопуствующие файлы, демонстрирующие его работу.
Поместите картинки и indd-файл в каталог C:\picts (просто к этому каталогу привязано полное описание картинок), откройте файл, поместите курсор в таблицу и запустите скрипт.
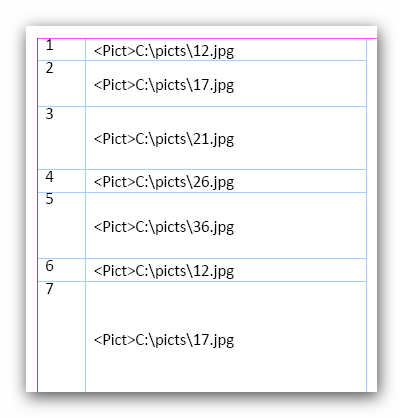
Описание картинки в ячейке — отдельный однострочный абзац: <Pict>Полное имя файла.

Программа найдет все полные маршруты к рисункам, каждая такая запись предваряется указателем <Pict>, и заменит на эти картинки.
Замена текста на рисунок выполняется так:
— просмотр ячеек выполняется слева направо сверху вниз;
— считывается полный путь к иллюстрации, удаляется весь текст из этой ячейки;
— в ней рисуется иллюстрационный фрейм по размеру ячейки с учётом отступов (insets);
— в этот фрейм вставляется картинка и подгоняется под размер фрейма;
— картинка из фрейма берется в буфер, а сам фрейм стирается;
— теперь в текстовом фрейме нет ничего, и в точку вставки помещается из буфера картинка. В результате картинки можно выключать, как текст, влево, вправо, по центру.
Если картинка не найдена, скрипт останавливается с выводом сообщения, какой файл не найден.
После исправления ошибки адресации картинки повторный запуск скрипта продолжит обработку таблицы.
После обработки выводится информация о числе вставленных картинок.
Скачать скрипт InLineGraphicsInTable.jsx (*.zip с демонстрационным примером)
М.И.






 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии