Интерактивный PDF
Вам уже, наверное, приходилось видеть PDF-файл, в котором картинки меняются по мере того, как указатель мышки наезжает на кнопки. Рассмотрим как такой трюк сделать в InDesign CS3.
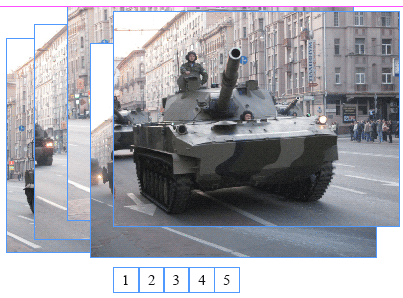
1. Нарисуем 5 одинаковых маленьких текстовых фреймов, в которых проставим цифры от единицы до пяти. Это будущие кнопки.
2. Нарисуем 5 одинаковых графических фреймов, в которые импортируем картинки.
Картинка, которая будет показываться сверху по умолчанию, не должна иметь прозрачных областей.
3. Преобразуйте каждый маленький текстовый фрейм и каждую картинку в кнопки (меню Object > Interactive > Convert to Button). Эти операции можно выполнить из контекстного меню, которое появляется по щелчку правой кнопки мыши.
4. Для каждой из 10 получивщихся кнопок задайте им имена (меню Object > Interactive > Button Options, вкладка General.
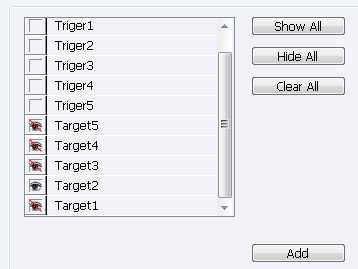
Для маленьких кнопок с цифрами в поле Name введите имена Triger1, Triger2, и т.д. до Triger5. Кнопки-картинки назовите Target1, Target2, и т.д. до Target5. Каждая кнопка с именем Triger будет включать для показа соответствующую картинку Target.
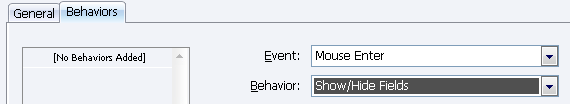
5. Зададим дополнительные опции для кнопок с цифрами. Для кнопки Triger2 выберем в меню Object > Interactive > Button Options, вкладка Behaviors событие (Event) Mouse Enter и реакцию на событие (Behaviors) — Show/Hide Fields.
Щелкая по квадратикам слева от имен кнопок устанавливаем отображение нужной картинки. Первый щелчок устанавливает режим отображения и показ, второй щелчок мыши запрещает показ. У вас должно получиться как на картинке ниже.
После этого не забудьте нажать кнопку Add, чтобы заданное поведение было запомнено Индизайном.
Проделайте такую же операцию и для кнопок 3, 4, 5. Для кнопки 3, например, должно быть установлено: глазок у Target3 не перечеркнут красной линией, а глазки у Target1, Target2, Target4 и Target5 — перечеркнуты. Для кнопки 1 эту операцию можно не производить, так как соответствующая ей картинка находится вверху стопки. Но если сделаете, то это не помешает.
6. Зададим действие, которое происходит, когда указатель мыши убирается с кнопки. Начнем опять с кнопки 2. Снова заходим в окно Button Options, вкладка Behaviors. В поле Event выбираем из списка событие Mouse Exit, а в поле Behavior — Swow/Hide Fields. Разрешаем отображение для картинки Target1 и запрещаем его для картинки Target2. Затем нажимаем кнопку Add. Для третей кнопки также разрешаем отображение картинки Target1 и запрещаем его для картинки Target3.
Аналогично делаем для кнопок 4 и 5.
7. Совмещаем картинки точно одна под другой и генерируем PDF-файл. При этом не забываем в окне экспорта PDF отмечать галочкой пункт Interactive Elements.
8. Эффект стабильно срабатывет при просмотре итогового PDF в последних версиях акробата 8 и 9. В Акробате 7 мне не удалось его получить. Но если в качестве первого события установить Mouse Up, то удалось достигнуть смены картики при нажатии на кнопку.
В просмотрщике Foxit Reader эффект не сработал. А просмотрщик Sumatra PDF betta 0.9 вообще показал чистый лист.
9. Если возникут проблемы с правильностью порядка отображения, то попробуйте поменять расположение кнопок в стэке в меню Object > Interactive > Tab Order.
Источник информации: англоязычная e-mail конференция по Индизайну.









 Скрипты Михаила Иванюшина
Скрипты Михаила Иванюшина InDesign ExtendScript API Adobe InDesign 2020 Object Model
InDesign ExtendScript API Adobe InDesign 2020 Object Model Indesign Snippets
Indesign Snippets
Последние комментарии